ssm个人博客day02(easy UI搭建后台管理界面)
文章目录
- 基于easy UI搭建后台界面
- 1、导入easy UI相关组件
- 2、搭建easyUI的环境
- 2.1、抽取公共模块
- 2.2搭建后台框架
- 2、打开easyUI API搜索Accordion
前面一节我们已经成功搭建ssm项目的环境,接下来我们需要做的就是搭建我们后台管理界面的框架。
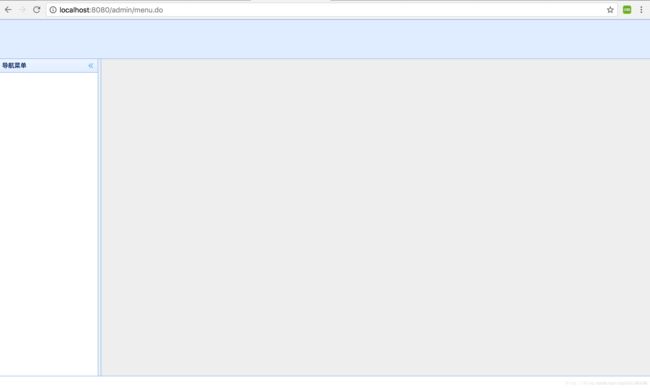
这搭建完之后的效果图

基于easy UI搭建后台界面
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的JavaScript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。(EasyUI下载地址)
1、导入easy UI相关组件
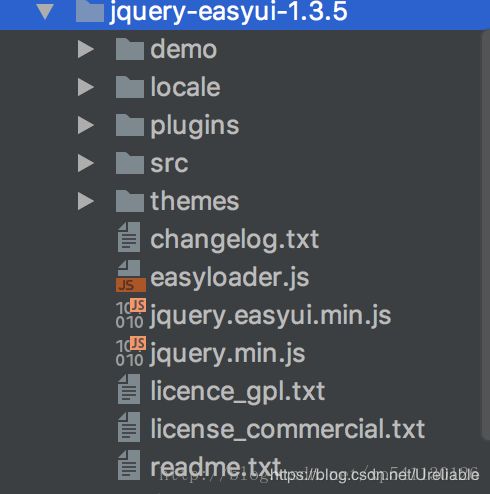
首先我们在项目的webapp目录下新建一个static文件夹,这个文件夹主要存在我们的一个静态资源文件(js,css等),然后我们在官网下载好easy ui后将下载的文件夹复制到static文件夹下。
结果如图

2、搭建easyUI的环境
2.1、抽取公共模块
1、在webapp界面下面新建admin文件夹,这个文件夹主要存放我们后台管理的jsp文件,然后在admin界面下面新建common文件,此文件夹主要存放后台管理jsp文件中的一些公共模块,比如现在的easyUI的环境
2、在common文件夹中新建head.jspf文件。
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set value="${pageContext.request.contextPath }" var="blog" />
<link rel="stylesheet" href="${blog }/static/jquery-easyui-1.3.5/themes/icon.css" type="text/css">link>
<link rel="stylesheet" href="${blog }/static/jquery-easyui-1.3.5/themes/default/easyui.css" type="text/css">link>
<script type="text/javascript" src="${blog}/static/jquery-easyui-1.3.5/jquery.min.js">script>
<script type="text/javascript" src="${blog}/static/jquery-easyui-1.3.5/jquery.easyui.min.js">script>
<script type="text/javascript" src="${blog}/static/jquery-easyui-1.3.5/locale/easyui-lang-zh_CN.js">script>
其中我们使用了jstl核心标记库 中的set指令使用简化代码 然后引入了easyUI所需的js css文件
2.2搭建后台框架
从效果图我们可以看出来整个界面分为四个部分分别是 上下左右四个部分 现在我们通过easyui实现这个效果
1、打开easyui API搜索 layout
easyUI布局
其中region代表位置 除去不要部分就得到了
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>个人博客后台管理title>
<%@include file="../common/head.jspf" %>
<style type="text/css">
body {
font-family: microsoft yahei;
}
style>
head>
<body class="easyui-layout">
<div region="north" style="height: 78px; background-color: #E0ECFF">
div>
<div region="west" style="width: 200px" title="导航菜单" split="true">
div>
<div data-options="region:'center'" style="background:#eee;">
div>
<div region="south" style="height: 25px;padding: 5px" align="center">
div>
body>
html>
2、打开easyUI API搜索Accordion
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQueryh3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.p>
div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
div>
<div title="Title3">
content3
div>
div>
3、打开easyUI API搜索tabs

easyUI tabs
由效果看出 我们的tabs是放在center中的
所以在center中添加如图代码
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
tab2
div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
div>
div>
1、这样整个框架已经出来了 接下面我们就完成west中的分类选项卡

我们在west插入如下代码
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="常用操作" data-options="selected:true,iconCls:'icon-item'" style="padding: 10px">
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-writeblog'" style="width: 150px">写博客a>
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-review'" style="width: 150px">评论审核a>
div>
<div title="博客管理" data-options="iconCls:'icon-bkgl'" style="padding:10px;">
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-writeblog'" style="width: 150px;">写博客a>
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-bkgl'" style="width: 150px;">博客信息管理a>
div>
<div title="博客类别管理" data-options="iconCls:'icon-bklb'" style="padding:10px">
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-bklb'" style="width: 150px;">博客类别信息管理a>
div>
<div title="评论管理" data-options="iconCls:'icon-plgl'" style="padding:10px">
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-review'" style="width: 150px">评论审核a>
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-plgl'" style="width: 150px;">评论信息管理a>
div>
<div title="个人信息管理" data-options="iconCls:'icon-grxx'" style="padding:10px">
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-grxxxg'" style="width: 150px;">修改个人信息a>
div>
<div title="系统管理" data-options="iconCls:'icon-system'" style="padding:10px">
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-link'" style="width: 150px">友情链接管理a>
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-modifyPassword'" style="width: 150px;">修改密码a>
<a href="#" class="easyui-linkbutton"
data-options="plain:true,iconCls:'icon-refresh'" style="width: 150px;">刷新系统缓存a>
<a href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-exit'"
style="width: 150px;">安全退出a>
div>
div>
其中icoCls中的icon我们自定义的icon所以大家可能会出现没有图标的现象,大家不要着急easyUI怎么设置自定义icon请看我另一篇博客
easyUI自定义icon
2、center欢迎界面
<div class="easyui-tabs" fit="true" border="false" id="tabs">
<div title="首页" data-options="iconCls:'icon-home'">
<div align="center" style="padding-top: 100px">
<font color="red" size="10">欢迎使用font>
div>
div>
div>
3、north south处理
north
<table style="padding: 5px" width="100%">
<tr>
<td width="50%">
<h2>博客后台系统h2>
td>
<td valign="bottom" align="right" width="50%">
<font size="3"> <strong>欢迎:strong>adminfont>
td>
tr>
table>
south
<div region="south" style="height: 25px;padding: 5px" align="center">
Copyright © 2012-2017 熊平的SSM博客系统 版权所有
div>
现在重新发布一下项目运行一下就可以得到效果图那样了

最后特别感谢倪升武大神
————————————————
版权声明:本文为CSDN博主「余空~」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xp541130126/article/details/70169785