Design包下NavigationView的使用
首先介绍一下由来,只属于个人见解。Design包是5.0之后出现的新特性,其包含了许多新出现且具有自己特色的控件。除今天要说的NavigationView导航布局之外,还有TabLayout、RecyclerView、CardView、FloatActionButton、Snackbar、TextInputLayout,还有协调者布局CoordinatorLayout等等等等。
我对于这个的理解个人只是觉得Google不想让android的再一问的去模仿IOS所做出来的效果,有了这个,Google更有了底气。
之后选择design.
成功之后你的build.gradle文件上会多出![]() 之后就可以愉快的使用NavigationView啦.
之后就可以愉快的使用NavigationView啦.
因为是NavigationView,所以定义在DrawerLayout中。所以布局中我们也需要把NavigationView定义在DrawerLayout的根标签下。
首先看一下布局文件 activity_main.xml
这里需要注意的是要用NavigationView特有的属性需要添加
xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_gravity="left"app:headerLayout="@layout/header_navigation"
app:menu="@menu/menu_navigation_main"
好了。布局写好了。下面介绍用法。下面贴上MainActivity的代码
public class MainActivity extends AppCompatActivity {
private Context mContext = this;
private DrawerLayout drawerLayout_main;
private NavigationView navigationView_main;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initActionBar();
}
//初始化ActionBar
private void initActionBar() {
ActionBar actionBar = getSupportActionBar();
actionBar.setTitle("打开抽屉");
actionBar.setDisplayHomeAsUpEnabled(true);
// actionBar.setHomeAsUpIndicator(android.R.drawable.ic_dialog_info);
}
private void initView() {
drawerLayout_main = (DrawerLayout) findViewById(R.id.drawerLayout_main);
navigationView_main = (NavigationView) findViewById(R.id.navigation_main);
tv = ((TextView) findViewById(R.id.tv));
// 设置导航菜单宽度
ViewGroup.LayoutParams params = navigationView_main.getLayoutParams();
params.width = getResources().getDisplayMetrics().widthPixels * 1 / 2;
navigationView_main.setLayoutParams(params);
//设置NavigationView菜单条目的点击监听
navigationView_main.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_common:
Toast.makeText(mContext, "点击了第1个菜单", Toast.LENGTH_SHORT).show();
break;
case R.id.action_menu:
Toast.makeText(mContext, "点击了第2个菜单", Toast.LENGTH_SHORT).show();
break;
case R.id.action_transform:
Toast.makeText(mContext, "点击了第3个菜单", Toast.LENGTH_SHORT).show();
break;
case R.id.action_qq:
Toast.makeText(mContext, "点击了第4个菜单", Toast.LENGTH_SHORT).show();
break;
case R.id.action_weixin:
Toast.makeText(mContext, "点击了第5个菜单", Toast.LENGTH_SHORT).show();
break;
}
item.setChecked(true);
//关闭抽屉
drawerLayout_main.closeDrawer(navigationView_main);
//或者:drawerLayout.closeDrawers();
return true;
}
});
}
//配置ActionBar的home键点击监听
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
//打開左側的抽屜
if (drawerLayout_main.isDrawerOpen(GravityCompat.START)) {
drawerLayout_main.closeDrawer(GravityCompat.START);
} else {
drawerLayout_main.openDrawer(GravityCompat.START);
}
}
return super.onOptionsItemSelected(item);
}
}
// 设置导航菜单宽度
ViewGroup.LayoutParams params = navigationView_main.getLayoutParams();
params.width = getResources().getDisplayMetrics().widthPixels * 1 / 2;
navigationView_main.setLayoutParams(params);navigationView_main.setNavigationItemSelectedListener()
关闭NavigationView有两种。
一种是用DrawerLayout调用closeDrawer();NavigationView作为参数。
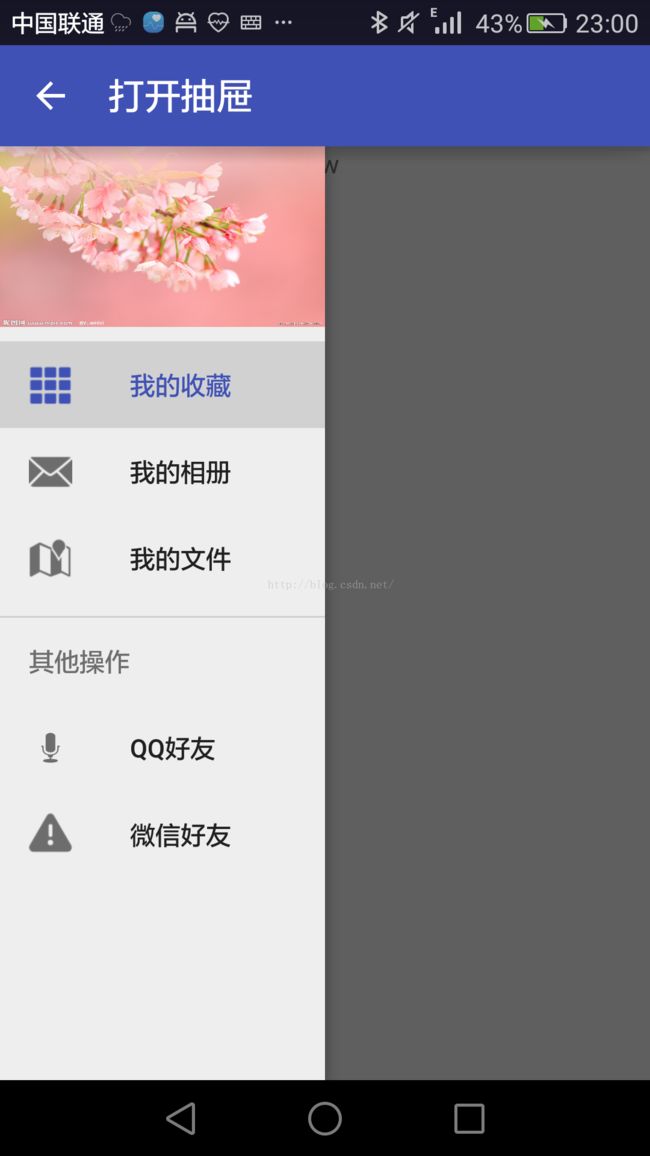
drawerLayout_main.closeDrawer(navigationView_main);drawerLayout_main.isDrawerOpen(GravityCompat.START)最后看下效果图:
好了。今天就写到这里。希望大家都能看得明白。
共勉!