- 初识linux(一):全面了解linux目录结构&基础操作指令详解
whelloworldw
linux系统编程linux运维服务器
今天小风将带着大家进行有关liunx部分章节的学习,由于是第一节初识linux部分的内容,所以内容理解起来并不会太过困难。在本篇博客中,小风将向大家具体讲解一下内容:初识Linux操作系统初识Xshell登录命令,简单了解一下操作系统基本概念使用常用Linux命令,了解linux系统目录结构和访问方式一、初识linux操作系统1.linux发展史1991年10月5日,赫尔辛基大学的一名研究生Lin
- 钉钉 Ubuntu x64 版本安装与应用
本文还有配套的精品资源,点击获取简介:钉钉是阿里巴巴集团推出的企业通讯和协作平台,集成了即时通讯、日程管理等功能。本Ubuntux64版为64位Linux系统用户提供了专属的安装包。通过简单的命令行安装步骤,用户可以享受到支持窗口缩放的便捷应用体验。该软件包已经经过测试,确保兼容Ubuntu系统,并随附readme.txt文件以指导用户安装。1.钉钉应用简介钉钉是阿里巴巴集团推出的企业通讯与协同办
- Arduino小车遥控器构建指南
轩辕姐姐
本文还有配套的精品资源,点击获取简介:本项目基于Arduino微控制器平台,实现通过蓝牙设备对小车进行远程控制。它结合了硬件搭建、编程和无线通信技术,适用于电子爱好者和初学者。项目中,Arduino板作为控制中心,接收蓝牙模块的指令来控制小车的运动。项目包含“蓝牙指令文件”处理通信和“材料的清单”详细列出所需硬件组件。学习者通过PPT指南进行硬件搭建和编程,最终实现小车的遥控操作。1.Arduin
- CVE-2005-4900:TLS SHA-1 安全漏洞修复详解
Nova_CaoFc
运维日常技术博文分享安全linux服务器运维
前言在信息安全日益重要的当下,任何微小的加密弱点都可能被攻击者利用,从而导致数据泄露、流量劫持或更严重的业务中断。本文将结合实际环境中常见的Nginx配置示例,深入剖析CVE-2005-4900(TLS中使用SHA-1哈希算法)的危害,并提供完整、可操作的修复流程。一、什么是CVE-2005-4900漏洞CVE-2005-4900定位于TLS协议中使用SHA-1作为消息认证和签名哈希算法的安全漏洞
- 【自学linux】计算机体系结构和操作系统第二章
java攻城狮k
跟着QS50自学编程linux系统架构unix服务器
操作系统第一讲-介绍操作系统本门课程使用unix和linux作为案例讲解操作系统是如何工作的。首先学习给虚拟机安装和管理一个典型的linux系统,虚拟机运行在windows下。我们讨论操作系统是什么、它们在计算机环境中的使用和用一点篇幅回顾一下Unix系统的历史。一、介绍1、什么是操作系统(operatingsystemorO/S)?一种典型的大型软件,允许计算机硬件用户:1)运行各式各样的软件(
- 【橘子分布式】Thrift RPC(编程篇)
当年明日
分布式分布式rpc网络协议
一、简介之前我们研究了一下thrift的一些知识,我们知道他是一个rpc框架,他作为rpc自然是提供了客户端到服务端的访问以及两端数据传输的消息序列化,消息的协议解析和传输,所以我们今天就来了解一下他是如何实现这些功能,并且如何在实际代码中使用。我们需要搭建环境。1.安装Thrift作用:把IDL语言描述的接口内容,生成对应编程语言的代码,简化开发。我们已经介绍了在mac如何使用brew安装了。2
- Day04_C语言网络编程20250716_sql语言大全
liujing10232929
C语言网络编程c语言网络sql
linux中sql语法大全:MYSQL数据库什么是数据库:关系型数据管理系统数据库的结构层次:数据库文件(后缀名.db)->表单->字段->存储的数据数据库里面针对数据的所有操作,都需要使用指令去实现MYSQL数据库特点:特别适合web的环境,和PHP结合非常好低版本的MYSQL依旧是开源软件,适合用来做二次开发先安装一下mysql安装前,检测是否安装了mysql:rpm–qa|grepmysql
- ROS1/Linux——linux虚拟机主ip地址:网络信息不可用
eagle_Annie
网络linuxtcp/ip
