Android 之路30---UI基础控件
导读
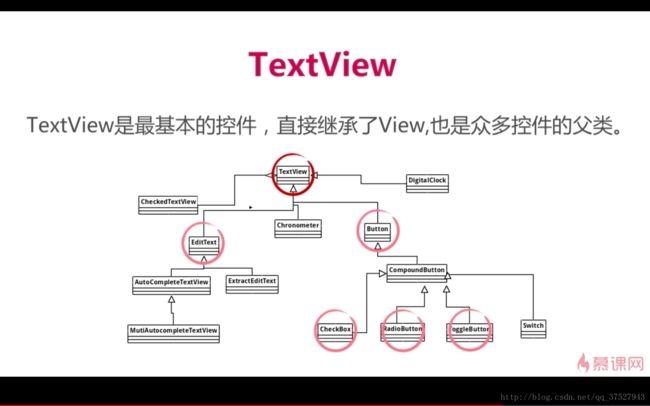
1.TextView
2.Button
3.Android各种控件的监听器
4.EditText
5.ImageView及ImageButton
6.Android 中Xml文件引用资源的方法
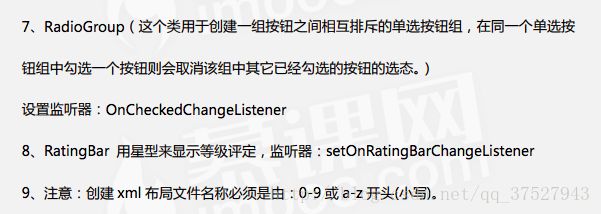
7.多选按钮CheckBox
8.单选按钮RadioButton
9.开关按钮ToggleButton
10.进度条ProgressBar
11.可拖动进度条SeekBar
12.星级进度条RatingBar
13.TimePicker与DatePicker
TextView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ff0000"
android:text="艾米莉亚克拉克"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Emilia Clarke"
android:background="@color/colorPrimaryDark"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Emilia Clarke is so beautiful"
android:background="@drawable/clarke"
/>
LinearLayout>
strings.xml文件
<string name="app_name">View01string>
<string name="myLove">Emilia Clarke i my lovestring>
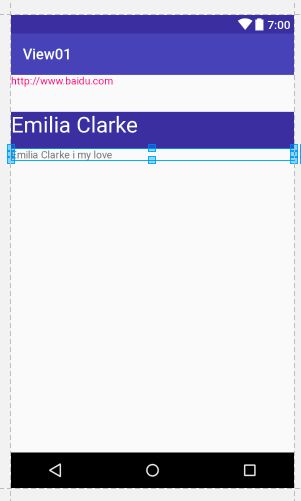
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView01"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="http://www.baidu.com"
android:autoLink="web"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="Emilia Clarke"
android:background="@color/colorPrimaryDark"
android:textColor="#ffffff"
android:textSize="30sp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/myLove"
/>
LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:text="Emilia Clarke"
android:gravity="center"
android:drawableLeft="@mipmap/ic_launcher_round"
android:drawableRight="@mipmap/ic_launcher_round"
android:drawableBottom="@mipmap/ic_launcher_round"
android:drawableTop="@mipmap/ic_launcher_round"
android:textSize="30sp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:lines="1"
android:text="@string/call"
android:ellipsize="end"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:singleLine="true"
android:text="@string/call"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:textIsSelectable="true"
android:marqueeRepeatLimit="marquee_forever"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:lines="2"
android:text="@string/call"/>
LinearLayout>
显示效果
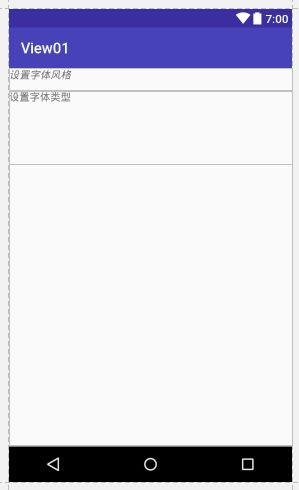
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:lines="1"
android:text="设置字体风格"
android:ellipsize="end"
android:textStyle="bold|italic"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:typeface="monospace"
android:text="设置字体类型"/>
LinearLayout>
显示结果

⚠️一般来讲xml文件中对应的控件属性,在java中用set,get方法可以获取到
Button
Button是TextView的子类,所以TextView的所有属性也可以运用到Button上
监听器的四种实现方式
前两种方式比较常用,第一种更适合一个监听器监听多个控件,第三种不适用于控件复杂的界面,第四种因为灵活性较差,所以使用较少
第一种:
见Android 之路28 第四部分
第二种:
layout文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="点我呀!"
