SVG矢量图笔记总结
一、什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
二、SVG 的历史和优势
在 2003 年一月,SVG 1.1 被确立为 W3C 标准;参与定义 SVG 的组织有:Sun公司、Adobe、苹果公司、IBM 以及柯达
与其他图像格式相比,使用 SVG 的优势在于:
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 可以与 Java 技术一起运行
- SVG 是开放的标准
- SVG 文件是纯粹的 XML
- SVG 的主要竞争者是 Flash。
与 Flash 相比,SVG 最大的优势是与其他标准(比如 XSL 和 DOM)相兼容。而 Flash 则是未开源的私有技术。
三、SVG 实例
一个简单的SVG图形例子:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red" />
SVG 代码解析:
第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是"独立的",或含有对外部文件的引用。
standalone="no" 意味着 SVG 文档会引用一个外部文件 - 在这里,是 DTD 文件。
第二和第三行引用了这个外部的 SVG DTD。该 DTD 位于 "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"。
该 DTD 位于 W3C,含有所有允许的 SVG 元素。SVG 代码以 SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
- 矩形
- 圆形
- 椭圆
- 线
- 折线
- 多边形
- 路径
矩形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="300" height="100"
style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,0,0)"/>
svg>
- rect 元素的 width 和 height 属性可定义矩形的高度和宽度
- x 属性定义矩形的左侧位置(例如,x=“0” 定义矩形到浏览器窗口左侧的距离是 0px)
- y 属性定义矩形的顶端位置(例如,y=“0” 定义矩形到浏览器窗口顶端的距离是 0px)
- rx 和 ry 属性可使矩形产生圆角。
- style 属性用来定义 CSS 属性
- CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)
- CSS 的 stroke-width 属性定义矩形边框的宽度
- CSS 的 stroke 属性定义矩形边框的颜色
- CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
- CSS 的 stroke-opacity 属性定义轮廓颜色的透明度(合法的范围是:0 - 1)
- CSS opacity 属性用于定义了元素的透明值 (范围: 0 到 1)。
圆形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red"/>
svg>
- cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为(0, 0)
- r属性定义圆的半径
椭圆
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<ellipse cx="300" cy="80" rx="100" ry="50"
style="fill:yellow;stroke:purple;stroke-width:2"/>
svg>
- CX属性定义的椭圆中心的x坐标
- CY属性定义的椭圆中心的y坐标
- RX属性定义的水平半径
- RY属性定义的垂直半径
直线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<line x1="0" y1="0" x2="200" y2="200"
style="stroke:rgb(255,0,0);stroke-width:2"/>
svg>
多边形
1 、三角形
<svg height="210" width="500">
<polygon points="200,10 250,190 160,210"
style="fill:lime;stroke:purple;stroke-width:1"/>
svg>
- points 属性定义多边形每个角的 x 和 y 坐标
2、四边形
3、星型
<svg height="210" width="500">
<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;" />
svg>
<svg height="210" width="500">
<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
svg>
曲线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180"
style="fill:none;stroke:black;stroke-width:3" />
svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" style="fill:white;stroke:red;stroke-width:4" />
svg>
路径
元素用于定义一个路径。
下面的命令可用于路径数据:
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
注意:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
实例1:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M150 0 L75 200 L225 200 Z" />
svg>
上面的例子定义了一条路径,它开始于位置150 0,到达位置75 200,然后从那里开始到225 200,最后在150 0关闭路径。
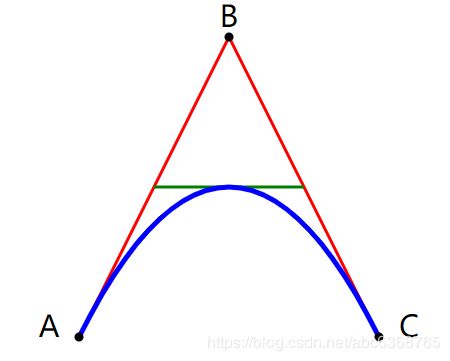
实例2:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<path id="lineAB" d="M 100 350 l 150 -300" stroke="red"
stroke-width="3" fill="none" />
<path id="lineBC" d="M 250 50 l 150 300" stroke="red"
stroke-width="3" fill="none" />
<path d="M 175 200 l 150 0" stroke="green" stroke-width="3"
fill="none" />
<path d="M 100 350 q 150 -300 300 0" stroke="blue"
stroke-width="5" fill="none" />
<g stroke="black" stroke-width="3" fill="black">
<circle id="pointA" cx="100" cy="350" r="3" />
<circle id="pointB" cx="250" cy="50" r="3" />
<circle id="pointC" cx="400" cy="350" r="3" />
g>
<g font-size="30" font="sans-serif" fill="black" stroke="none"
text-anchor="middle">
<text x="100" y="350" dx="-30">Atext>
<text x="250" y="50" dy="-10">Btext>
<text x="400" y="350" dx="30">Ctext>
g>
svg>
上面的例子创建了一个二次方贝塞尔曲线,A 和 C 分别是起点和终点,B 是控制点:
文本
![]()
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="0" y="15" fill="red">I love SVGtext>
svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="0" y="15" fill="red" transform="rotate(30 20,40)">I love SVGtext>
svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path id="path1" d="M75,20 a1,1 0 0,0 100,0" />
defs>
<text x="10" y="100" style="fill:red;">
<textPath xlink:href="#path1">I love SVG I love SVGtextPath>
text>
svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="10" y="20" style="fill:red;">Several lines:
<tspan x="10" y="45">First linetspan>
<tspan x="10" y="70">Second linetspan>
text>
svg>
我是个链接
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink">
<a xlink:href="http://www.baidu.com" target="_blank">
<text x="0" y="15" fill="red">我是个链接text>
a>
svg>
Stroke 属性
1、SVG stroke 属性
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none">
<path stroke="red" d="M5 20 l215 0" />
<path stroke="blue" d="M5 40 l215 0" />
<path stroke="black" d="M5 60 l215 0" />
g>
svg>
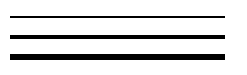
2、SVG stroke-width 属性
Tstroke- width属性定义了一条线,文本或元素轮廓厚度:

<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="black">
<path stroke-width="2" d="M5 20 l215 0" />
<path stroke-width="4" d="M5 40 l215 0" />
<path stroke-width="6" d="M5 60 l215 0" />
g>
svg>
3、SVG stroke-linecap 属性
strokelinecap属性定义不同类型的开放路径的终结:

<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="black" stroke-width="6">
<path stroke-linecap="butt" d="M5 20 l215 0" />
<path stroke-linecap="round" d="M5 40 l215 0" />
<path stroke-linecap="square" d="M5 60 l215 0" />
g>
svg>
4、SVG stroke-dasharray 属性
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="black" stroke-width="4">
<path stroke-dasharray="5,5" d="M5 20 l215 0" />
<path stroke-dasharray="10,10" d="M5 40 l215 0" />
<path stroke-dasharray="20,10,5,5,5,10" d="M5 60 l215 0" />
g>
svg>
SVG 模糊效果
和
所有互联网的SVG滤镜定义在 元素中。 元素定义短并含有特殊元素(如滤镜)定义。
标签用来定义SVG滤镜。标签使用必需的id属性来定义向图形应用哪个滤镜?
SVG
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="15" />
filter>
defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
svg>
代码解析:
- 元素id属性定义一个滤镜的唯一名称
- 元素定义模糊效果
- in="SourceGraphic"这个部分定义了由整个图像创建效果
- stdDeviation属性定义模糊量
- 元素的滤镜属性用来把元素链接到"f1"滤镜
SVG 阴影
和
所有互联网的SVG滤镜定义在 元素中。 元素定义短并含有特殊元素(如滤镜)定义。
标签用来定义SVG滤镜。标签使用必需的id属性来定义向图形应用哪个滤镜?
SVG
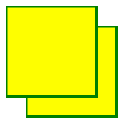
实例 1
元素是用于创建阴影效果。我们的想法是采取一个SVG图形(图像或元素)并移动它在xy平面上一点儿。第一个例子偏移一个矩形(带),然后混合偏移图像顶部(含)

<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
filter>
defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
svg>
- 元素id属性定义一个滤镜的唯一名称
- 元素的滤镜属性用来把元素链接到"f1"滤镜
实例 2
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
filter>
defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
svg>
- 元素的stdDeviation属性定义了模糊量
实例 3
现在,制作一个黑色的阴影:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
filter>
defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
svg>
- 元素的属性改为"SourceAlpha"在Alpha通道使用残影,而不是整个RGBA像素。
实例4
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
filter>
defs>
<rect width="90" height="90" stroke="green" stroke-width="3"
fill="yellow" filter="url(#f1)" />
svg>
- 过滤器是用来转换偏移的图像使之更接近黑色的颜色。 '0.2’矩阵的三个值都获取乘以红色,绿色和蓝色通道。降低其值带来的颜色至黑色(黑色为0)
SVG 渐变 - 线性
SVG 渐变
渐变是一种从一种颜色到另一种颜色的平滑过渡。另外,可以把多个颜色的过渡应用到同一个元素上。SVG渐变主要有两种类型:
- Linear
- Radial
SVG 线性渐变 -
元素用于定义线性渐变。
标签必须嵌套在 的内部。 标签是definitions的缩写,它可对诸如渐变之类的特殊元素进行定义。
线性渐变可以定义为水平,垂直或角渐变:
- 当y1和y2相等,而x1和x2不同时,可创建水平渐变
- 当x1和x2相等,而y1和y2不同时,可创建垂直渐变
- 当x1和x2不同,且y1和y2不同时,可创建角形渐变
实例1:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
linearGradient>
defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
svg>
- 标签的id属性可为渐变定义一个唯一的名称
- 标签的X1,X2,Y1,Y2属性定义渐变开始和结束位置
- 渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个 标签来规定。offset属性用来定义渐变的开始和结束位置。
- 填充属性把 ellipse 元素链接到此渐变
实例 2
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
linearGradient>
defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
svg>