使用Hexo+GitHubPagers+SublimeText3+Mardown搭建个人blog记录
使用Hexo+GitHubPagers+SublimeText3+Mardown搭建个人blog记录
- 使用Hexo+GitHubPagers+SublimeText3+Mardown搭建个人blog记录
- 引言:
- 前期准备
- 配置GitHub
- 安装并配置 Hexo
- 关联GitHub
- Hexo常用命令
- init
- new
- generate
- publish
- server
- deploy
- clean
- list
- 安装Sublime Text3 插件 Package Control
- 使用
- 启动 auto-save 插件
- 启动 markdown preview 插件
- 结束
使用Hexo+GitHubPagers+SublimeText3+Mardown搭建个人blog记录
引言:
从安装软件到发布文章 期间遇到太多的坑了、真是分分钟想放弃 到最后完成 特写一篇文章 记录其中的问题、希望能帮到有需要的人!
前期准备
1、Git
2、Hexo
3、Sublime Text3
4、注册GitHub账号
注:1、安装Git和Sublime Text3比较简单 在这里不做介绍 2、安装Hexo按照官网步骤完成即可
配置GitHub
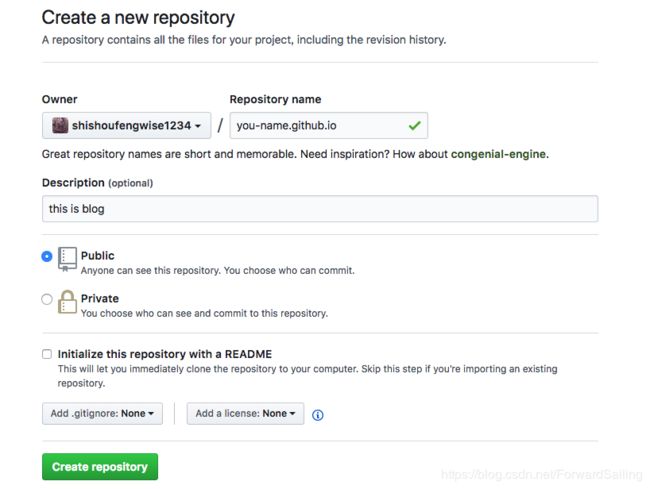
1、新建Respsitory

其中Repository name 必须按照 GitHub 注册名字+ .github.io 填写 Description 填写相应的描述即可。创建仓库成功之后 会存在you name + .github.io 的仓库。
安装并配置 Hexo
我们已经有了“仓库”来存储我们的blog、但是我们还缺一个服务器来部署我们的blog 现在就开始吧!
假如你已经安装了 Node.js 和 Git
那么执行 npm 命令 即可完成 Hexo 的安装。
$ npm install -g hexo-cli
安装完成之后会在本地生成blog文件夹、blog文件结构如下
其中 public 文件下为发布文件、themes 文件夹为blog样式配置
关联GitHub
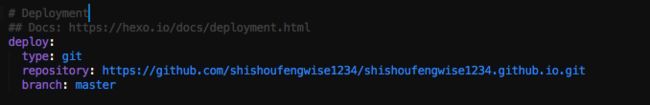
打开_config.yml 文件 找到最底部 deploy 改成自己的git 仓库路径
其中 type -> git
repository 改成自己的git仓库路径
branch -> master
Hexo常用命令
init
$ hexo init
init 命令用于新建网站、基本上只会执行一次
new
$ hexo new page
new 命令 用于创建一篇新文章
generate
$ hexo generate
用于生成静态文件、可缩写为:
$ hexo g
publish
$ hexo publish [layout]
用于发布文章
server
$ hexo server
启动服务器 默认访问地址 http://localhost:4000/
$ hexo -p 5000
$ hexo -s
$ hexo -l
-p 用于重新设置端口、-s 设置只使用静态文件、-l 启动日志记录
deploy
$ hexo deploy
部署网站 可缩写为:
$ hexo d
clean
$ hexo clean
清除缓存文件和已经生成的静态文件
注:在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,可能需要运行该命令
list
$ hexo list
列出网站所有信息
其他更多命令请查看 官网
安装Sublime Text3 插件 Package Control
我们前面已经安装了 Sublime Text3 现在我们将 安装相应的插件以支持 markdown 实时预览编辑文件
