GUI学生管理系统
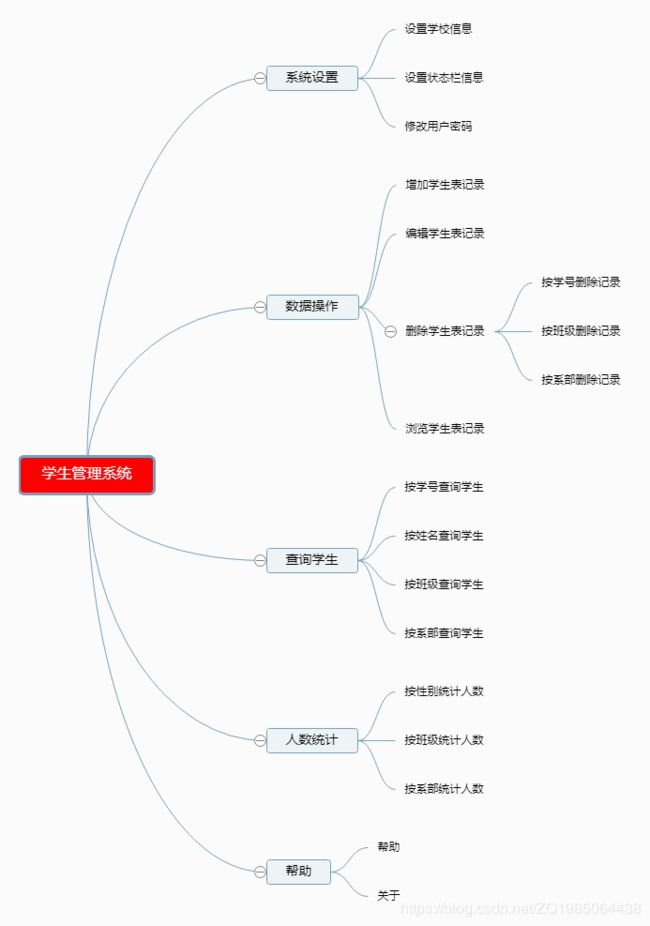
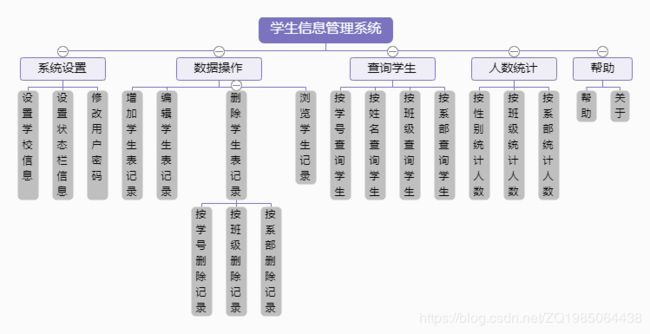
百度脑图
两份式
有份自己做的,一份标准
目的
了解系统开发的一般流程,初步了解MVC模式与单元测试,巩固所学的Java理论知识,提高Java数据库应用编程的基本技能。
大致所用知识点
(1)Java基本语法
(2)Java流程控制(顺序、选择、循环)
(3)Java数据库编程(JDBC)
(4)Java面向对象编程(封装、继承、多态、接口)
(5)Java核心API(List、Vector……)
(6)MySQL数据库操作
(7)MVC模式分层架构(M:模型层、V:视图层、C:控制层)
大致项目
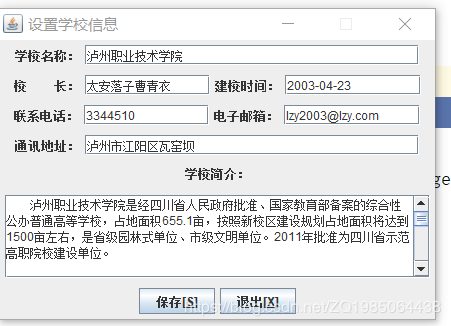
1、可设置学校信息
2、可设置状态栏信息
3、登录与注册功能
4、登录用户修改密码功能
5、对学生记录增加和修改
6、查询:按学号、姓名、班级和系部进行查询
7、删除:按学号、班级、系部删除记录
8、统计:按性别、班级、系部统计人数
一:
开始部分:
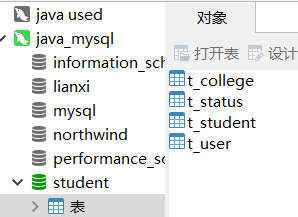
创建一个数据库,用于储存学生信息表,即 Java——MySQL.students
如图所示