android:textSize="30sp"/>
LinearLayout>
MainActivity.java文件
package com.hala.view01;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
/*
监听器方法:1.获取Button对象
2.直接调用button的setOnClickListener方法
3.在方法中传入 new OnClickListener(){
public void onClick(View v){
}
}
*/
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
button=(Button)findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "我被点击了~~", Toast.LENGTH_SHORT).show();
//Toast的用法,实现环境,内容,时长(单位是毫秒,可以自定义,也可以用short,long),不要忘记show
}
});
}
}
⚠️⚠️⚠️⚠️⚠️
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.hala.view01">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>
application>
manifest>第三种:
package com.hala.view01;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
/*
监听器方法:1.获取Button对象
2.实现OnClickListener接口,重写onClick方法
3.调用setOnClickListener方法
*/
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
button=(Button)findViewById(R.id.btn);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "我被点击了~~", Toast.LENGTH_SHORT).show();
}
}
显示结果
第四种:
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="点我呀!"
android:textSize="30sp"
android:onClick="myOnClick"/>
LinearLayout>
MainActivity.java文件
package com.hala.view01;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
/*
监听器方法:1.在布局文件中写onClick属性
2.在java文件中添加以onClick属性名为名的方法
a.方法修饰符为public
b.方法返回值为void
c.方法参数为View
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
}
public void myOnClick(View v){
Toast.makeText(MainActivity.this, "我被点击了~~", Toast.LENGTH_SHORT).show();
}
}
显示结果
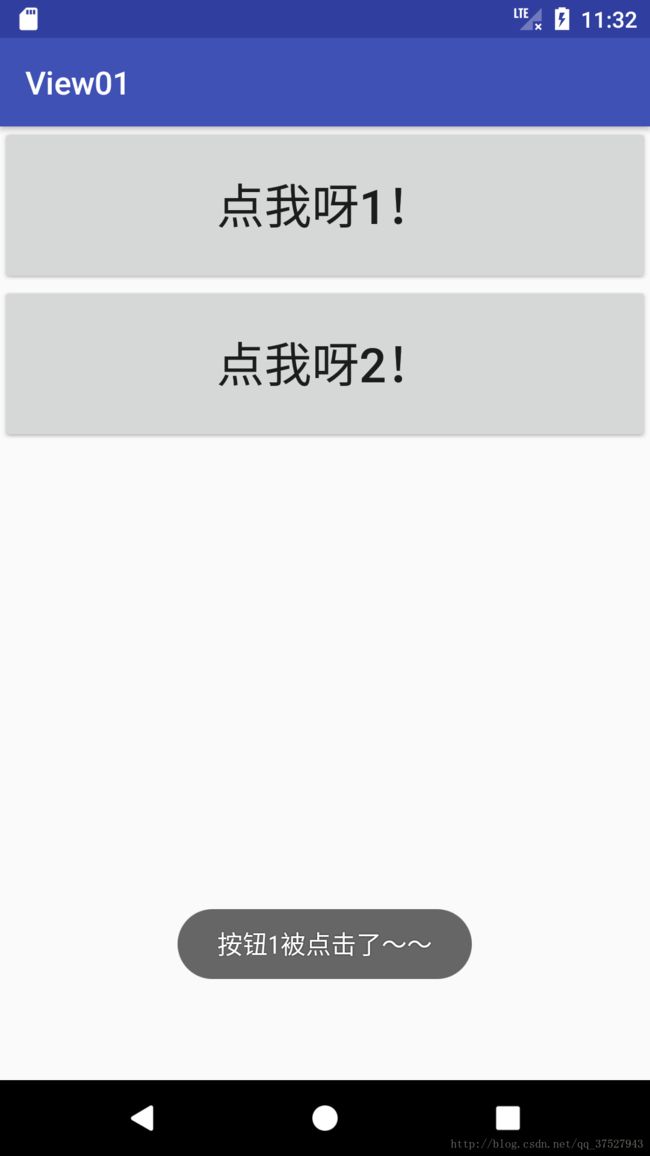
多个按钮使用一个监听器
package com.hala.view01;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button1,button2;
ButtonListener bl;
/*
监听器方法:1.创建内部类实现OnClickListener接口,用switch重写OnClick方法
2.用setOnClickListener方法实现监听
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
button1=(Button)findViewById(R.id.btn1);
button2=(Button)findViewById(R.id.btn2);
bl=new ButtonListener();
button1.setOnClickListener(bl);
button2.setOnClickListener(bl);
}
class ButtonListener implements View.OnClickListener{
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn1:
Toast.makeText(MainActivity.this, "按钮1被点击了~~", Toast.LENGTH_SHORT).show();
break;
case R.id.btn2:
Toast.makeText(MainActivity.this, "按钮2被点击了~~", Toast.LENGTH_SHORT).show();
