关于Android中16ms的绘制工作问题
如果你觉得你的应用界面出现卡顿不流畅的情况,不用怀疑,这很大原因是你没有在16ms完成你的工作。没错,16ms要完成你的工作,再慢点,用户一定会吐槽,然后狠心把你辛辛苦苦开发出来的应用给卸载掉,你也不想想,人生有几个16ms可以浪费啊!
你应该知道的16ms问题
上面说的是APP渲染性能问题,现在的APP为了提高用户的体验,都喜欢加入很多酷炫的动效。实现这些动效意味着要消耗系统更多的性能。如果处理不好,Android系统可能会无法及时完成这些复杂的动画和界面的渲染,从而导致卡顿问题的出现。
那么上面说的16ms是什么意思,为什么要在16ms内完成我们的工作呢,这是因为大多数的Android显示屏幕是以每秒60帧来刷新的(也就是60Hz)。一帧可以看做是一张的独立图片,60帧每秒就意味着:16ms=1000/60Hz,相当于60fps。这就是上面说的16ms,这也是为什么Android系统每隔16ms就会发出一次VSYNC信号触发对UI进行渲染,如果这16ms内我们没有完成对视图的绘制,那么就会出现丢帧的情况。也许有人会问Android手机的屏幕为什么是每秒刷新60帧(60fps),专家是这么解释的:
这是因为人眼与大脑之间的协作无法感知超过60fps的画面更新。12fps大概类似手动快速翻动书籍的帧率,这明显是可以感知到不够顺滑的。24fps使得人眼感知的是连续线性的运动,这其实是归功于运动模糊的 效果。24fps是电影胶圈通常使用的帧率,因为这个帧率已经足够支撑大部分电影画面需要表达的内容,同时能够最大的减少费用支出。但是低于30fps是 无法顺畅表现绚丽的画面内容的,此时就需要用到60fps来达到想要的效果,当然超过60fps是没有必要的(据说Dart能够带来120fps的体验)
好,听完专家解释后,那么卡顿问题到底是怎样产生呢,想要知道这个,我们需要简单了解一下Android的渲染机制。
从xml到display
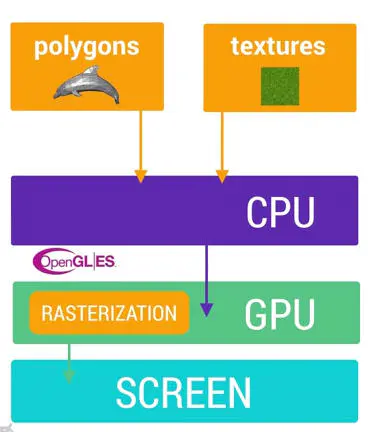
我们平时写的那些xml布局到底是怎样绘制到屏幕上的呢?我们一般不太喜欢关注这些问题,因为这些android系统通通都会帮我们搞掂。是吧,程序猿一般比较懒,能多省事就多省事,但是今天我们还是有必要了解一下,先看看下面的图:
Activity的界面之所以可以被绘制到屏幕上其中有一个很重要的过程就是栅格化(Resterization),栅格化简单来说就是将向量图转化为机器可以识别的位图的一个过程。其中很复杂也比较很耗时,GPU就是用来加快栅格化的速度。从上面的图可以看出,CPU会先把UI组件计算成polygons(多边形)和textures(纹理),然后再交给GPU进行栅格化渲染,最后GPU再将数据传送给屏幕,由屏幕进行绘制显示。当然,从CPU到GPU还需要经过OpenGL ES的处理,这也是一个很复杂的过程。对OpenGL有兴趣的童鞋,想更加深入了解的话,可以自行度娘,查看官方文档或者源码什么的,这里就不细说了,因为我也不是很懂,囧。
关于VSYNC
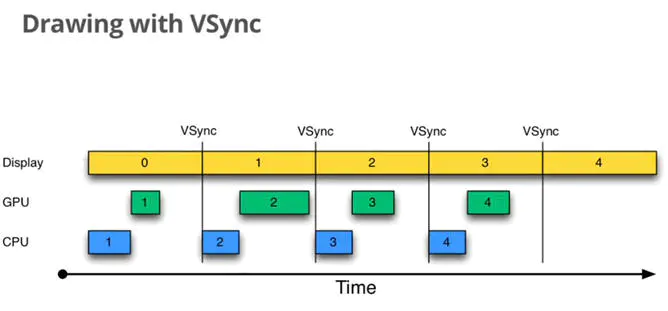
接下来要聊聊VSYNC,VSYNC这个概念出来很久了,Vertical Synchronization,就是所谓的“垂直同步”。在Android中这也沿用了这个概念,我们也可以把它理解为“帧同步”。这个用来干嘛的呢,就是为了保证CPU、GPU生成帧的速度和display刷新的速度保持一致,Android系统每16ms就会发出一次VSYNC信号触发UI渲染更新。上面提到屏幕一秒刷新60次,这就要求CPU和GPU每秒要有处理60帧的能力,一帧花费的时间在16ms内。那么在Android系统中,是如何利用VSYNC工作的呢,如下图:
从上图我们可以知道当上一帧显示结束后,在VSYNC信号刚开始发出时,Android系统就立刻开始了下一帧数据的处理了,这样就不会浪费时间了。图中先显示第0帧,在这16ms显示时间里,CPU和GPU已经开始准备下一帧的数据了,赶在下个VSYNC信号到来时,GPU渲染完成,及时交换数据,display绘制显示完成,不出什么意外的话,每一帧都这么井然有序进行着,那么用户就会体验到那如丝顺滑般的感觉的了,这是多美妙的事情啊!