在创建表之后在Java中单独建一个java学生管理系统的项目录,用以处理,编辑,存放所有学生管理系统的代码
如图所示

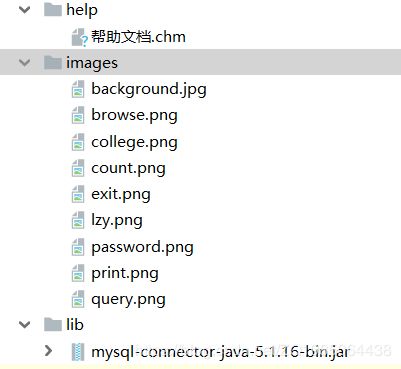
在电脑根目录中传入所需文档,连接MySQL的jar包,帮助数据text,以及在制作学生管理系统是所需要的logo图片存放地
如图所示:

完成之后开始建所需实体类:学校,状态,学生,用户四大实体
如图所示:

将四大实体类代码编辑好
主要的学生类代码:
package net.zq.student.bean;
public class Student {
/**
* 学号
*/
private String id;
/**
* 姓名
*/
private String name;
/**
* 性别
*/
private String sex;
/**
* 年龄
*/
private int age;
/**
* 系部
*/
private String department;
/**
* 班级
*/
private String clazz;
/**
* 联系电话
*/
private String telephone;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getDepartment() {
return department;
}
public void setDepartment(String department) {
this.department = department;
}
public String getClazz() {
return clazz;
}
public void setClazz(String clazz) {
this.clazz = clazz;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
@Override
public String toString() {
return "Student [id=" + id +
", name=" + name +
", sex=" + sex +
", age=" + age +
", department=" + department +
", clazz=" + clazz +
", telephone=" + telephone + "]";
}
出现问题
在编辑时的各标识符以及类别会很多,容易发生错误,在代码编辑时将注释加入,确定student,user,以及school和status类不出错
二:
创建数据库连接管理类
如图所示:

用于连接student数据库,在里面要注意

次四行代码的输入不能出错,在最后两个,数据库用户名以及密码是在你创建student表时就设置过的,有可能会出错,出错的问题大多是密码,可在数据库类修改,在代码打完之后可运行查看是否运行成功
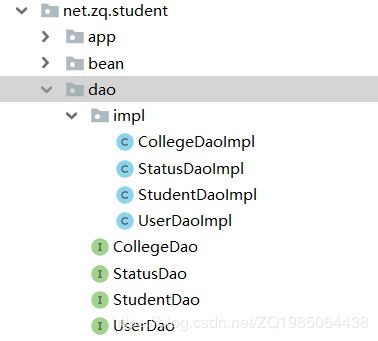
完成后建立dao包,进行数据访问接口,以及其实现类:

代码很长,此处略过
建立实现类时:student里面有很多功能类需要处理并测试。对学生信息的不同条件的增加,删除,修改,查询。
并要保证可以在text测试类里面进行相关操作,完成后再进行下一个测试。可以保证在运行时不会出现大量错误。
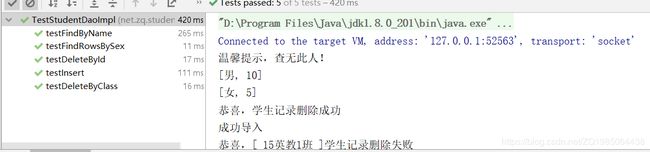
注意: 在测试是会运用到 @Text 这部代码,其可以使每个包累的测试小类单独运行
如图所示:
学校数据测试结果:

状态类测试结果:

学生类测试结果:

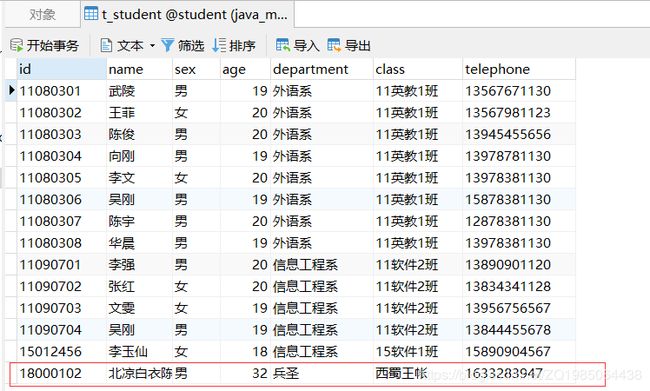
学生类中的数据处理之后都可以在MySQL中看到相应的数据改变:在此做一个小测试即可:
列如student类中增加小类的变化:

在建立数据访问接口以及其实现类时最好建立一个数据访问接口,就建立一个与其对应的实现类,并在之后旧建测试类,保证内一个接口都可运行
如图所示:

三:
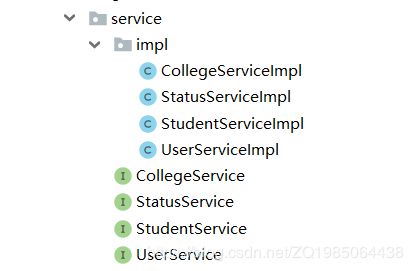
服务接口:
如图所示,college,student,user,status的服务器接口service:

代码的话太多就不在这里打出来了
在这里面,创建一个服务接口的同时,就要完成一个相应的服务接口实现类,在这之后创建一个Text测试类,在保证每一个测试结束之后能够运行,并不报错之后再进行下一个,因为在最后管理系统完成时会出现bug。
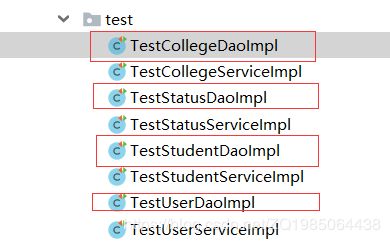
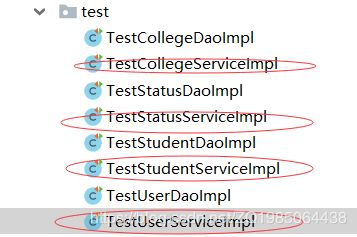
如图所示:四大测试类

测试结果如下:
学校测试类:

状态测试类:

学生测试类:

用户测试类:

四
应用程序类
创建app文件夹单独存放APP:application类:
如图

在这里面可以进行登录用户标识符,登录密码,密码,窗口,主窗口,注册窗口的连接

窗口界面类JFrame:
创建net.zq.student.gui包,在里面先创建三个界面类:LoginFrame、MainFrame与RegisterFrame:

在RegisterFrame中:可以进行管理系统用户的注册:

在LoginFrame中:可以用此进行管理系统的登录:

登录时以自己的账号登录时不能进行学生,用户数据的处理,必须运用管理员身份进行登录才可以。
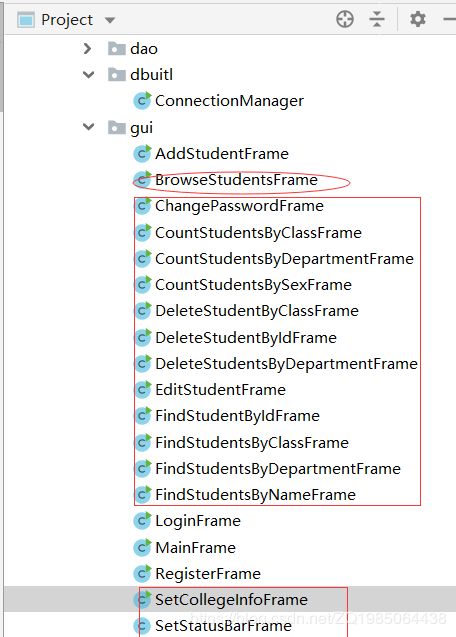
在之后还要进行系统信息设置:
如下图所示:
分别可以设置:
BrowseStudentsFrame:浏览学生记录,
ChangePasswordFrame :修改用户密码,
CountStudentsByClassFrame :按班级统计学生人数,
CountStudentsByDepartmentFrame:按系部统计学生人数,
CountStudentsBySexFrame:按性别统计学生人数,
DeleteStudentByClassFrame :按班级删除学生人数
。。。。。。。。。。。。。:。。。。。。。。。