- 【第0007页 · 数组】数组中重复的数据(如何实现数组的原地修改)
南星六月雪
南星六月雪的手札算法学习笔记c++leetcode
【前言】本文以及之后的一些题解都会陆续整理到目录中,若想了解全部题解整理,请看这里:第0007页·数组中重复的数据今天,我们来看一个在实际工作中运用不多,但是对于一些算法题还是有必要的奇技淫巧——数组的原地修改。下面我们将通过两道题目来学习这种技巧。【找到所有数组中消失的数】给你一个含n个整数的数组nums,其中nums[i]在区间[1,n]内。请你找出所有在[1,n]范围内但没有出现在nums中
- 二进制究竟有什么用?带你看看那些好玩儿的「位操作」
码农小光
文章来源于公众号码农田小齐,作者小齐本齐计算机说到底就是0和1,所有的数在内存中都是以二进制的形式储存的。而位操作,或者说位运算,就是直接对内存中的二进制位进行操作。位运算可以说是我们的基本功,今天这篇文章就从以下角度和大家一起玩转位运算。位运算究竟有什么用?原码反码补码7种位运算当然了,位运算还有很多奇技淫巧,如果大家还想看进阶篇,记得给我点赞或者留言告诉我哦~位运算的作用在实际生产中,位运算是
- Web渗透练习技巧N则(一)
jintonghuoya
Web搜索引擎WordPressJoomla
简介对于我们的生活来说,web的重要性不言而喻,因为这个看起来简单的几个页面与我们的生活的联系越来越紧密,我们有更多的个人信息由其承载往来于服务器和我们的电脑之间,正因为如此,web的安全也变得越来越重要,越来越不能被我们忽视。作为一个网络安全的工作者/爱好者,研究web的安全性也变得越来越重要。那么,接下来的几篇文章,我将陆续给大家介(ban)绍(yun)一些国外的大牛的web渗透的奇技淫巧,当
- 祝小坚中原焦点团队网络初期27期坚持分享第3天20210327
甜妈说
今天一早从上海坐高铁回杭州,在地铁上和高铁上完成今天的阅读任务。《建构解决之道》的书籍已购买还未到,今日阅读《向上生长》。里面有一句话给我感触很深,它说:“学英语,除了单词,其他的技巧都是奇技淫巧。”虽然刚开始听到这句话,觉得非常极端,但是这些年从女儿甜甜或不少学生学英语的经验来看,越来越觉得这句话有道理了。希望把这种理念分享给大家,坚持下来的人反馈效果都很好。学托福和雅思之前,一定要先积累足够的
- 古人的“奇技淫巧”
认真评史
古人将工艺和技术,称为“技巧”。“奇技淫巧”指过度新奇而无大用的技艺和作品。而中国古代就有了很多新奇发明或小物件。在大多数人印象里,我国传统文化里面缺乏对科技的重视,但为什么会出现这个现象,很多人或许不太清楚。古代重政轻技、重道轻器的传统观念也影响深远,但这并不代表古代的技术落后。下面就来看看古人技艺的高超之作吧。1.隐几外形酷似现在的长板凳,用处却比现在的长板凳要多一个,除了可以休憩时坐一下,它
- 我们以为的质量问题,大多本质是数量问题(1.18)
胡同学的读书笔记
1真正成就我们的,是POWER和其延伸出来的CONNECTION.2硅谷王川发了个贴,他说:1所有的我们以为的质量问题,大多本质是数量问题,因为数量不够,差几个数量级而已。2数量就是最重要的质量。大部分质量问题,在微观上看,就是某个地方数量不够。3最大的误区是,明明是数量不够的问题,因为错误地以为瓶颈在于质量,幻想在不增加数量的前提下,用某种奇技淫巧,偷工减料达到目的。这时候玄学,迷信和各种无病呻