ROS1/Linux——linux虚拟机主ip地址:网络信息不可用文章目录ROS1/Linux——linux虚拟机主ip地址:网络信息不可用参考亿点链接问题描述最终解决方案参考亿点链接Unabletofetchsomearchives,mayberunapt-getupdateortrywith–fix-missinglinux虚拟机主ip地址:网络信息不可用(没IP)【问题解决】VMWare虚拟
- Linux常用命令——touch 命令详解
Darrich
Linux命令大全linux运维服务器ubuntucentoskylinssh1024程序员节
Linux常用命令——touch详解命令介绍:touch命令是Linux系统中的一个非常基础但也非常有用的命令,它主要用于创建空文件和更新文件的访问时间和修改时间。基本语法:touch[选项]文件名常用选项和参数:-a:只更新文件的访问时间,不改变修改时间。touch-amyfile.txt-m:只更新文件的修改时间,不改变访问时间touch-mmyfile.txt-c或--no-create:如
- 什么是高防 IP?从技术原理到实战部署的深度解析
快快网络-三七
业务安全服务器ip快快网络高防IP快快云弹性云云计算
目录前言一、高防IP的定义与核心价值二、高防IP的技术原理与架构2.1流量牵引技术2.2流量清洗引擎2.3回源机制三、高防IP的核心防护技术详解3.1DDoS攻击防御技术3.2高防IP的弹性带宽设计四、实战:基于Linux的高防IP环境配置4.1配置高防IP回源白名单4.2配置TCP抗攻击参数4.3高防IP与Nginx的配合配置五、高防IP的选型与部署建议总结前言在网络攻击日益频繁的今天,DDoS
- 《金字塔原理》读书笔记
猫呢wyh
主要内容:此书教授我们使用金字塔原理,搭建表达的逻辑,想清楚,说明白,知道说什么,怎么说。本书呈现四大逻辑——表达的逻辑、思考的逻辑、解决问题的逻辑、演示的逻辑。什么是金字塔原理:金字塔原理是一种重点突出、逻辑清晰、层次分明、简单易懂的思考、沟通方式。金字塔原理的基本结构:结论先行,以上统下,归类分组,逻辑递进。(全书精华)先重要后次要,先总结后具体,先框架后细节,先结论后原因,先结构后过程,先论
- 40+个常用的Linux指令——上
muzi_liii
linux服务器
文章目录基础指令基础指令1.ls指令ls指令是Linux中最常用的基础命令之一,用于列出目录内容。语法:ls[选项][目录或文件]基本功能默认行为:直接输入ls会列出当前目录下的文件和子目录(非隐藏文件)常用选项-l:长格式显示(权限、所有者、大小、修改时间等)-a:显示所有文件(包括隐藏文件,以.开头的文件)-h:人类可读的文件大小(如KB、MB)-t:按修改时间排序(最新的在前)-r:反向排序
- 【Linux基础知识系列】第五十一篇 - Linux文件命名规范与格式
望获linux
Linux基础知识系列java服务器linux开发语言前端数据库嵌入式软件
在Linux系统中,文件命名规范和格式对于文件的组织和管理至关重要。合理的文件命名不仅可以帮助用户快速识别文件的内容和用途,还能避免文件名冲突和错误。掌握Linux文件命名规范和常见格式,对于开发者和系统管理员来说是非常重要的技能。本文将详细介绍Linux系统中文件命名的规范和常见格式,包括命名约定和文件扩展名的意义,帮助读者合理管理文件。核心概念1.文件名文件名是文件的标识符,用于在文件系统中唯
- PAM认证相关的日志信息
Yana.com
PAMlinux
目录**1.主要日志文件****(1)`/var/log/secure`(RHEL/CentOS/Fedora)****(2)`/var/log/auth.log`(Debian/Ubuntu)****(3)`/var/log/sssd/sssd_pam.log`(SSSD相关认证)****(4)`/var/log/audit/audit.log`(SELinux相关)****2.如何实时监控PA
- 云原生环境里Nginx的故障排查思路
AI云原生与云计算技术学院
AI云原生与云计算云原生nginx运维ai
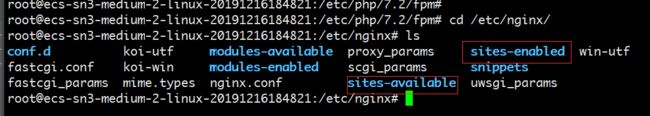
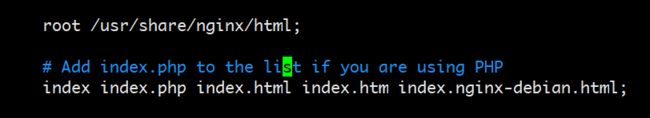
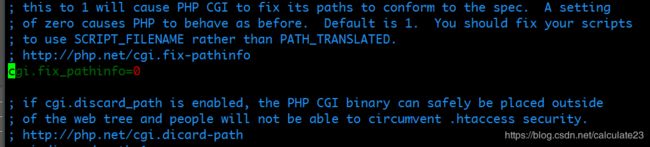
云原生环境里Nginx的故障排查思路关键词:云原生、Nginx、故障排查、容器化、Kubernetes摘要:本文聚焦于云原生环境下Nginx的故障排查思路。随着云原生技术的广泛应用,Nginx作为常用的高性能Web服务器和反向代理服务器,在容器化和编排的环境中面临着新的故障场景和挑战。文章首先介绍云原生环境及Nginx的相关背景知识,接着阐述核心概念和联系,详细讲解故障排查的核心算法原理与操作步骤
- 谷歌云(GCP)入门指南:从零开始搭建你的第一个云应用
AI云原生与云计算技术学院
AI云原生与云计算perl服务器网络ai
谷歌云(GCP)入门指南:从零开始搭建你的第一个云应用关键词:谷歌云、GCP、云应用搭建、入门指南、云计算摘要:本文旨在为初学者提供一份全面的谷歌云(GCP)入门指南,详细介绍如何从零开始搭建第一个云应用。通过逐步分析推理,我们将涵盖背景知识、核心概念、算法原理、数学模型、项目实战、实际应用场景、工具资源推荐等多个方面,帮助读者深入理解GCP的使用方法和搭建云应用的流程,为后续的云计算实践打下坚实
- 初识Linux--常用命令
为什么学习命令Linux刚面世是并没有图形界面,所有操作都靠命令完成,如磁盘操作、文件存取、目录操作、进程管理、文件权限等工作中,大量的服务器维护工作都是在远端通过SSH客户端来完成的,并未使用图形界面,所有的维护工作都需要通过命令来完成。Linux用户和用户组管理Linux用户分为以下几种root用户:也称超级用户,UID为0,权限最高。系统用户:也称虚拟用户、伪用户、假用户,是系统自身拥有的用
- CentOS 8:环境变量
duansamve
linuxcentoslinux
环境变量环境变量,就是放在当前环境中的变量无论Linux,还是Windows,都有环境变量比如,最常用的环境变量PATH,JAVA_HOME定义环境变量exportJAVA_HOME=/opt/jdk1.8显示环境变量echo$JAVA_HOME查看所有环境变量printenv使用环境变量:在当前命令行窗口里中使用在SHELL脚本中使用注:其实SHELL本身就是命令行的意思用户环境变量用户环境变量
- 【Git】报错:git config --global http.sslBackend “openssl“
问题解决报错:gitconfig--globalhttp.sslBackend“openssl”解决方法:gitconfig--globalhttp.sslBackend"openssl"之后再push即可正常提交。原因分析系统环境不支持OpenSSL后端Git在某些平台(如Linux)默认使用Gnutls而非OpenSSL,强制配置为OpenSSL会触发报错unsupportedsslbacke
- react native 之自定义顶部导航栏,实现标题居中可控
铁柱同学
ReactNativereactnative基础讲解react-native导航栏标题居中
本来一直用的都是RN自带的组件react-navigation,但是后面需求有变,需要顶部导航栏目的标题可以自己控制,同一页面的标题根据数据库查出来的内容变化。因此自定义了一个导航栏目,实现需求。关于RN自带的顶部导航栏以及底部导航栏目,请看我的另一篇博客,地址:http://blog.csdn.net/ljfphp/article/details/77940284一、背景1、根据需求,要求点击列
- js运行,控制台显示乱码
wangsrc
javascriptlinux开发语言
"code-runner.executorMap":{ "javascript":"C:\\ProgramFiles\\nodejs\\node.exe" //node.js的安装路径}参考文章:https://blog.csdn.net/m0_63785629/article/details/129432129
- SQL 常用版本语法概览:标准演进与关键语法分析
一、引言SQL(StructuredQueryLanguage,结构化查询语言)是关系型数据库系统的核心语言,自1986年成为ANSI和ISO标准以来,经历了多次版本演进,不断增强语义表达能力以适应复杂的企业数据需求。随着数据库技术的不断发展,各大数据库厂商(如Oracle、SQLServer、PostgreSQL、MySQL等)在实现标准的基础上扩展了大量方言语法,使得掌握SQL的标准语法版本成
- 主流数据库语言语法对比
两圆相切
数据库
