- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- 基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
DS小龙哥
智能家居与物联网项目实战stm32微信小程序嵌入式硬件智能喂养系统投喂系统
基于STM32设计的牛羊喂养系统(微信小程序)(175)文章目录一、前言1.1项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2项目功能需求1.3项目开发背景1.4开发工具的选择1.5系统框架图1.6系统原理图1.7硬件实物图二、硬件选型2.1STM32开发板2.3PCB板2.4蜂鸣器模块2.5USB下载线2.6水位传感器(2个
- python+springboot+nodejs+uniapp基于微信小程序外卖系统
QQ_1963288475
pythonspringbootuni-appdjangoflasknode.js微信小程序
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍随着移动互联网的迅猛发展,微信小程序凭借其无需下载安装、即用即走的特点,成为众多应用开发的首选平台。本文设计并实现了一款基于微信小程序的外卖网站,旨在为用户提供便捷的点餐服务,同时为餐厅提供高效
- vue中的mixin传参(混入)的用法
牧杉-惊蛰
vue.js前端javascript
项目场景:提示:这里简述项目相关背景:在项目开发的过程中总会遇到一些需要复用的事件和逻辑,我们可以将其单独的抽离出来,放到一个js文件中,在需要的地方进行引入,比如通过mixin混入实现。用于实现把多个组件共用的配置提取成一个混入对象今天在做uniapp是遇到一个问题,uniapp在做微信小程序的时候背景图class中的background-image不生效,需要在标签中使用style,且路径需要
- 【微信小程序】小程序的双线程架构,为什么要设计成双线程的,双线程之间如何通信
我有一棵树
小程序微信小程序
在开始学习之前,建议看一下官方文档逻辑层和渲染层微信小程序是双线程的,有渲染层和逻辑层两个执行环境,渲染层负责页面的渲染和样式,逻辑层负责小程序的逻辑和数据处理。渲染线程:渲染层使用了WebView负责渲染界面,包括解析wxml,wxss,样式计算,布局排版和绘制试图等操作。一个页面是一个WebView,所以渲染层会有多个webview逻辑线程:基于有JsCore运行js脚本,负责处理业务逻辑和数
- 微信小程序在用户拒绝授权后无法使用wx.opensetting再次获取定位授权
一渊之隔
jQuery微信小程序微信小程序小程序
_getLocation(callback,errCall){if(app.globalData.isLocationIng){setTimeout(()=>{this._getLocation(callback);},100);return;}app.globalData.isLocationIng=true;wx.getSetting({success:(resData)=>{//检查永久拒绝
- 微信小程序弹框组件封装
dreamimport
微信小程序开发实际功能微信小程序javascript前端
popup组件,居中和底部弹起1.popup.wxml<
- uniapp微信小程序pdf预览,且可以添加自定义水印(兼容安卓和ios)
柒染染呀
微信小程序pdfandroidios
微信小程序pdf预览,且可以添加自定义水印(兼容安卓和ios)uniapp微信小程序pdf预览一、使用webview方式,访问pdf文件地址//showFilePath是pdf文件访问路径但是这样有个问题,如果这个访问地址是使用了代理,不是直接访问pdf文件的路径(以pdf结尾的路径),在小程序上安卓真机上会显示白屏,IOS可以显示。那么这个方式就不太可行使用pdfjs实现预览pdf文件,支持自定
- uniapp开发微信小程序,选择地理位置uni.chooseLocation
zhuà!
uni-app微信小程序小程序
点击选择位置toCommunity(){constthat=thisuni.getSetting({success:(res)=>{conststatus=res.authSetting//如果当前设置是:不允许,则需要弹框提醒客户,需要前往设置页面打开授权if(!status['scope.userLocation']){uni.showModal({title:"是否授权当前位置",conte
- uniapp路由拦截解决方案
柏昕凤Driscoll
uniapp路由拦截解决方案【下载地址】uniapp路由拦截解决方案uniapp路由拦截解决方案为开发者提供了高效的路由管理工具,支持vue2和vue3版本。通过`uni.addInterceptor`API,开发者可以轻松实现路由跳转的拦截处理,适用于H5及多种小程序平台。该方案不仅支持全拦截功能,还能获取当前路由信息,便于进行更多自定义操作。已在H5、微信小程序、支付宝小程序、抖音小程序等平台
- 微信小程序实现路由拦截的方法
半点寒12W
javascript前端
微信小程序路由拦截实现方法微信小程序本身没有提供直接的路由拦截功能,但可以通过以下几种方式实现类似的效果:1.使用页面跳转前的拦截方法一:封装路由跳转方法//utils/router.jsconstrouteInterceptor={navigateTo:function(params){if(checkAuth()){//你的拦截条件wx.navigateTo(params)}else{wx.r
- uniapp路由拦截实现方法
Uniapp路由拦截实现方法Uniapp提供了比微信小程序更灵活的路由拦截方式,可以通过以下几种方法实现:1.使用全局前置守卫(推荐)在main.js或router.js中配置全局前置守卫://main.jsimportAppfrom'./App'import{onLaunch}from'@dcloudio/uni-app'//路由拦截器constrouterInterceptor=(to,fro
- python+uniapp基于微信小程序的河湟文化宣传系统nodejs+java
文章目录具体实现截图本项目源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍摘要随着互联网技术的飞速发展和移动互联网的
- 微信小程序——自定义顶部菜单navigationBar方式(可详细了!)
