- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- 【EI会议征稿通知】2024电子电路与电子技术国际学术研讨会(ECET 2024)
小鹿学姐
信息与通信量子计算5G
2024电子电路与电子技术国际学术研讨会(ECET2024)2024InternationalSymposiumonElectronicCircuitandElectronicTechnology2024电子电路与电子技术国际学术研讨会(ECET2024)将于2024年11月8-10日在中国·南京隆重召开。本次会议将集中讨论电子电路与电子技术的最新研究成果,旨在建立一个高水平的学术交流平台,以便领
- electron多标签页模式更像客户端
diygwcom
electronjavascript前端
Electron多标签页模式是指在Electron框架中实现的类似Web浏览器的多标签页功能。Electron是一个使用Web技术(HTML、CSS和JavaScript)来创建跨平台桌面应用程序的框架。在Electron中实现多标签页模式,通常需要借助一些特定的库或组件,如BrowserView或electron-tabs,或者通过自定义实现。实现方式1.使用BrowserViewBrowser
- 黄狄樊实训项目1.2.3
明年的牛肉干
.安装nodejs2.安装git3.下载vue-element-admin建议本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。集成方案:vue-element-admin基础模板:vue-admin-template桌面终端:electron-vue-admin
- 配置QT程序的命令行参数
码农飞飞
QT+QMLqtui开发语言json
在开发一些非UI程序的时候,我们习惯通过命令行参数给程序传递一些配置项和参数。这时候在程序里面解析这些配置项和参数就成了一个让人头疼的问题。其实针对QT命令行参数的解析,QT提供了现成的工具类QCommandLineParser,通过使用工具类可以极大的简化我们解析命令行参数的工作量。这里介绍一下命令行参数解析类的使用方法。获取程序的版本信息对于一些通用产品,比如git或者electron等等我们
- Construction plan for electronic management of non tax revenue and receiptscatalogue1. Electronic
用数据说话用数据决策
数据库git
Constructionplanforelectronicmanagementofnontaxrevenueandreceiptscatalogue1.Electronicmanagementofnontaxincomeandreceipts181.1BusinessDescription181.2BusinessProcess191.2.1OverallBusinessProcessofNonT
- STM32学习笔记(二、初识stm32单片机)
藏,捉
单片机stm32学习
一、stm32的含义是什么?首先stm32是意法半导体公司(ST)使用ARM公司的Cortex-M为核心生产的32位的单片机。其中,ST---意法半导体公司,即SOC厂商。M---为Microelectronics的缩写,即微型处理器。32---表示控制器为32位的。103---表示F系列的子系列。二、stm32的分类CPU位数内核系列描述32Cortex--M0STM32F0入门级STM32L0
- 使用Electron读取本地文件
ch_s_t
前端开发electronjavascript前端
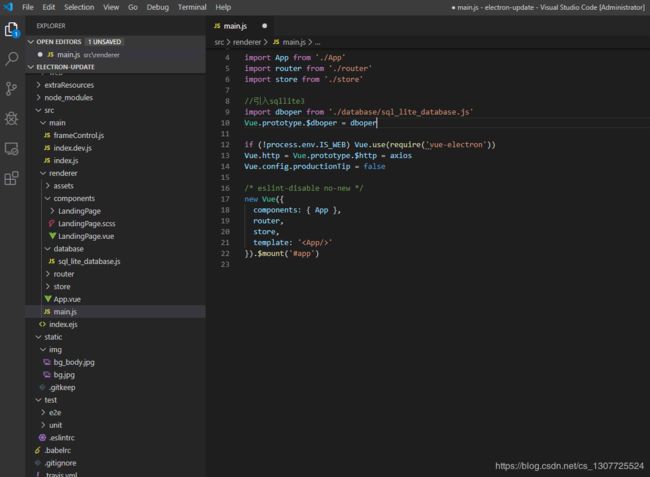
Electron原来叫AtomShell,可以用Web技术搭建桌面端程序,以Electron为基础,可以用HTML,CSS和javascriptpt实现程序逻辑和用户桌面,Electron程序一般有主进程和渲染进程,主进程是启动程序的Node脚本,提供对原生的node模块访问。渲染进程是由chromium管理的Web界面。以下的内容介绍从零开始搭建一个读取本地文件的Electron项目。一运行简单
- Vercel的Hyper网站构建教程
郦祺嫒Amiable
Vercel的Hyper网站构建教程hyper-siteTheofficialwebsitefortheHyperterminal项目地址:https://gitcode.com/gh_mirrors/hy/hyper-site1.项目介绍Vercel的Hyper-site是Hyper终端的官方网站源码,Hyper是一个高度可定制化的现代终端模拟器,它利用了Electron平台来提供丰富的用户体验
- [Electron]中的dialog模块
嗓子疼谁心疼
Electron前端javascriptelectron
Electron的dialog模块dialog模块具有以下方法:dialog.showOpenDialogSync([browserWindow,]options)同步打开文件对话框*browserWindowBrowserWindow(可选)*options *titlestring(可选)-对话框窗口的标题 *defaultPathstring(可选)-对话框的默认展示路径 *buttonLa
- 使用electron编写一个简单的python文档APP
君莫惜666
javascript
使用electron编写一个简单的python文档APP由于每次查文档都要打开浏览器还要收藏,特别麻烦,就想着如果有这么一个APP就好了,偶然的一次发现了electron这个桌面框架,就想着看能不能实现。经过一翻思考发现挻简单的,大概路线是这样的:程序加载-->创建窗口-->加载URL首先创建并初始化工程项目:docapp(我的叫这个名字)mkdirdocappcddocappnpminit这样一