1、安装package control 插件最简单的方式 是采用官网Python代码安装
代码安装
View -> Show Console 打开Console 控制台 执行下列代码或者在官网查看最新代码 https://packagecontrol.io/installation#st3
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
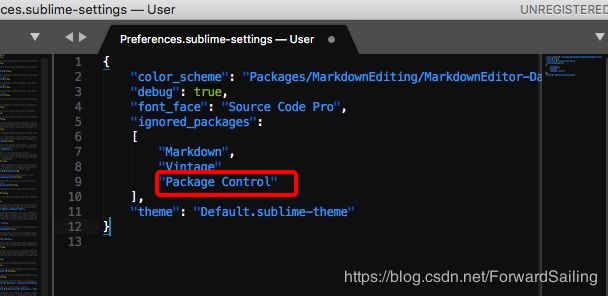
安装完成之后 ctrl + shift + p 或 在Preferences 会显示 Package Control 选项 [如果没有出现 则在 打开 Preferences -> Settings ]
在右侧 Preferences.sublime-settings-User 中将 ignored_package 中 "Package Control"删除、保存 即可
下载包安装
点击此处下载 最新 Package Control 安装包 或者 官网下载、放到 Sublime Text3 安装包 Installed Packages 目录下、重启 Sublime 即可。
2、安装 MarkdownEditing、MarkdownPreview、auto-save 插件
通过Package Control 安装插件很简单 ctrl + alt + p 显示搜索界面 输入 install package 确定
相应输入 MarkdownEditing、MarkdownPreview、auto-save 插件并安装
使用
1、新建文章
$ hexo new page hello
会在 blog/source/ 新建文章 以hello 为命名的文件夹的 index.md 文件
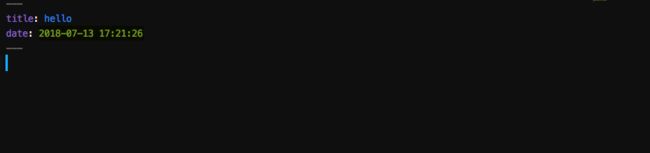
2、使用 sublime 编辑文件
其中 title 为文章标题
编辑文章 文章使用markdown 语法编辑 可以在此了解 markdown [语法] (https://github.com/younghz/Markdown “语法”)
3、 实时预览文件
配置auto-save 插件 打开auto-save 设置
打开 user-settigns 文件 修改成如下:
{
"auto_save_delay_in_seconds": 0.15,
}
其中 auto_save_delay_in_seconds 是保存刷新时间
启动 auto-save 插件
ctrl + alt + p 调出控制面板 输入 auto-save 启动插件
启动 markdown preview 插件
ctrl + alt + p 调出控制面板 输入 mp 找到 Markdown Preview 启动插件 会调起本地浏览器 预览当前页面
4、 发布文章
编译文章
$ hexo g
使用 hexo g 编译出静态文件
启动服务器预览文章
$ hexo server
默认打开 http://localhost:4000/ 预览
发布文章
$ hexo d
在 https://you-github-name.github.io/ 地址 查看!
结束
至此 从安装软件到编写blog再到发布文章、中间历经很多问题 还有很多问题 后续遇到再做补充!
谢谢 一下作者的文章帮助!
参考文章:
https://www.jianshu.com/p/13e64c9e2295
https://blog.csdn.net/qazxswed807/article/details/51235792
https://github.com/younghz/Markdown
https://github.com/SublimeText-Markdown/MarkdownEditing
https://github.com/MOxFIVE/yelee
http://moxfive.xyz/2015/08/20/blog-building/