- 渗透测试-SQL注入-其它注入
chengstery
SQL注入渗透测试sql数据库web安全mysql学习安全
渗透测试-SQL注入-其它注入一、更新注入二、堆叠注入三、二次注入四、宽字节注入五、URL解码注入六、奇技淫巧闭合与逻辑字符串转十六进制WAF绕过一、更新注入所有更新类操作只返回布尔型结果,不会返回数据,所以核心是构造报错注入的Payloadinsertintousers(username,password,role)values('fjc667'orupdatexml(1,concat(0x7e
- 【CSS3】flex布局实践篇 | 7种常见网页布局方案
子伟-H5
html5css3
1、垂直居中垂直居中一度是前端面试时必问知识点。目前的垂直解决方案使用了从负外边距到display:table-cell等荒谬的奇技淫巧,包括全高的伪元素。这些方法是又复杂又难写。不知道大家第一次使用flex布局做什么,反正我是用来做垂直居中,使用它实在是太简单了,两行代码搞定。我居中啦!这个元素水平垂直居中了。2、stickyfooter布局业务场景:当页面内容少时,让页脚粘在底部;当内容超过一
- [tensorflow] Tensorflow中learning rate 调整+ decay奇技淫巧
ASR_THU
tensorflow工具性知识点
学习率设置在训练过程中,一般根据训练轮数设置动态变化的学习率。刚开始训练时:学习率以0.01~0.001为宜。一定轮数过后:逐渐减缓。接近训练结束:学习速率的衰减应该在100倍以上。Note:如果是迁移学习,由于模型已在原始数据上收敛,此时应设置较小学习率(≤10−4≤10−4)在新数据上进行微调。把脉目标函数损失值曲线理想情况下曲线应该是滑梯式下降[绿线]:曲线初始时上扬[红线]:Solutio
- 滑动窗口算法
weixin_42719028
数据结构/算法算法数据结构java
本文详解「滑动窗口」这种高级双指针技巧的算法框架,带你秒杀几道高难度的子字符串匹配问题。LeetCode上至少有9道题目可以用此方法高效解决。但是有几道是VIP题目,有几道题目虽不难但太复杂,所以本文只选择点赞最高,较为经典的,最能够讲明白的三道题来讲解。第一题为了让读者掌握算法模板,篇幅相对长,后两题就基本秒杀了。本文代码为C++实现,不会用到什么编程方面的奇技淫巧,但是还是简单介绍一下一些用到
- vue有哪些奇技淫巧
雪梅零落
Vuevue.js前端
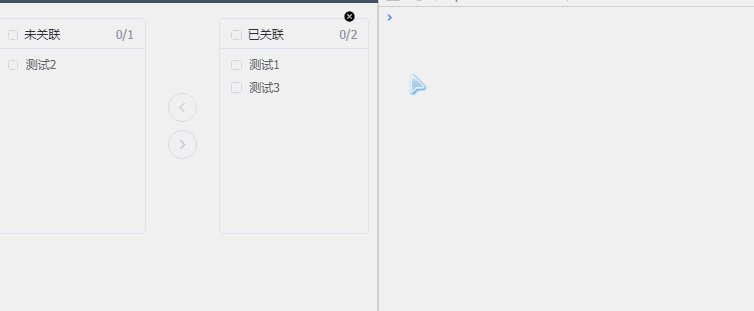
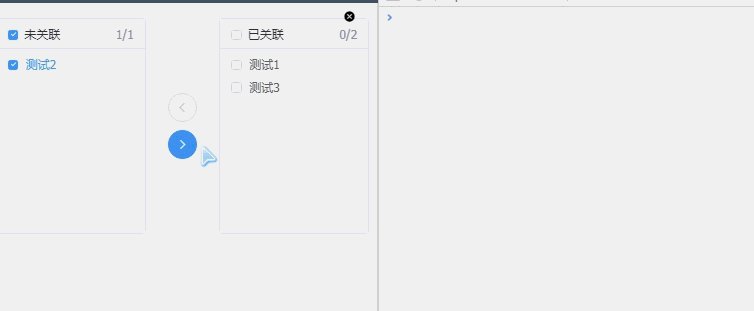
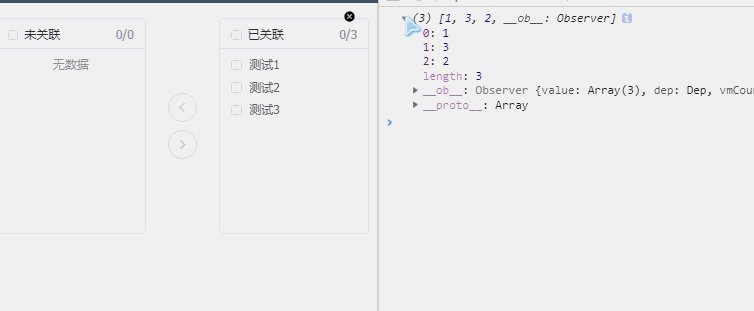
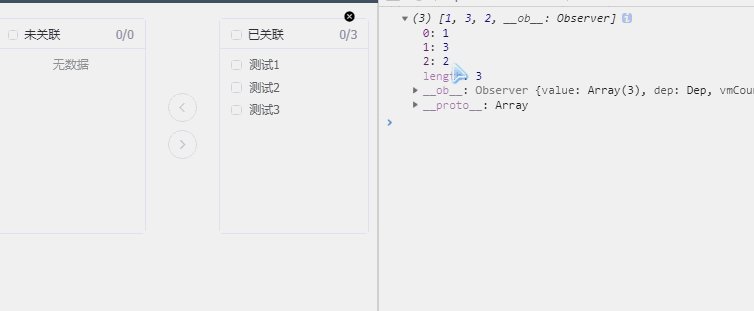