双缓冲机制
其实上面说的就是Android的双缓冲机制,而双缓冲技术一直贯穿这个Android系统。因为实际上帧的数据就是保存在两个缓冲区中,A缓冲用来显示当前帧,那么B缓冲就用来缓存下一帧的数据,这样就可以做到一边显示一边处理下一帧的数据。
前面的帧用序号表示,但实际上帧数据只保存在A、B两个缓冲区中。当前帧显示缓冲A,Android系统一旦发出VSYN信号时,就会在缓冲B中构建新的帧。当完成后(这里的完成指的是屏幕已经在缓冲B中拿到新一帧的数据,完成绘制),缓冲A的数据就会被清空,继续进行下一帧的绘制,注意,此时缓冲B的数据是不会被清空的,因为当前显示的是缓冲B中帧画面,清空的只是缓冲A的数据。
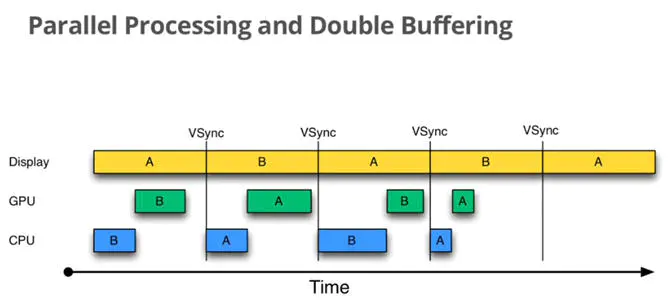
这样看起来貌似没什么问题,一切都是我们的掌控中。但是,由于某些原因,比如我们应用代码上处理不够好,又或者用户手机后台打开了很多应用,又在听歌又在下载视频什么的,CPU一时间被占用了,导致下一帧绘制的时间超过了16ms,那么问题就来了,这时候用户就不爽了,因为用户很明显感知到了卡顿的出现,也就是所谓的丢帧情况。如下图所示:
很好,下面我们来认真分析一下为什么会出现丢帧的情况:
Step1. 当Display显示第0帧数据,此时CPU和GPU已经开始渲染第1帧画面,并将数据缓存在缓冲B中;
Step2. 但是由于某些原因,就好像上面说的,CPU资源一时间被占用,导致系统处理该帧数据耗时过长或者未能及时处理该帧数据;
Step3. 当VSYNC信号来时,display向B缓冲要数据,这下悲催了,因为缓冲B的数据还没准备好,B缓冲区这时候是被锁定的,display无可奈何,只能继续显示之前缓冲A的那一帧,此时缓冲A的数据也不能被清空和交换数据。这种情况被Android开发组命名为“Jank”,就是所谓的“丢帧”,也被称作“废帧”;
Step4. 当第1帧数据(即缓冲B数据)准备完成后,它并不会马上被显示,而是要等待下一个VSYNC,Display刷新后,这时用户才看到画面的更新,中间这段时间的时间就白白被浪费掉了。
从上面的分析可以知道,因为缓冲B的超时,掉了链子,导致出现了丢帧的情况。因为一步的延迟,也很有可能导致后面的处理延迟,很可能造成一步慢步步慢啊,像你这样“延误工期”在古代可是大罪啊,分分钟要杀头的哦~~~
三倍缓冲机制
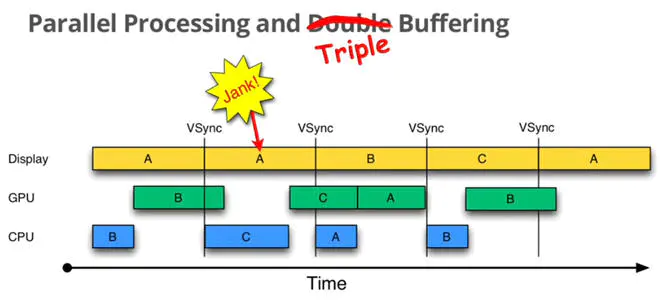
出现上面这种情况怎么办,在Android系统里给出了这样的解决办法就是:再加入一个缓冲。这样就出现了三个缓冲,顾名思义,这里说的就是三倍缓冲。好,看下图:
当出现B缓冲超时,屏幕显示的还是缓冲A中的那一帧,因为此时缓冲A的数据还在使用,不能及时被交换,所以在下一次VSYNC信号来之前这段时间无任何作为,时间就会白白被浪费。为了避免这种时间浪费,在三倍缓冲机制中,系统这个时候会创建一个缓冲C,用来缓冲下一帧的数据。如上图所示,显示完缓冲B中那一帧后,下一帧就是显示缓冲C中的了。这样虽然还是不能避免会出现卡顿的情况,但是Android系统还是尽力去弥补这种缺陷,最终尽可能给用平滑的动效体验。
关于Android的渲染机制其实是一个很复杂的过程,上面也只是就整体流程来论述,其中很多过程和细节都忽略了,有兴趣的童鞋自行深入研究哈。。。下面给出一些简单的优化建议。
如何优化16ms问题
1.尽可能减少Overdraw,就是减少过渡绘制,减少布局嵌套的层次,去掉重复设置的背景;
2.减少listview中getView中的耗时操作,一些自定义的view尽可能减少invalidate的调用;
3.尽可能不要在UI线程做过多耗时的操作;
16ms时间很短,身为一名应用开发者,为了让用户有更好的体验,应该要充分利用这16ms,确保刷新一帧的时候在16ms内。上面只是几条简单的优化建议,如果大家想要深入了解Android的性能优化
作者:猪叔叔
链接:https://www.jianshu.com/p/02800806356c
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。