- React中高级开发工程师岗位要求统计
爱吃土豆的马铃薯ㅤㅤㅤㅤㅤㅤㅤㅤㅤ
react.js前端前端框架
React中高级开发工程师岗位要求统计一、核心技能要求技能/框架出现频率具体要求ReactHooks85%熟练使用useState、useEffect、自定义Hooks,理解闭包陷阱和依赖数组原理。状态管理78%Redux(含Toolkit)、MobX、Recoil等,要求理解单向数据流和异步处理。函数式组件72%完全使用函数式组件开发,避免class组件。TypeScript68%项目级Type
- Riverpod原理解析(实现一个自己的Riverpod)
liao277218962
FlutterRiverpodProviderstateflutter
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter Riverpod 使用详细解析
liao277218962
Flutterflutterproviderriverpodstate
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter 状态管理(setState、InheritedWidget、 Provider 、Riverpod、 BLoC / Cubit、 GetX 、MobX 、Redux)
liao277218962
FlutterflutterstategetxblocProviderRiverpodMobX
Flutter状态管理系列文章目录setState()使用详解:原理及注意事项Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- 如何使用 MobX、TypeScript、Next.js 和 Tailwind CSS 开发一个 Shopify 商品列表
薛飞之
独立开发出海之shopifyjavascripttypescriptcss
项目结构首先,我们需要创建一个新的Next.js项目,并安装所需的依赖项。npxcreate-next-app@latestmy-shopify-store--typescriptcdmy-shopify-storenpminstallmobxmobx-react-litetailwindcsspostcssautoprefixernpxtailwindcssinit-p配置TailwindCSS
- 告别React迷茫!让你从初级到架构师一站式进阶
wylee
react.js前端前端框架
前言:你是否也有“React选择困难症”?亲爱的React开发者们,你是否曾有过这样的经历?当老板让你搭建一个全新的React项目时,你打开搜索引擎,输入“React最佳实践”、“React状态管理方案”、“ReactUI组件库”,结果铺天盖地的文章、教程、库让你瞬间陷入迷茫。Redux、MobX、Zustand、Recoil?AntDesign、Material-UI、ChakraUI?Form
- Zustand:一个轻量级的React状态管理库
布兰妮甜
#Reactreact.js前端zustand
文章目录前言一、安装Zustand二、使用Zustand三、实际案例结语前言在现代Web开发中,状态管理是一个常见的需求,特别是在构建大型或复杂的单页面应用程序(SPA)时。React等框架虽然提供了基本的状态管理功能,但对于复杂的应用来说可能显得不够灵活或强大。因此,许多开发者会选择使用Redux、MobX等状态管理库来帮助他们更好地管理应用状态。然而,这些库往往伴随着较大的学习曲线和额外的性能
- 基于React Native的HarmonyOS 5.0房产与装修应用开发
程序员小张丶
reactnativereact.jsjavascriptharmonyos5.0房产
一、技术选型与开发环境搭建1.技术栈选择(1)前端框架:ReactNative0.70+(支持HarmonyOS的最新版本)(2)状态管理:ReduxToolkit或MobX(3)UI组件库:HarmonyOSDesignSystem+自定义组件(4)地图服务:高德地图HarmonyOSSDK2.开发环境配置#安装ReactNativeCLInpminstall-greact-native-cli
- 小程序中的状态管理库-mobx-miniprogram
像数之间
#微信小程序小程序
mobx-miniprogram是一个基于MobX的状态管理库,适用于微信小程序,能够实现页面和组件间的响应式数据通信。以下是其使用方法:安装依赖在项目根目录下运行以下命令,安装mobx-miniprogram和mobx-miniprogram-bindings:npminstall--savemobx-miniprogrammobx-miniprogram-bindings创建MobXStore
- 微信小程序 --- mobx-miniprogram && miniprogram-computed
前端 贾公子
2024--微信小程序微信小程序小程序
1.1mobx-miniprogram介绍目前已经学习了6种小程序页面、组件间的数据通信方案,分别是:数据绑定:properties获取组件实例:this.selectComponent()事件绑定:this.triggerEvent()获取应用实例:getApp()页面间通信:EventChannel事件总线:pubsub-js在中小型项目中,使用这些数据通信方式已经能够满足我们项目的需求。但是
- 微信小程序|mobx-miniprogram的使用
努力学编程中….
