一、Electron (Windows)系列 环境搭建
会在后续的博客中发布一系列关于Electron相关的内容,从项目生成到打包成可执行程序 。及通过Electron中的addon插件编写,实现与硬件交互可以用于开发工业相机,和其它一些工业领域设备。理论上来说只要有c/c++sdk的硬件都可以在Electron中使用。
1、安装NVM
(在实际开发过程中,我们开发环境中可能会存在多个 node版本,NVM为了方便我们管理本地node版板)
NVM下载链接:https://github.com/coreybutler/nvm-windows/releases
选择nvm-setup.zip下载并安装

打开终端(控制台窗口)
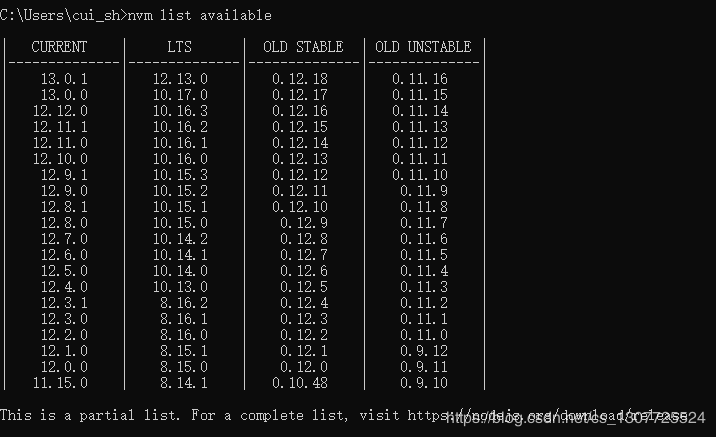
a、通过 nvm list available查看可用的版本

b、安装自己需要的版本
eg、以安装13.0.1版本为例
nvm install 13.0.1
或者使用
nvm install latest (安装最新版本,我采用此种方式)
c、node 版本的切换(使用nvm use 可切换到指定的版本)
nvm use 13.0.1
d、通过node -v查看当前所使用的node版本 (到此node已经安装完成)

2、全局安装Electron(当然也可以只在自己的项目的安装)
npm install -g electron (或者cnpm install -g electron)
3、安装脚手架 (后面通过vue-cli创建脚手架)
npm install --global vue-cli
4 安装 git (通过git下载electron-vue模版)
连接:https://git-scm.com/downloads
5、创建Electron项目 (这里通过electron-vue来快捷搭建)
a、在磁盘上创建一个文件夹 如 electrondemo (假设在D盘跟目录)
1、切换到electrondemo 目录
cd d:\electrondemo (或 pushd d:\electrondemo)
2、在electrondemo 下载创建一个my-project1的electron项目
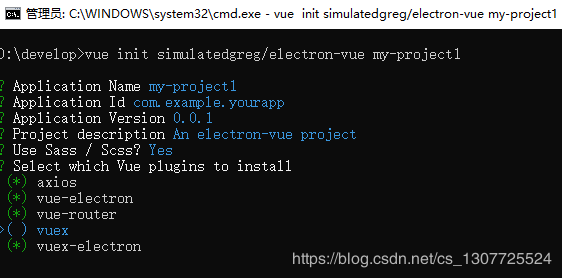
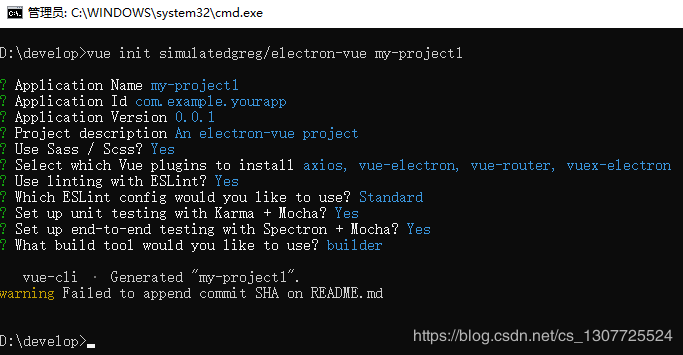
vue init simulatedgreg/electron-vue my-project1
一路回车到Select which Vue plugins to install时按键盘上的下键切换到
vuex 按空格取消vuex安装 然后一路回车