朕.
微信小程序小程序前端
前言:开发中,设计师也是奇思妙想,把小程序顶部的默认菜单改成了自己觉得好看的样式,改了返回icon的样式,加了各种返回首页、收藏、什么鬼的按钮,甚至把胶囊按钮都给改了~~~,好吧,遵从设计师的审美,盘他(除了胶囊按钮)(本文字数较多,因为我把每一步都分的很细,都写出来了,望客官细品,仔细品)要点概述:(助于童鞋们更好的理解)小程序默认的navigationBar是占据手机顶部区域的,小程序的页面内
- taro3 微信小程序input输入框从中间删除文字时光标乱跳到结尾
Misha韩
#Taro3小程序微信小程序小程序
问题描述:微信小程序真机不管是taroui的AtInput还是原生的Input,在输入一段文字后,从中间删除文字,光标会乱跳到结尾,支付宝小程序没有这个问题解决方案:const[cursor,setCursor]=useState(0){const{value,cursor}=e.detailconstval=value.replace(/\s/g,"")getValue(val)setCurso
- 【学习笔记】微信小程序代码构成(附图)
一、微信小程序有四种类型文件:1.JSON配置文件(.json后缀)2.WXML模板文件(.wxml后缀)3.WXSS样式文件(.wxss后缀)4.JS脚本逻辑文件(.js后缀)二、JSON配置:1.JSON配置:JSON是一种数据格式,用来静态配置。app.json小程序配置project.config.json工具配置page.json页面配置语法:JSON文件都是被包裹在一个大括号中{},通
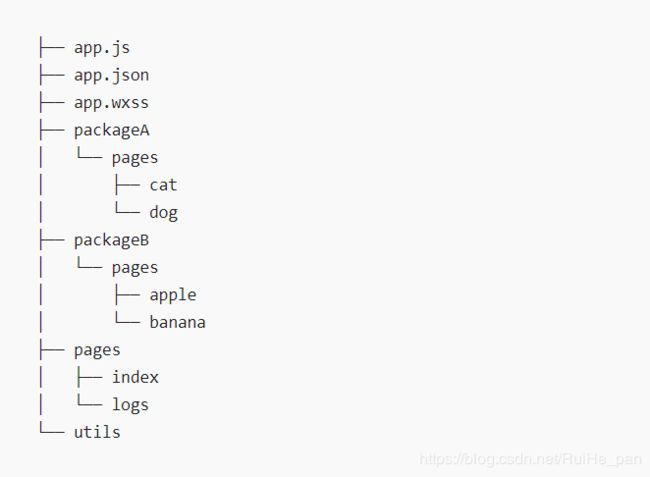
- 记忆翻牌记忆力小游戏流量主微信小程序开源
云起SAAS
微信小程序小程序记忆翻牌记忆力小游戏流量主微信
记忆翻牌游戏包含以下功能:游戏界面采用4x4网格布局,共16张卡片卡片使用emoji图标,每次游戏随机打乱顺序记录游戏步数和用时匹配成功的卡片会保持翻开状态游戏结束后显示成绩并可以重新开始项目结构严格遵循微信小程序规范:app.js小程序入口app.json全局配置app.wxss全局样式pages/index/下是游戏页面相关文件
- 微信小程序能不能获取物联网的上的设备数据
MonkeyKing.sun
微信小程序物联网小程序
微信小程序可以获取物联网设备的数据,主要通过以下几种方式实现:通过MQTT协议获取数据微信小程序可以通过MQTToverWebSocket连接物联网平台(如阿里云IoT、腾讯云IoT或其他支持MQTT的平台),订阅设备发布的Topic,从而实时获取设备上报的数据(如温度、湿度等传感器数据)。实现步骤包括:在物联网平台(如阿里云IoT)创建产品和设备,获取设备三元组(ProductKey、Devic
- 学习记录:DAY35
2301_79760424
每日学习记录学习
前言自从得了精神病,整个人精神多了!日程今天也早起了,美中不足的是昨天没怎么睡。本来很气很暴躁的,学了一会释怀了,反正这种状态也不是不能学,多来几天就习惯了。--------7.2--------偷懒了,这两天几乎就没干什么事情学习内容省流:redis入门HttpClient微信小程序缓存机制1.redis入门基于内存储存的数据库redis.net.cn0)安装window版本:Releases·
- 【学习】微信小程序开发指南:从零开始的完整实践
小程序
前言微信小程序作为腾讯推出的轻量级应用平台,自2017年正式发布以来,已经成为移动互联网生态中不可或缺的一部分。小程序具有"用完即走"的特点,无需下载安装,通过微信即可使用,为用户提供了便捷的服务体验,也为开发者提供了新的应用分发渠道。本文将从零开始,详细介绍微信小程序的开发流程,包括环境搭建、基础语法、核心功能实现、发布上线等各个环节,帮助初学者快速掌握小程序开发技能。一、微信小程序概述(一)什