- electron调用python_Electron+Python界面开发(通过zerorpc)
weixin_39574050
Python开发GUI要么太繁琐要么太丑,而前端技术恰巧是最适合做漂亮UI的。所以考虑将Python和前端技术结合,通过进程通信和前端框架交流,打包成一个完整的桌面APP。教程分成两种实现方式,一个是zerorpc进程通信一个是http通信。这篇教程介绍zerorpc的方式,流程如下:start|V+--------------------+||start|electron+-----------
- A minimal Electron application
hongyanwin
electronjavascript前端
forge.config.jsmodule.exports={packagerConfig:{asar:true,},rebuildConfig:{},makers:[{name:'@electron-forge/maker-squirrel',config:{},},{name:'@electron-forge/maker-zip',platforms:['darwin'],},{name:'@
- 【Electron-Vue】构建桌面应用(4)-linux-windows-mac交叉打包
逆风飞翔的猿
Electronelectron-vue交叉打包windows打包linuxlinux打包windows
1.前言上两篇博客做了在windows下的electron-vue项目的打包发布,由于electron是跨平台的,所以需要产品支持多平台即Windows,Linux,Macos系统。于是尝试在Windows下打包成Linux/MacOS系统下的安装包,或者在Linux下打包Windows/MacOS系统下的安装包或者在MacOS系统下生成其他两个系统的安装包。2.交叉打包2.1Windows下打包
- 超详细!!!electron-vite-vue开发桌面应用之应用更新版本提示(十三)
niech_cn
electronvue.jsjavascript
云风网云风笔记云风知识库当项目应用包更新后应该主动提示用户更新,这是采用electron-updater进行更新提示一、安装依赖npmielectron-updater二、配置安装包更新地址electron-builder.json5添加配置//配置安装包更新地址publish:[{provider:"generic",url:"http://www.niech.cn/everyDayNote",
- vue3+vite+electron开发桌面端应用流程
沪cares
vueelectronjavascript前端
一、创建项目初始化项目:npminitvite@latest'projectname:输入项目名称,selectaframework:选择框架vueselectavariant:选择使用js或者ts安装默认依赖包:进入项目,npminstall安装electron:npminstall--save-develectron安装热加载(自动加载更新):npminstallelectron-reload
- Electronic commerce
oostyle
ExchangeWebAccess
ElectronicCommerce,commonlyknownas(electronicmarketing)e-commerceoreCommerce,consistsofthebuyingandsellingofproductsorservicesoverelectronicsystemssuchastheInternetandothercomputernetworks.Theamountof
- electron-vite打包出错
大可大可抖
electronjavascript前端
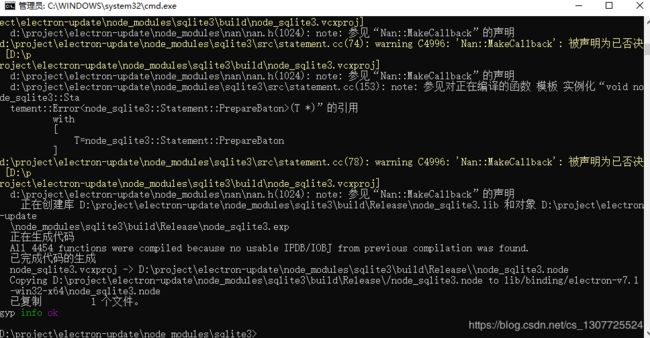
问题:1electron-vite安装,打包下载资源失败,设置国内镜像由于electron默认打包会从github上下载相关二进制包,众所周知,国内GitHub访问是相当慢的,所以经常会出现下载失败导致打包不成功,这时我们就需要配置国内的镜像源,以解决从GitHub下载慢甚至无法下载的问题。修改npm配置文件(没有就创建):npm的配置文件为用户根目录下的:~/.npmrc(Windows路径为:
- 电子应用速成指南:Electron-Vite-Vue 实战手册
褚柯深Archer
电子应用速成指南:Electron-Vite-Vue实战手册electron-vite-vueReallysimpleElectron+Vite+Vueboilerplate.项目地址:https://gitcode.com/gh_mirrors/el/electron-vite-vue本手册旨在为开发者提供详尽的指导,以快速上手Electron-Vite-Vue这一高效的Electron+Vit
- inexpensive electronic digital
chouxiao4977
KualaLumpurgathersallkindsofmerchandise,fromtraditionaltolocalizedartsinadditiontocrafts,intheworldfamousmanufacturerfashionforyoutoinexpensiveelectronicdigitalproducts.Concurrently,ithasbothequallyla
- npm配置淘宝镜像仓库以及electron镜像
IT宝哥哥
需要配置淘宝npm镜像仅需在用户目录下~/.npmrc配置如下键值对便可。registry=https://registry.npm.taobao.orgsass_binary_site=https://npm.taobao.org/mirrors/node-sass/electron_mirror=https://npm.taobao.org/mirrors/electron/该项主要针对于有些
- 解决npm安装electron失败的问题
glfxml
npmelectron前端
在网上百度、谷歌,我甚至使用chatgpt提问,得到的回答都是没有用的。就要放弃的时候,看到一解决方案,试了一下可用。记录下来npminstall-gcnpm--registry=https://registry.npmmirror.comcnpminstall--save-develectron
- fedora siliverblue adb
xiaguangbo
linuxlinux
开始1、找到手机usb的idV:$lsusb...Bus001Device012:ID22d9:2766OPPOElectronicsCorp.PECM30是22d92、在toolbox外面添加udev:sudonano/etc/udev/rules.d/51-android.rulesSUBSYSTEM=="usb",ATTR{idVendor}=="22d9",OWNER="abc"abc是自
- AUTO TECH 2025 广州国际新能源汽车功率半导体技术展览会
ws201907
人工智能
AUTOTECH2025广州国际新能源汽车功率半导体技术展览会The12thChinaGuangzhouEVsPowerElectronicstechnologyExpo时间:2025年11月20日-22日地点:广州保利世贸博览馆(PWTCExpo)亚洲领先的车用功率半导体技术专业展;是与来自世界各地的新能源汽车及半导体行业同仁进行交流的最佳平台!AUTOTECH2025广州国际新能源汽车功率半导
- vue2结合electron开发桌面端应用
vitenode
桌面端Electronvueelectronjavascript前端
一、Electron是什么?Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。嵌入Chromium和Node.js到二进制的Electron。允许您保持一个JavaScript代码代码库并创建可在Windows、macOS和Linux上运行的跨平台应用。Electron提供了丰富的本地(操作系统)API,使你能够使用纯JavaScript来创建桌面应用程序。E
- python+html开发桌面应用程序(一)pywebview介绍
丁爸
python3web前端pythonjs
本文介绍用python+html开发桌面应用程序,主要是用pywebview来加载、显示html页面。一.pywebview简介pywebview是围绕webview组件的轻型跨平台包装器,它允许在其自己的本机GUI窗口中显示HTML内容。您可能会想到Python的Electron,但是pywebview打包的执行文件小很多。它为您提供了桌面应用程序中的Web技术功能,隐藏了GUI基于浏览器的事实
- unity加载网页显示不了流视频解决了
hquu
unityunity
unity做一个加载大数据的软件,大数据是用html5开发的,里面有很多带blob的流视频,但是unity换了几个插件都不能播放,最终用Electron做了一个网页框架放到unity上方,unity通过websocket给Electron浏览器发送命令显示网页和隐藏网页,最终完美解决
- 快速上手 Electron 及推荐库
Liumoui
electronjavascript前端
###快速上手Electron及推荐库####什么是Electron?Electron是一个基于Node.js和Chromium的框架,用于构建跨平台的桌面应用程序。它将网页技术(HTML、CSS和JavaScript)带入桌面应用开发,允许开发者使用熟悉的前端技术构建功能强大的桌面应用。####Electron的基本概念1.**主进程和渲染进程**-**主进程**:运行在Node.js环境中,负
- Electron基础(一) 实现最大化、最小化、关闭窗口功能
小鸟哗啦啦
Electronelectronjavascript前端
在Electron中,默认情况下,如果你没有隐藏或自定义窗口的标题栏,那么窗口的最小化和关闭按钮通常是自动提供的。但是,当你通过frame:false选项隐藏了默认的窗口边框和标题栏时,你需要自己实现这些功能。1.主进程文件中定义事件如果你不知道哪个是主进程文件,看下package.json中main对应的配置"main":"public/electron.js",这里,引入icpMain模块,负
- Electron基础(二) 进程通信的ipcMain、contextBridge、ipcRenderer
小鸟哗啦啦
Electronelectronjavascript前端
1.什么是ipcMain在Electron中,ipcMain是一个非常重要的模块,它负责处理从渲染器进程(即Web页面)发送到主进程(即Electron应用的后台进程)的进程间通信(IPC,Inter-ProcessCommunication)消息。简而言之,ipcMain是主进程中用于监听和处理来自渲染器进程的IPC消息的一个接口。Electron应用的架构通常分为两部分:主进程和渲染器进程。主
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d