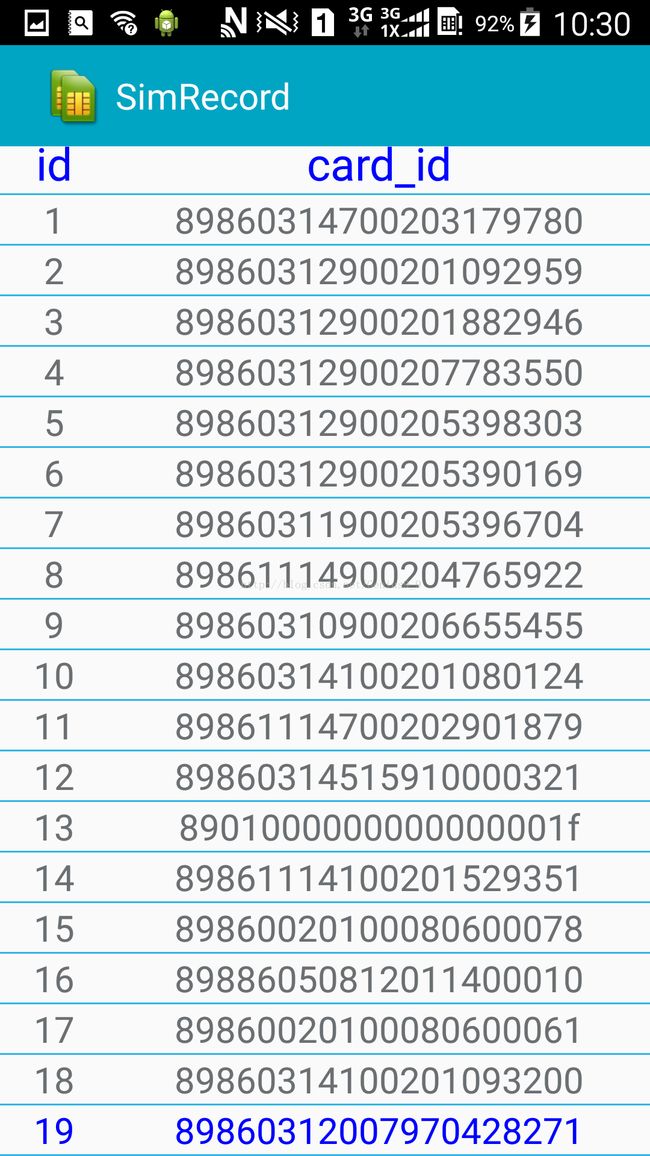
ListView -- SimpleAdapter的使用
通过SimpleAdapter实现上述的ListView。
1.首先设置一个布局文件sim_record.xml 。 里面只包含了一个ListView组件
2.初始化一个ArrayList
updateList( ),是从数据库中读取需要显示的数据,并初始化ArrayList
initListView(),是初始化SimpleAdapter(比较关键的是SimpleAdapter构造方法中每一个参数的作用),并将通过ListeView显示出来数据:mListView.setAdapter(mSimpleAdapter)。
public boolean updateList(boolean isFisrtLaunch){
mList = new ArrayList> (); //mList中存储了map类型的数组,即需要显示的item列表
mList.clear();
ContentResolver mContentResolver = getContentResolver();
Cursor mCursor = mContentResolver.query(Uri.parse(CONTENT_URI),null,null,null,null); //从数据库读取需要显示的数据
if(mCursor.moveToFirst()){ //there is sim information in database
setListTitle();//****set the title string type and can't click
int id = 0;
do{
String cardId = null;
id ++;
cardId = mCursor.getString(ID_CARD_ID);
Map mMap1 = new HashMap(); //每一行的map对应一行需要显示的item
mMap1.put("id", Integer.toString(id));
mMap1.put("card_id", cardId);
mList.add(mMap1);
}while(mCursor.moveToNext());
Log.d(TAG," updateList() return true ");
return true;
}
Log.d(TAG," updateList() return false ");
return false;
} public void initListView(){
ListView mListView ;
mListView = (ListView)findViewById(R.id.mlistview);
final SimpleAdapter mSimpleAdapter = new SimpleAdapter(getBaseContext(),
mList, R.layout.listview, //listview.xml可以自定义或者使用系统自带的,它用来设计你每一行item显示的格式
new String[]{"id","card_id"}, //map-->key string[] from
new int[]{R.id.text_id,R.id.text_card_id}){ //string[] to// R.layout.listview --> id
@Override
public View getView( int position, View convertView,
ViewGroup parent) {
return super.getView(position, convertView, parent);
}
};
//mListView.setDivider(null);
mListView.setDividerHeight(0); //the devider was set by view on xml
mListView.setAdapter(mSimpleAdapter);
}
listview.xml布局文件:需要显示的item格式:
3在listView中.高亮某一行的item,其实就是覆写SimpleAdapter中的getView()方法,可以对其中任意一个item进行格式设计
View getView(int position, View convertView, ViewGroup parent)
其中返回的View就是每个item显示的组件view,对应的就是listview.xml布局文件
@Override
public View getView( int position, View convertView,
ViewGroup parent) {//set the item view which need hight light
// TODO Auto-generated method stub
//Log.d(TAG,"SimpleAdapter -- getView() position="+position);
currentPosition=-1;
if(currentCardId!=null){
currentPosition=mSimRecordResolver.querySimPosition(currentCardId);
}
if(currentPosition==(position)){ //寻找到需要高亮的item
Log.d(TAG,"SimpleAdapter -- getView() position="+position);
View mHightView = super.getView(position, convertView, parent);
//返回需要高亮的item组件view
TextView mListHightId = (TextView)mHightView.findViewById(R.id.text_id);
TextView mListHightCardId = (TextView)mHightView.findViewById(R.id.text_card_id);
mListHightId.setTextColor(Color.BLUE);
mListHightCardId.setTextColor(Color.BLUE);
return mHightView; //返回该行显示的item(即组件view)
}
return super.getView(position, convertView, parent);
//其余item并没有变化,调用父方法返回组件view }
4.可以通过listview中的方法addHeaderView()设置listview的标题,如图中蓝色的id, card_id
其实标题也是listview中的一个item。
最重要的一句 mListView.addHeaderView(mListTitle,null,false);//参数false表示该行item不能进行点击
public void setListTitle(){
LayoutInflater mInflater = LayoutInflater.from(this);
View mListTitle = mInflater.inflate(R.layout.listview, null);
TextView mListTitleId = (TextView)mListTitle.findViewById(R.id.text_id);
TextView mListTitleCardId = (TextView)mListTitle.findViewById(R.id.text_card_id);
mListTitleId.setText(R.string.id);
mListTitleId.setTextColor(Color.BLUE);
mListTitleId.setTextSize(25);
mListTitleCardId.setText(R.string.card_id);
mListTitleCardId.setTextColor(Color.BLUE);
mListTitleCardId.setTextSize(25);
mListView.addHeaderView(mListTitle,null,false);//false mean the headerView is not clickable
}
5.自定义分隔线
首先将系统自带的分隔线去除:mListView.setDividerHeight(0);//thedevider was set by view on xml
然后在自定义的listview.xml布局文件中添加分隔线的布局,设置它的高度颜色等。
6.为每一个item列表点击设定监听,覆写方法onItemClick
void onItemClick(AdapterView parent, View view, int position, long id)
参数parent 指的就是ListeView组件,position对应的是点击的第几个item列表,除了title,从1开始计算
mListView.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
// TODO Auto-generated method stub
Log.d(TAG,"onItemClick () position = "+ position);
//mSimpleAdapter.notifyDataSetChanged(); //run the getView() in mSimpleAdapter class
ListView mLV = (ListView)parent;
HashMap mMap = (HashMap )mLV.getItemAtPosition(position) ;
String phoneId = mMap.get("card_id");
Intent mIntent = new Intent(SimRecord.this,SimInformation.class);
mIntent.putExtra("card_id", phoneId);
Log.d(TAG,"onItemClick () card_id = "+ phoneId);
startActivity(mIntent);
}
});
除此之外,还可以通过覆写onItemLongClick监听长按item的监听。但是最后必须返回true,否则长按item列表后,还会触发onItemClick()方法
mListView.setOnItemLongClickListener(new OnItemLongClickListener(){
@Override
public boolean onItemLongClick(AdapterView parent, View view,
final int position, long id) {
// TODO Auto-generated method stub
Log.d(TAG,"onItemLongClick () position = "+ position);//count from 1
return true; //return true onItemClick won't be call
});