- 原生微信小程序响应式数据
原生微信小程序提供两种响应式数据处理方式1、module:value="{{xxx}}"2、setDatamodule:value第一种方式为简易双向绑定,这种双向绑定只能对应data中的简单数据类型,例如:string、number、boolean、null,例如:data:{keyword:''//data中直接定义},页面用module:value="{{keyword}}"直接绑定,这种就
- 【微信小程序】5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻
墨瑾轩
微信小程序微信小程序node.js小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻!引言嘿,小伙伴们!今天我们要聊的是如何在你的电脑上搭建Node.js环境,为微信小程序开发做好准备。是不是觉得听起来就很高大上?别担心,跟着我们的步伐一步步来,保证让你轻松上手,让小程序开发变得
- 微信小程序下单页—地址列表页—新增地址页 页面交互
皮皮灬虾
小程序模块微信小程序交互小程序
新增地址流程:下单页→地址列表页(1次跳转)地址列表页→新增地址页(1次跳转)保存地址→返回地址列表页(1次返回,自动刷新列表)选择地址流程:地址列表页→选中地址→返回下单页(1次返回)更换地址:下单页→地址列表页(1次跳转)选中新地址→返回下单页(1次返回)这样就完全避免了需要两次返回才能回到下单页的情况,每次操作都是单次跳转或单次返回,符合用户直觉且不会产生冗余页面栈。然而使用wx.navig
- springboot+微信小程序接入微信小程序支付(使用证书与JSAPI)
小杨HPDay!
springboot微信小程序后端
1、maven引入依赖com.github.wechatpay-apiv3wechatpay-apache-httpclient0.4.52、配置文件application.yml#微信支付相关参数wx-pay:#商户id(微信支付商户平台获取)mch-id:xxxxxxxxx#公众号appid(和商户id绑定过后,微信支付商户平台或者微信公众平台获取)appid:xxxxxxxxx#商户证书序列
- uniapp image引用本地图片不显示问题
雪芽蓝域zzs
uniappuni-app
1.uniappimage引用本地图片不显示问题 在uniapp开发过程中采用image引入本地资源图片。1.1.相对路径和绝对路径问题 在UniApp中开发微信小程序时,引入图片时,相对路径和绝对路径可能会有一些差异。这差异主要涉及到小程序和UniApp框架的文件结构、路径解析规则以及开发环境的不同。1.1.1.相对路径: 相对路径是相对于当前文件的路径来引用资源的。例如,如果你的页面文件
- 微信小程序之获取后台动态数据表格布局display:table
HOLD ON!
微信小程序
微信小程序之获取后台动态数据表格布局display:table猿来独往2018-09-02本文没有采用flex布局和grid布局来设置表格的,而是通过display:table;来设置。一方面工作中经常用到这种自适应表格排版布局方式(包括方框列表及九宫格式),但是flex布局和grid布局来设置的话就很容易了,这次想通过另一种方法来实现,而且这种方法比较少用,所以想尝试一下,分享给大家。如果对这个
- 微信小程序原生实现table组件, 第二弹,支持横向和纵向滚动(固定列,可设置边框)
没脾气的猫
微信小程序小程序
效果图 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found