以下是五大数据库(MySQL、PostgreSQL、Oracle、SQLServer、SQLite)核心语法对比,涵盖DDL、DML、查询、函数、事务等全场景,包含底层原理差异和实用示例。##一、数据一、类型深度对比分类MySQLPostgreSQLOracleSQLServerSQLite整数TINYINT,INT,BIGINTSMALLINT,INT,BIGINTNUMBER(10)TIN
- git 入门
格林姆大师
git入门学习笔记----3个入门命令:gitinit、gitadd、gitcommit-v学习场景(首次在github上创建newrepository):…orcreateanewrepositoryonthecommandlineecho"#blog-02">>README.mdgitinitgitaddREADME.mdgitcommit-m"firstcommit"gitremoteadd
- 【C++特殊工具与技术】固有的不可移植的特性(3)::extern“C“
在软件开发中,混合编程是常见需求:C++调用C语言编写的底层库(如Linux系统调用)、C程序调用C++实现的算法模块,甚至C++与Ada、Fortran等其他语言交互。但不同语言在函数命名规则和调用约定上的差异,会导致链接阶段出现“无法解析的外部符号”错误。目录一、命名修饰与链接问题:CvsC++1.1C++的命名修饰机制1.2C语言的“无修饰”命名1.3链接失败的典型场景二、extern"C"
- Tcpdump使用
一介绍tcpdump,是Linux/Unix系统下强大的网络抓包工具,能够捕获和分析网络流量。用简单的语言概括就是dumpthetrafficonanetwork,是一个运行在linux平台可以根据使用者需求对网络上传输的数据包进行捕获的抓包工具,windows平台有sniffer等工具,tcpdump可以将网络中传输的数据包的“包头”全部捕获过来进程分析,其支持网络层、特定的传输协议、数据发送和
- Mysql中使用树的设计
tongle_deng
mySql
Mysql中使用树的设计原来一直使用id与parent_id结合的办法设计树,最近发现有些问题:1、查询此结点下所有子结点的需求。2、查询此结点上所有父结点的需求。这些需求在oracle和sqlserver中可以使用一些办法在数据库端进行处理,但在mysql中处理就稍显麻烦,在sqlite中基本无解。所以想办法重新设计一下就显的很有必要的了。添加两列:structure_nodevarchar(1
- Jfinal+SQLite java工具类复制mysql表数据到 *.sqlite
秋林辉
sqlitejavamysql
处理了时间类型packagechangeDataBase;importjava.sql.*;importjava.util.ArrayList;importjava.util.Iterator;importjava.util.List;publicclassMySQLToSQLiteMigration{privatestaticfinalStringMYSQL_URL="jdbc:mysql://
- 虚拟机中 Linux环境下idea 报Java HotSpot(TM) 64-Bit Server VM warning: ignoring option MaxPermSize=350m;
秋林辉
JAVAidealinuxjdkintellijidea
问题JavaHotSpot(TM)64-BitServerVMwarning:ignoringoptionMaxPermSize=350m;supportwasremovedin8.0无法启动原因在Java8中,命令行标志MaxPermSize已被删除。原因是永久代已从热点堆中删除,并已移至本机内存。所以不需要配置,内存足够!第一先看看你是不是使用JDK8,如果是MaxPermSize这个配置无效
- 软路由 + 代理 IP 实现多手机不同公网 IP 分配教程
九州ip动态
tcp/ip智能手机网络协议
本文将详细介绍如何通过软路由结合代理IP,实现多台手机各自获取不同公网IP,步骤清晰可落地。一,应用场景1.例如手游工作室,为避免游戏检测系统制裁,需要一台设备一个IP,此时可通过实体机搭建ROS软路由,配合兔子IP,2.使每个手机连接不同的WiFi,实现每个WiFi对应一个独立IP,相互之间无关联,就如同每个WiFi都是一个遍布在全国各地的家庭路由器。二,选择软路由和代理IP服务1.软路由选择:
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name