文章目录一、vue有哪些奇技淫巧二、案例三、热门文章一、vue有哪些奇技淫巧Vue.js是一个流行的前端框架,提供了许多有用的特性和技巧。以下是一些Vue.js的奇技淫巧:计算属性(ComputedProperties):计算属性可以根据其他数据属性动态计算出新值,并且会随着数据属性的变化而自动更新。这可以用来处理复杂的逻辑,而不需要在模板中编写大量计算代码。侦听器(Watchers):侦听器可以
- 程序员书籍推荐
shinelord明
知识树大数据思维图程序人生人工智能大数据
一、推荐目的推荐一些书籍,新年来了,可以卷起来,可以不上学,但是不可以不读书。(其中有几本读过一些)。关于技术类:个人觉得,读书不一定非得深究,特别是技术类的书籍,明白写书人的大体逻辑,书中技术精彩,实用,原理部分。当在工作中遇到问题的时候,可以当作参考资料。不过,新技术不断迭代变化,有些老的技术书籍也不一定会过时,学习其中的方法,技巧。中国古代有一个成语,叫“奇技淫巧”,我这里,当作一个褒义词。
- 跨域解决方案
sfzaozaozao
跨域是个比较古老的命题了,历史上跨域的实现手段有很多,我们现在主要介绍三种比较主流的跨域方案,其余的方案我们就不深入讨论了,因为使用场景很少,也没必要记这么多奇技淫巧。最经典的跨域方案jsonpjsonp本质上是一个Hack,它利用标签不受同源策略限制的特性进行跨域操作。jsonp优点:实现简单兼容性非常好jsonp的缺点:只支持get请求(因为标签只能get)有安全性问题,容易遭受xss攻击需要
- 位运算的奇技淫巧
可涵不会debug
C语言/C++练习题算法
常见位运算总结:1、基础位运算左移>运算右移位运算中,无符号数和有符号数的运算并不相同。对于无符号数,右移之后高位补0;对于有符号数,符号位一起移动,正数高位补0,负数高位补1按位与&运算有0就是0,巧计:&这个符号像是有两个0组合而成。按位或|运算有1就是1,巧计:|本身就像一个1按位异或^运算(两种解释方法)相同为0,相异为1,或者解释成无进位相加。2、给一个数n,确定它的二进制表示中的第x位
- CocoaPods私有仓库搭建
trimaximus
合理的设计都千篇一律,奇葩的需求各有各的不同。其实私有CocoaPods仓库搭建算不上什么奇技淫巧,而是iOS开发者程序员的基本技能,其中仅包含了两项所需技能:Git与CocoaPods。首先,我们新建一个Git仓库,并以README.md初始化master,不管是公网还是内网,只要开发时能访问到,这里以gitee为例,创建一个名为UtopiaPods的仓库:CocoaPods私有仓库.png将U
- python语法糖是什么_Python语法糖Syntactic Sugar
CharlesxxxHong
python语法糖是什么
语法糖(Syntacticsugar):计算机语言中特殊的某种语法这种语法对语言的功能并没有影响对于程序员有更好的易用性能够增加程序的可读性简而言之,语法糖就是程序语言中提供[奇技淫巧]的一种手段和方式而已。通过这类方式编写出来的代码,即好看又好用,好似糖一般的语法。固美其名曰:语法糖一个简单的例子假设:有2个数字,现需要从中得到最大的那个数字。如何实现?b=2c=3ifb>c:a=belse:a
- python语法糖怎么用_牛鹭学院:Python语法糖,你知道吗?