微信小程序小程序
6种小程序页面、组件间的数据通信方案,分别是:数据绑定:properties获取组件实例:this.selectComponent()事件绑定:this.triggerEvent()获取应用实例:getApp()页面间通信:EventChannel事件总线:pubsub-js在中小型项目中,使用这些数据通信方式已经能够满足我们项目的需求。但是随着项目的业务逻辑越来越复杂,组件和页面间通信就会变的非
- 微信小程序实现全局状态管理mobx-miniprogram
Eden_li
微信小程序javascript小程序
微信小程序实现全局状态管理mobx-miniprogram安装–包引入npminstall--savemobx-miniprogrammobx-miniprogram-bindings引入完毕后重新构建npmstore文件配置根目录下创建文件store->store.js文件配置import{observable,action}from"mobx-miniprogram"exportconstst
- 微信小程序学习(十三):mobx-miniprogram和miniprogram-computed
激洪
前端学习微信小程序微信小程序学习前端小程序
1、mobx-miniprogram1.1介绍mobx-miniprogram是针对微信小程序开发的一个简单、高效、轻量级状态管理库,它基于Mobx状态管理框架实现。使用mobx-miniprogram定义管理的状态是响应式的,当状态一旦它改变,所有关联组件都会自动更新相对应的数据通过该扩展工具库,开发者可以很方便地在小程序中全局共享的状态,并自动更新视图组件,从而提升小程序的开发效率需要注意:在
- MobX与响应式编程实践
BitCat
React前端前端框架面试react.js
响应式编程基础MobX是一个简洁高效的状态管理库,它通过响应式编程范式实现了状态与UI的自动同步。核心优势在于其简单直观的API和出色的开发体验。核心概念//定义可观察状态import{makeObservable,observable,action,computed}from"mobx";classTodoStore{constructor(){makeObservable(this,{todo
- 状态管理redux-toolkit react
react状态管理状态管理库:reduxredux-toolkitmobxdvazustand跨页面的通信公共数据进行管理,将数据放到了window下window.store={xxx:value,xxx1:value}解决状态管理的数据丢失问题:数据持久化(将window.store)所有数据放到本地存储里面场景:只要有跨层级的组件进行通信(不能使用父子组件通信props)本地存储缺点:存储空间
- 问:你是如何进行react状态管理方案选择的?
beifeng11996
reactjs
前言:最近接触到一种新的(对我个人而言)状态管理方式,它没有采用现有的开源库,如redux、mobx等,也没有使用传统的useContext,而是用useState+useEffect写了一个发布订阅者模式进行状态管理,这一点对我来说感觉比较新奇,以前从没接触过这种写法,于是决定研究一下目前比较常用的状态管理方式。ps:这里谈到的状态管理是指全局状态管理,局部的使用useState即可状态管理方式
- dva、mobx、redux有什么区别?
尘寰ya
面试-技术试炼场前端
在Umi中使用Dva、MobX和Redux的区别主要体现在设计思想、实现方式和开发体验上。以下是它们的对比分析:1.Dva定位:基于Redux和Redux-Saga的封装,简化Redux的复杂流程。核心特点:集成化:内置Redux、Redux-Saga、React-Redux,提供model概念(包含state、reducers、effects、subscriptions)。约定优于配置:通过约定
- taro 重新加载小程序_taro构建微信小程序问题汇总
weixin_39723519
taro重新加载小程序
第一次使用taro做项目,在开发微信小程序过程中,遇到不少问题,在此做下汇总。技术栈是,taro+taroui+mobx1.分享好友功能在Button上加上属性open-type="share",点击Button按钮,即可给好友分享。不加onShareAppMessage函数,分享的地址,连接都是默认生成的。如是要自定义分享给好友的地址,连接等就要自己写onShareAppMessage函数。我在
- 27、状态管理三神器——React 19 Redux/MobX/Zustand对比
进取星辰
react.js前端前端框架
一、核心设计哲学对比1.Redux:时间晶体存储•严格单向数据流:通过action→reducer→store的强约束流程管理状态,如同魔法部的时间转换器,确保每次状态变更都可追溯。•单一数据源:全局状态存储于唯一Store中,类似霍格沃茨的学院杯计分器,所有数据变更需经中央审核。•中间件生态:支持Redux-Thunk、Saga等异步模式,如同凤凰社的多层防御结界。2.MobX:量子纠缠状态•响
- 0901context_useReducer_状态管理-react-仿低代码平台项目
gaog2zh
#Reactreact.jscontextuseReducer
文章目录1React状态管理概述1.1why&what1.2React内置状态管理1.3主流第三方库1.3.1Redux1.3.2MobX1.3.3Recoil1.3.4Zustand1.4选型建议1.5高级模式1.6常见问题1.7总结2Context2.1Context的核心作用2.1.1解决的问题2.1.2核心三要素二、基础使用示例1.创建Context2.提供Context3.消费Conte
- 【学习笔记】从mobx迁移到redux时的概念映射
avocado_green
学习笔记学习笔记前端
背景上一份工作用了很久的mobx,对于它简洁的API、轻量级的特性非常欣赏。新的工作需要转为使用redux,搜了一下redux官方文档,没有看到migratefrommobx的文章,社区也很少有从mobx迁移到redux的介绍,于是自己边学习边记录一下二者的共通之处与不同点,也为后续需要的同学提供参考。核心概念映射conceptstable概念mobxredux状态observablestates
- React Hook: 使用Context和useReducer代替Redux (Typescript)
月半叫做胖
React学习笔记前端学习日常开发typescripthooksreact
14.ReactHook:useContext+useReducer代替redux0.背景当组件嵌套很深,通过一直传参的方法来实现会非常麻烦,为了共享一些参数,一般可以通过Context来实现参数的托管,如果要对部分参数进行修改,可以通过redux或者mobx来做状态的集中管理。在有了Reacthooks之后,通过Context+useReducer完成Redux的功能,这里做一个简单的记录。1.