3、切换到 my-project1目录
cd my-project1
4、执行
npm install
等待安装完成

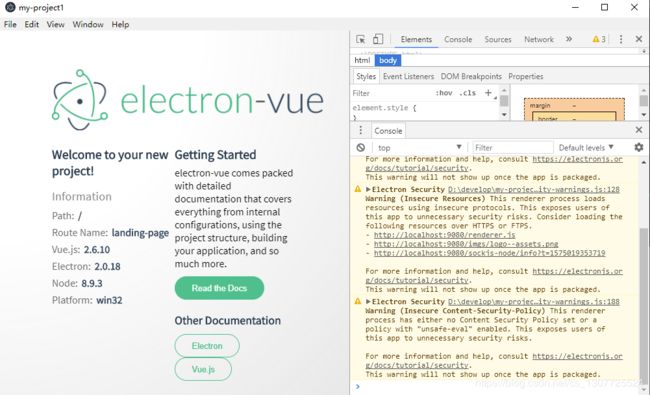
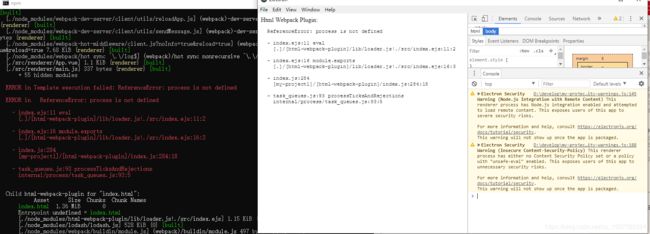
5、执行 npm run dev 没有问题的话就可以成功运行 项目了 (但是我们很可能会遇到各种问题)
以下是我遇到的问题
ERROR in Template execution failed: ReferenceError: process is not defined
ERROR in ReferenceError: process is not defined

解决如下:
找到项目中的这两个文件
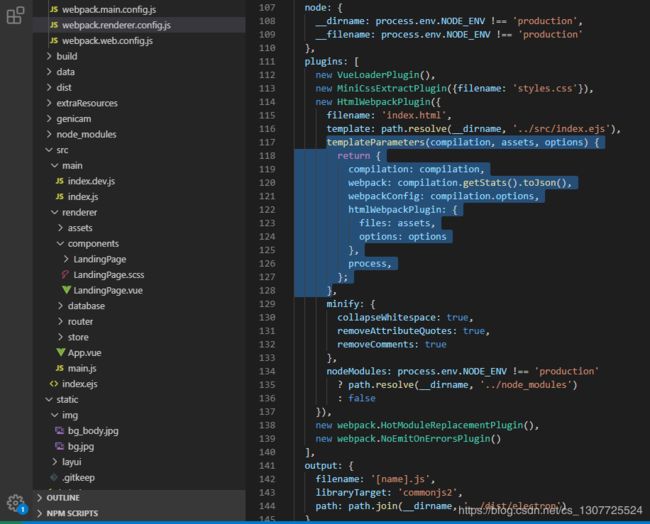
\webpack.renderer.config.js
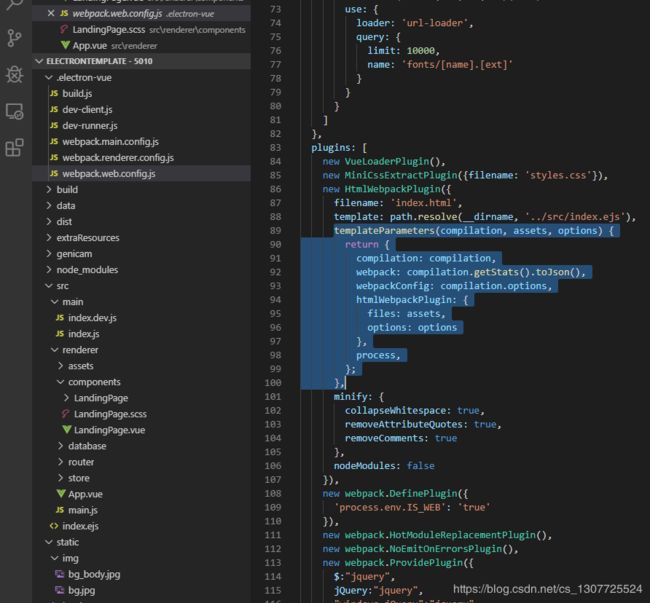
\webpack.web.config.js
在 new HtmlWebpackPlugin 下添加
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
}