break;
}
}
}
}
显示结果
Android各种控件的监听器
EditText
EditText是TextView的子类,所以TextView的属性也适用于EditText
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:inputType="textPassword"
android:hint="请输入6位数字"
android:textColorHint="@color/colorPrimary"
android:maxLength="6"
/>
LinearLayout>
显示结果
ImageView及ImageButton
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="250dp"
android:src="@drawable/clarke"
android:background="@color/colorAccent"
android:scaleType="centerInside"/>
<ImageButton
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="@color/colorPrimaryDark"
android:src="@drawable/clarke"
android:scaleType="fitCenter"/>
LinearLayout>
![]()
Android 中Xml文件引用资源的方法
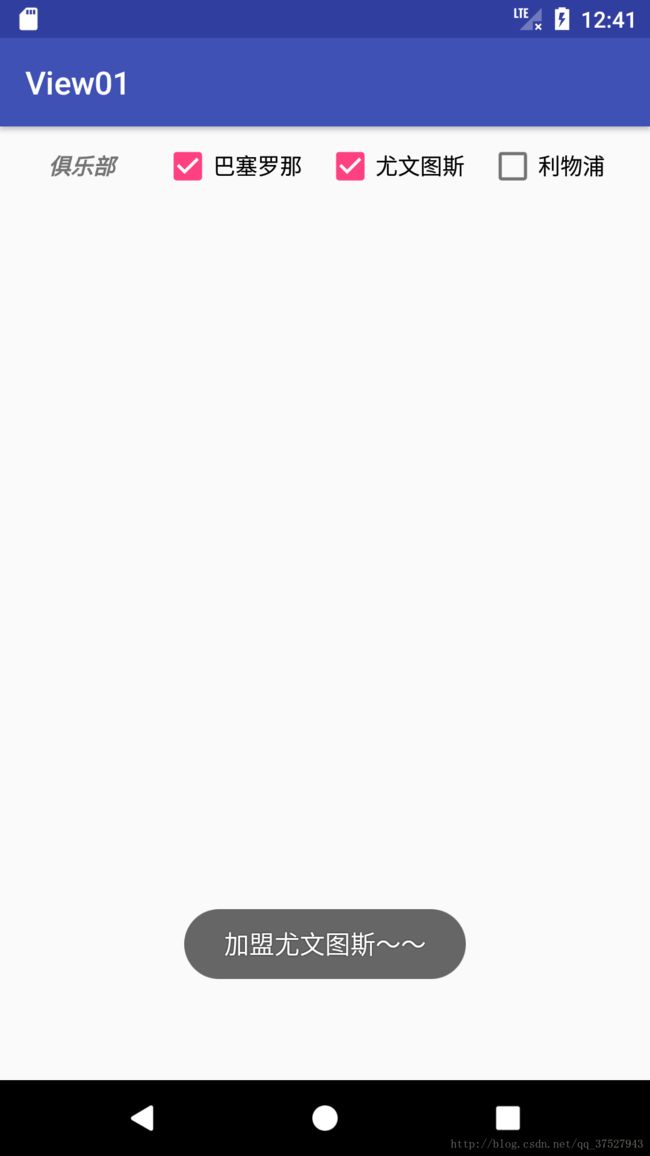
多选按钮CheckBox
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:text="俱乐部"
android:gravity="center"
android:textStyle="bold|italic"/>
<CheckBox
android:id="@+id/bt1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="巴塞罗那"
android:checked="true"/>
<CheckBox
android:id="@+id/bt2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="尤文图斯"/>
<CheckBox
android:id="@+id/bt3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="利物浦"/>
LinearLayout>
LinearLayout>
java文件
package com.hala.view01;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private CheckBox bt1,bt2,bt3;
private checkBoxListener cbl;
/*
监听器方法:1.创建内部类实现OnClickListener接口,用switch重写OnClick方法
2.用setOnClickListener方法实现监听
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
initView();
setListener();
//不要忘了将自己编写的方法在这里声明
}
private void setListener(){
cbl=new checkBoxListener();
bt1.setOnCheckedChangeListener(cbl);
bt2.setOnCheckedChangeListener(cbl);
bt3.setOnCheckedChangeListener(cbl);
}
private void initView(){
bt1=(CheckBox)findViewById(R.id.bt1);
bt2=(CheckBox)findViewById(R.id.bt2);
bt3=(CheckBox)findViewById(R.id.bt3);
}
class checkBoxListener implements CompoundButton.OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
CheckBox ck=(CheckBox)buttonView;
//这一步的目的是向下转型成CheckBox
switch (ck.getId()){
case R.id.bt1:
Toast.makeText(MainActivity.this, "加盟巴塞罗那~~", Toast.LENGTH_SHORT).show();
break;
case R.id.bt2:
Toast.makeText(MainActivity.this, "加盟尤文图斯~~", Toast.LENGTH_SHORT).show();
break;
case R.id.bt3:
Toast.makeText(MainActivity.this, "加盟利物浦~~", Toast.LENGTH_SHORT).show();
break;
}
}
}
}
显示结果
⚠️xml文件写注释的快捷键 command+?
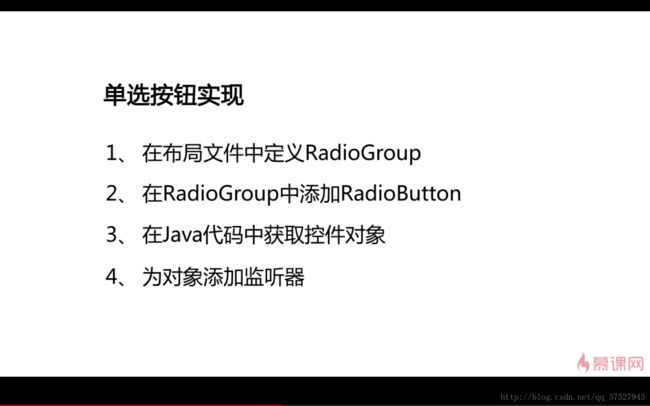
单选按钮RadioButton
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RadioGroup
android:id="@+id/rg1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别"/>
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"/>
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"/>
RadioGroup>
LinearLayout>
java文件
package com.hala.view01;
import android.os.Bundle;
import android.support.annotation.IdRes;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private RadioGroup rg;
private RadioButton rb1,rb2;
private radioButtonListener rbl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
rg=(RadioGroup)findViewById(R.id.rg1);
rb1=(RadioButton)findViewById(R.id.rb1);
rb2=(RadioButton)findViewById(R.id.rb2);
rbl=new radioButtonListener();
//注意注意注意 这里是在RadioGroup上绑定监听器,而不是在RadioButton上
rg.setOnCheckedChangeListener(rbl);
}
//注意多选和单选的实现接口名虽然相同,但来自不同的包注意区分
class radioButtonListener implements RadioGroup.OnCheckedChangeListener{
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) {
switch(checkedId){
case R.id.rb1:
Toast.makeText(MainActivity.this, "当前用户为男性", Toast.LENGTH_SHORT).show();
break;
case R.id.rb2:
Toast.makeText(MainActivity.this, "当前用户为女性", Toast.LENGTH_SHORT).show();
break;
}
}
}
}
显示结果
开关按钮ToggleButton
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="你喜欢rap吗?"/>
<ToggleButton
android:id="@+id/tb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="喜欢"
android:textOff="不喜欢"
android:checked="true"/>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/clarke"/>
LinearLayout>
java文件
package com.hala.view01;
import android.os.Bundle;
import android.support.annotation.IdRes;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private ToggleButton tb;
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
tb=(ToggleButton)findViewById(R.id.tb);
iv=(ImageView)findViewById(R.id.iv);
tb.setOnClickListener(new View.OnClickListener() {
//此处监听器可以是OnClickListener也可以是OnCheckChangeListener
@Override
public void onClick(View v) {
if(tb.isChecked()){
Toast.makeText(MainActivity.this, tb.getText().toString(), Toast.LENGTH_SHORT).show();
iv.setImageResource(R.drawable.clarke);
}else{
Toast.makeText(MainActivity.this, tb.getText().toString(), Toast.LENGTH_SHORT).show();
iv.setImageResource(R.drawable.conan);
}
}
});
}
}
显示结果
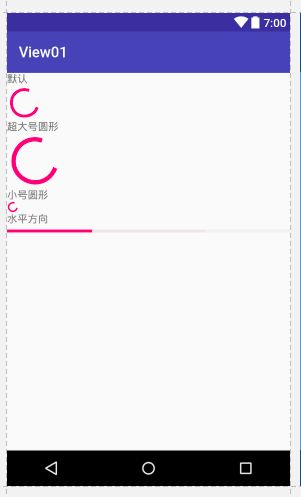
进度条ProgressBar
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="默认"/>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="超大号圆形" />
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleLargeInverse"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小号圆形"/>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleSmall"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平方向"/>
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="30"
android:secondaryProgress="70"
style="?android:attr/progressBarStyleHorizontal"/>
LinearLayout>
显示结果
可拖动进度条SeekBar
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
LinearLayout>
java文件
package com.hala.view01;
import android.os.Bundle;
import android.support.annotation.IdRes;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private SeekBar sb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
sb=(SeekBar)findViewById(R.id.seekbar);
//设置进度条的最大值和当前值
sb.setMax(100);
sb.setProgress(30);
sb.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
/*在进度发生变化时被触发
第一个参数:当前绑定的seekBar对象
第二个参数:当前进度数值
第三个参数:是否为用户手动触发
*/
Log.i("process",sb.getProgress()+"");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
//在开始拖动进度条时被触发
Log.i("process","开始"+sb.getProgress()+"");
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//在结束拖动进度条时被触发
Log.i("process","结束"+sb.getProgress()+"");
}
});
}
}
显示结果
01-23 17:25:45.905 4274-4274/com.hala.view01 I/process: 开始30
01-23 17:25:45.905 4274-4274/com.hala.view01 I/process: 31
01-23 17:25:46.231 4274-4274/com.hala.view01 I/process: 32
01-23 17:25:46.270 4274-4274/com.hala.view01 I/process: 33
01-23 17:25:46.283 4274-4274/com.hala.view01 I/process: 34
01-23 17:25:46.319 4274-4274/com.hala.view01 I/process: 35
01-23 17:25:46.338 4274-4274/com.hala.view01 I/process: 37
01-23 17:25:46.355 4274-4274/com.hala.view01 I/process: 38
01-23 17:25:46.372 4274-4274/com.hala.view01 I/process: 40
01-23 17:25:46.427 4274-4274/com.hala.view01 I/process: 42
01-23 17:25:46.466 4274-4274/com.hala.view01 I/process: 43
01-23 17:25:46.499 4274-4274/com.hala.view01 I/process: 44
01-23 17:25:46.535 4274-4274/com.hala.view01 I/process: 45
01-23 17:25:46.552 4274-4274/com.hala.view01 I/process: 46
01-23 17:25:46.568 4274-4274/com.hala.view01 I/process: 47
01-23 17:25:46.586 4274-4274/com.hala.view01 I/process: 49
01-23 17:25:46.603 4274-4274/com.hala.view01 I/process: 50
01-23 17:25:46.622 4274-4274/com.hala.view01 I/process: 52
01-23 17:25:46.640 4274-4274/com.hala.view01 I/process: 54
01-23 17:25:46.657 4274-4274/com.hala.view01 I/process: 55
01-23 17:25:46.672 4274-4274/com.hala.view01 I/process: 56
01-23 17:25:46.748 4274-4274/com.hala.view01 I/process: 57
01-23 17:25:46.784 4274-4274/com.hala.view01 I/process: 58
01-23 17:25:46.871 4274-4274/com.hala.view01 I/process: 59
01-23 17:25:46.886 4274-4274/com.hala.view01 I/process: 60
01-23 17:25:46.905 4274-4274/com.hala.view01 I/process: 61
01-23 17:25:46.914 4274-4279/com.hala.view01 I/zygote: Do partial code cache collection, code=30KB, data=27KB
01-23 17:25:46.915 4274-4279/com.hala.view01 I/zygote: After code cache collection, code=30KB, data=27KB
01-23 17:25:46.915 4274-4279/com.hala.view01 I/zygote: Increasing code cache capacity to 128KB
01-23 17:25:46.923 4274-4274/com.hala.view01 I/process: 62
01-23 17:25:46.939 4274-4274/com.hala.view01 I/process: 63
01-23 17:25:46.959 4274-4274/com.hala.view01 I/process: 64
01-23 17:25:47.016 4274-4274/com.hala.view01 I/process: 65
01-23 17:25:47.048 4274-4274/com.hala.view01 I/process: 66
01-23 17:25:47.086 4274-4274/com.hala.view01 I/process: 67
01-23 17:25:47.121 4274-4274/com.hala.view01 I/process: 68
01-23 17:25:47.142 4274-4274/com.hala.view01 I/process: 69
01-23 17:25:47.158 4274-4274/com.hala.view01 I/process: 70
01-23 17:25:47.175 4274-4274/com.hala.view01 I/process: 71
01-23 17:25:47.209 4274-4274/com.hala.view01 I/process: 72
01-23 17:25:47.247 4274-4274/com.hala.view01 I/process: 73
01-23 17:25:47.297 4274-4274/com.hala.view01 I/process: 74
01-23 17:25:47.335 4274-4274/com.hala.view01 I/process: 75
01-23 17:25:47.354 4274-4274/com.hala.view01 I/process: 76
01-23 17:25:47.390 4274-4274/com.hala.view01 I/process: 77
01-23 17:25:47.408 4274-4274/com.hala.view01 I/process: 78
01-23 17:25:47.446 4274-4274/com.hala.view01 I/process: 79
01-23 17:25:47.573 4274-4274/com.hala.view01 I/process: 80
01-23 17:25:47.680 4274-4274/com.hala.view01 I/process: 81
01-23 17:25:47.732 4274-4274/com.hala.view01 I/process: 82
01-23 17:25:48.163 4274-4274/com.hala.view01 I/process: 81
01-23 17:25:48.775 4274-4274/com.hala.view01 I/process: 80
01-23 17:25:49.251 4274-4274/com.hala.view01 I/process: 结束80
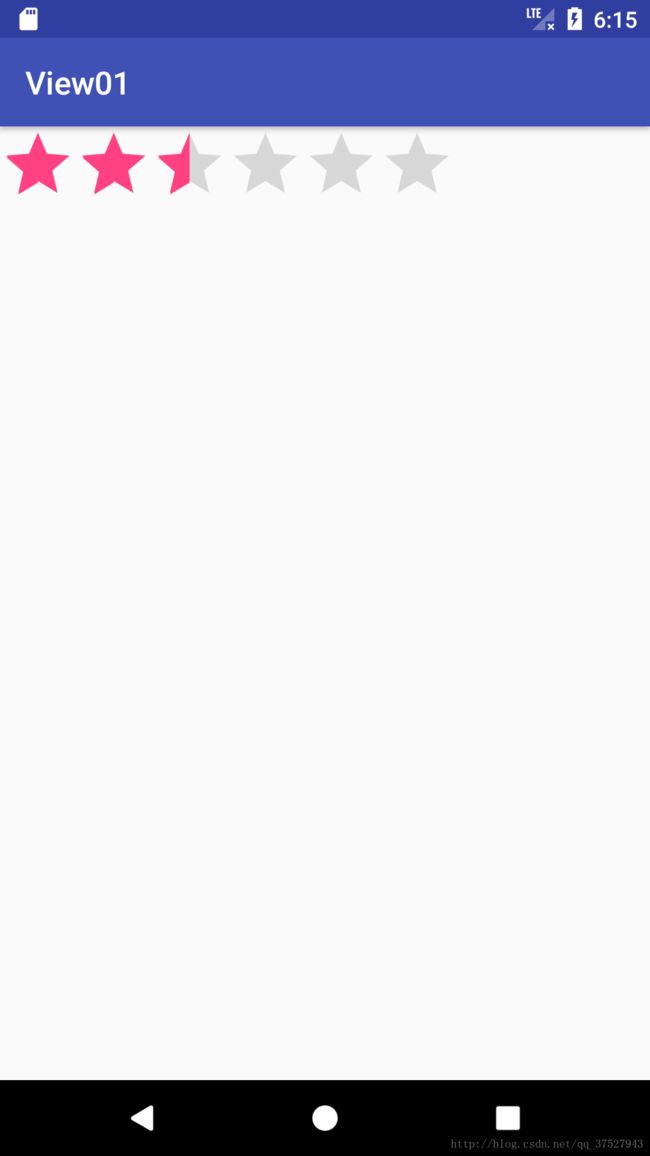
星级进度条RatingBar
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:isIndicator="false"
android:numStars="6"
android:stepSize="0.5"
/>
LinearLayout>
java文件
package com.hala.view01;
import android.os.Bundle;
import android.support.annotation.IdRes;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RatingBar;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private RatingBar rb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
rb=(RatingBar)findViewById(R.id.rt);
rb.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
/*
第一个参数:当前绑定ratingBar对象
第二个参数:当前评分进度
第三个参数:是否由用户触发
*/
System.out.println("当前评分:"+rating+"是否来自用户:"+fromUser+"每次评分刻度:"+ratingBar.getStepSize());
}
});
}
}
显示结果
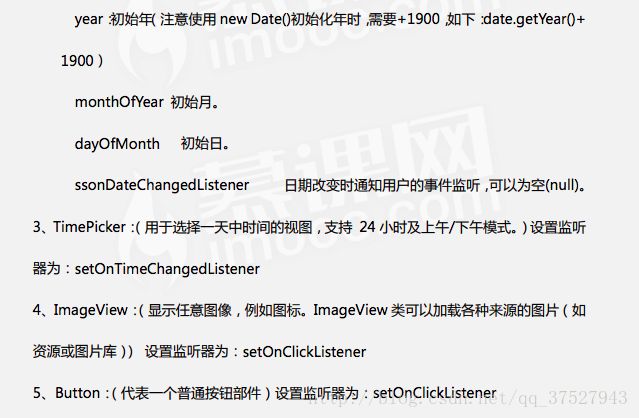
TimePicker与DatePicker
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TimePicker
android:id="@+id/tp"
android:layout_width="wrap_content"
android:layout_height="match_parent">TimePicker>
LinearLayout>
java文件
package com.hala.view01;
import android.icu.util.Calendar;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.IdRes;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RatingBar;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private TimePicker tp;
private int year,month,day,hour,minute;
@RequiresApi(api = Build.VERSION_CODES.N)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hala1);
tp=(TimePicker)findViewById(R.id.tp);
getCurrentTime();
setPicker();
}
@RequiresApi(api = Build.VERSION_CODES.N)
private void getCurrentTime(){
//获取当前时间
Calendar calendar=Calendar.getInstance();
//设置其为24小时制
hour=calendar.get(Calendar.HOUR);
minute=calendar.get(Calendar.HOUR);
}
@RequiresApi(api = Build.VERSION_CODES.M)
private void setPicker(){
//设置时间选择器为24小时
tp.setIs24HourView(true);
tp.setHour(hour);
tp.setMinute(minute);
tp.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
}
});
}
}
显示结果