weixin_39559097
python语法糖怎么用
语法糖语法糖(Syntacticsugar):计算机语言中特殊的某种语法,这种语法对语言的功能并没有影响,对于程序员有更好的易用性,能够增加程序的可读性。简而言之,语法糖就是程序语言中提供[奇技淫巧]的一种手段和方式而已。通过这类方式编写出来的代码,即好看又好用,好似糖一般的语法。固美其名曰:语法糖一个简单的例子:假设:有2个数字,现需要从中得到最大的那个数字。如何实现?b=2c=3ifb>c:a
- python语法糖
一小闷棍666
语法糖说明语法糖(Syntacticsugar):计算机语言中特殊的某种语法这种语法对语言的功能并没有影响对于程序员有更好的易用性能够增加程序的可读性简而言之,语法糖就是程序语言中提供[奇技淫巧]的一种手段和方式而已。通过这类方式编写出来的代码,即好看又好用,好似糖一般的语法。固美其名曰:语法糖一个简单的例子假设:有2个数字,现需要从中得到最大的那个数字。如何实现?b=2c=3ifb>c:a=be
- ZSH 自动读取 macOS 系统代理配置并设置环境变量
米开朗基杨
linuxjava编程语言dockershell
更多奇技淫巧欢迎订阅博客:https://fuckcloudnative.io前言和其它Linux的DE一样,macOS也支持在“系统偏好设置”中设置HTTP代理、HTTPS代理,但是macOS并不会在终端(Terminal、iTerm)的shell中自动生效系统代理配置。为了方便日常使用,我决定好好研究一下macOS的系统代理。1.macOS系统代理的行为和Linux和Windows只有一种系统
- 关于饱暖思淫欲!
纵情嬉戏天地间
关于饱暖思淫欲!淫欲可非粗孩子认为的男女颠龙倒凤之粗浅格局格调!奇技淫巧,可奇天地万物,可淫风花雪月!怎么可能粗分狭隘到男女之小情事上?这个吃饱穿暖,闲的蛋疼之时,高山流水三千世界还是可以搞一搞的!无聊本有聊,只是不会撩山川河流,大好时光!
- Linux Capabilities 与容器的水乳交融
米开朗基杨
dockerlinuxjava编程语言shell
更多奇技淫巧欢迎订阅博客:https://fuckcloudnative.io前言该系列文章总共分为三篇:????LinuxCapabilities入门教程:概念篇????LinuxCapabilities入门教程:基础实战篇LinuxCapabilities入门教程:进阶实战篇(就是本文啦)Linuxcapabilities非常晦涩难懂,为此我专门写了两篇文章来解释其????基本原理和????设
- CSS 奇技淫巧与新特性:探索现代 CSS 的解决方案 | 开源日报 No.139
开源服务指南
开源日报css前端
chokcoco/iCSSStars:17.1kLicense:NOASSERTION这个项目是围绕CSS/Web动画展开的,内容包括有趣的话题和容易忽视但十分有趣的CSS细节。该项目的核心优势在于:提供丰富多彩、实用性强的CSS奇技淫巧分享现代CSS解决方案与高阶技巧深入探讨并呈现关于CSS的新特性和使用方法Project-DARC/DARCStars:6.4kLicense:NOASSERTI
- 彻底破解 Docker Hub 的 pull 次数限制
米开朗基杨
dockerkubernetesweexjavagithub
更多奇技淫巧欢迎订阅博客:https://fuckcloudnative.io前言很早很早以前,我们都使用裸机部署应用,部署应用无非以下几步:安装操作系统安装运行环境(PHP,NodeJS,Ruby,etc)安装/复制程序尝试运行程序报错,修环境问题继续报错,修开发人员开发人员提交一个很脏的Hack,应用终于跑起来了直到容器化的出现,开发和运维开发将整个程序和运行环境放在一个个DockerImag