- TypeScript React 开发框架选择:Vite 或 Webpack 指南
沈瑗研
TypeScriptReact开发框架选择:Vite或Webpack指南ts-react-vite_or_webpackastarter-templatewithtypescript,react,mobxandvite/webpack...项目地址:https://gitcode.com/gh_mirrors/ts/ts-react-vite_or_webpack项目介绍本开源项目提供了一种灵活的
- 红宝书第四十五讲:状态管理核心工具详解:RxJS & Redux & MobX的奇妙世界
前端javascript
红宝书第四十五讲:状态管理核心工具详解:RxJS&Redux&MobX的奇妙世界资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、状态管理:像仓库管理员管理物资典型场景:当多个页面/组件需要共享数据时(例如用户登录信息、购物车数据),需要一个集中管理机制。二、RxJS:用"水流管道"管理数据变化1.核心概念:Observable数据流12想象成一条水管,数据像水
- 机顶盒EPG开发《进阶篇一》
weixin_30363817
javascriptViewUI
【框架】?STBTV端全栈解决方案。Android、Linux、电信、移动、广电平台https://shitaozhang.github.io/【文档】EPG的全业务解决方案,拥有最新的ES6\ES7API、Preact、Mobx而无需考虑其兼容性。同时包含所有常规功能、业务最佳实践示例转载于:https://www.cnblogs.com/menu/p/7500432.html
- 通俗易懂的讲解MobX
luckucu
javascripthtml5react.js前端
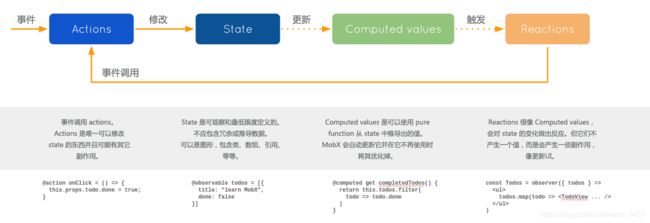
什么是MobX?想象一下,你有一个小白板,上面写着你每天要做的事情。你每完成一件事,就在白板上打个勾。这个小白板就像是你的“状态”,而你打勾的动作就是“更新状态”。MobX就是这样一个工具,它帮助你管理和更新你的“小白板”。核心概念MobX有几个核心概念:observable、action、computed和reaction。我们用一个家庭日常生活的例子来解释这些概念。Observable(可观察
- Taro 面试题
傻小胖
面试小程序taro
基础概念1.Taro是什么?它的核心特点有哪些?Taro是京东开源的多端统一开发框架,基于React语法,可编译到微信小程序、H5、ReactNative等多个端。核心特点:多端适配:一套代码运行多个端支持React生态:Hooks、Redux、MobX、ContextAPI等组件化开发:提高代码复用性基于JSX:类似React组件开发方式良好生态:支持npm包、TypeScript、ES6+2.
- React Native项目开发实战:react-native-insider-tempo
大思兄的视界
本文还有配套的精品资源,点击获取简介:react-native-insider-tempo是一个利用ReactNative框架构建的JavaScript跨平台移动应用项目。它展示了如何使用ReactNative创建可重用组件,使用JavaScript编程,集成状态管理库(如Redux或MobX),与后端API交互,实现样式与布局设计,处理原生模块集成,以及进行热重载、性能优化、测试和版本控制。该项
- 詳細講一下mobx的在ReactNative中的用法,包含下載,配置。
asecretman!
reactnativereact.jsjavascript
1.安装依赖#安装MobX核心包和React绑定npminstallmobxmobx-react-lite#如果使用装饰器语法(可选)npminstall--save-dev@babel/plugin-proposal-decorators2.配置Babel(如果使用装饰器):module.exports={presets:['module:metro-react-native-babel-pre
- React框架详解:从入门到精通(详细版)
布兰妮甜
#Reactreact.js前端前端框架
文章目录前言一、官方网站二、安装React使用CreateReactApp手动安装三、React核心概念1.组件化2.JSX3.虚拟DOM4.Props和State四、生命周期方法五、新特性介绍1.Hooks2.ContextAPI六、状态管理1.Redux2.Mobx3.ReactContextAPI七、最佳实践1.组件划分2.代码复用3.性能优化4.错误边界结语前言React是由Faceboo
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本