JavaScript中条件语句的使用
什么是条件语句
JavaScript 语言中,条件语句(if 语句)常用于基于不同条件执行不同的动作。简单来讲就是判断给出的某个条件是否是正确的,如果条件正确要如何做,条件错误要如何做。举一个例子,例如现在有一个变量 age,给定一个条件语句为 “age是否大于18”,如果大于18 则可以玩游戏,否则不可以玩游戏。
var age = 20;
if(age > 18){
console.log("你可以玩游戏哟");
}else{
console.log("未成年不可以玩游戏");
}
在 JavaScript 中,我们可以使用的 if 条件语句有如下几种:
-
if语句:当指定条件为 true 时,使用该语句来执行代码。 -
if-else语句:当指定条件为 true 时执行if后面的代码,为false执行else后面的代码。 -
else if语句:当要指定多个条件时,可以在if语句后面加else if语句。
if 语句
if 语句是最基本的条件语句,规定假如条件为 true 时,则执行花括号 {} 中的代码块。
语法如下所示:
if (condition)
{
// 条件为 true 时要执行的代码块
}
其中 condition 表示条件,并且 if 只能小写,后面必须接英文的花括号{},如果不按照语言要求写代码会报错。
示例:
例如我们给定一个条件,当变量 num 大于10,输出“嘻嘻嘻”,我们可以这样写:
var num = 15;
if(num > 10){
console.log("嘻嘻嘻");
}
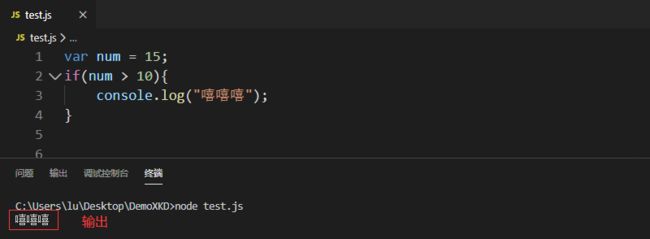
在 VSCode 中执行上述代码,输出结果如下:
执行代码时,我们直接在 .js 文件中编写好代码,在 VSCode 的终端中使用 node test.js 命令来执行这段代码,其中 test.js 是文件名。
如果我们是在 HTML 中编写 JavaScript 代码,则需要将 JavaScript 代码写在