- 2021-12-28
易云漠
在书上看到一段话,是硅谷王川说的,分享给大家:1、所有的我们以为的质量问题,大多本质是数量问题。因为数量不够,差几个数量级而已。2、数量就是最重要的质量。大部分质量问题,在微观上看,就是某个地方的数量不够。3、最大的误区是,明明是数量不够的问题,因为错误地以为瓶颈在于质量,幻想在不增加数量的前提下,用某种奇技淫巧,偷工减料达到目的。这时候玄学,迷信和各种无病呻吟就出现了。数量不够,底子不够厚时,很
- DataFrameMapper做特征工程
Han_Sen
机器学习
前言在数据挖掘流程中,特征工程是极其重要的环节,我们经常要结合实际数据,对某些类型的数据做特定变换,甚至多次变换,除了一些常见的基本变换(参考我之前写的『数据挖掘比赛通用框架』)外,还有很多非主流的奇技淫巧。所以,尽管有sklearn.pipeline这样的流水线模式,但依然满足不了一颗爱折腾数据的心。好在,我找到了一个小众但好用的库——sklearn_pandas,能相对简洁地进行特征工程,使其
- 持续更新python技术的博客_Python奇技淫巧 - 持续更新中....
小samy
持续更新python技术的博客
Python奇技淫巧人生苦短,我用Python;编程界这绝对不是一句空话,尤其是对于使用过多个语言进行工作的同学们来说,用Python的时间越长,越有一种我早干嘛去了的想法,没事,啥时候用Python都不晚,这篇分享主要集中在各种Python的经典用法、有趣的彩蛋等等,目的只有一个,让大家感受到Python的魅力;这篇分享计划是持续更新的,所以大家可以关注我或者收藏这篇帖子,会不定期更新,大家的脑
- 奇技淫巧:如何给项目中的RabbitMQ添加总开关
吾日三省Java
rabbitmq分布式
本文主要分享了如何给项目中的RabbitMQ添加总开关,通过简单配置开/关RabbitMQ。一、需求背景SpringBoot项目里使用了RabbitMQ,但某些场景下,不希望项目启动时自动检查RabbitMQ连接例如:在开发不需要RabbitMQ的功能过程中,若RabbitMQ服务未启动,会导致SpringBoot项目启动失败。二、实现方案1.排除org.springframework.boot.
- 20180803 还有什么能令我快乐
心想事橙
如果人生能重来,我想做个靠文字为生的“坐家”此篇色调:丧。对正能量情有独钟的宝宝请及时退散。如果人生能重来,我想做个靠文字为生的“坐家”,一门心思专研属于文字的“奇技淫巧”,各种排列组合,笔下天马星空、流光飞舞。最近看书有一句话把我打得措手不及,至今仍胆战心惊、惶恐不安。大意是说,我们每个坐在格子间看上去光鲜亮丽的白领,所做的工作又有多少区别、价值和分量呢?简单来说甚至可以归纳为做表格、word文
- linux奇技淫巧
mapyking
Linux基础运维linux
1、将文件夹下文件批量改名ls/etc/yum.repos.d/|xargs-imv/etc/yum.repos.d/{}/etc/yum.repos.d/{}.bak
- 【奇技淫巧】OpenCV中Blob分析的两个关键技巧
gloomyfish
opencv人工智能计算机视觉c++YOLO
Blob分析BLOB是图像中灰度块的一种专业称呼,更加变通一点的可以说它跟我们前面二值图像分析的联通组件类似,通过特征提取实现常见的各种灰度BLOB对象组件检测与分离。使用该检测器的时候,可以根据需要输入不同参数,得到的结果跟输入的参数息息相关。Blob分析函数与演示OpenCV中的Blob分析函数为SimpleBlobDetector,OpenCV中支持实现常见的BLOB分析过滤,如下所示:根据
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr