kotlin实现侧滑菜单,点击按钮出现二级菜单的效果
1.说明:
最近碰到一个需求,用kotlin实现,点击和左边侧滑,出现一个侧滑菜单,然后点击菜单的某一项。再出现一个可以选择的popupwindow,这种效果较为少见,被这个功能卡了一点时间,没有做到完全一模一样,差不多能用就行了,然后ui的话,大家如果需要的话,自己去写吧,那个样式,每个项目都是不同的,本demo有独立的xml文件,可以自定义样式
2.效果图:
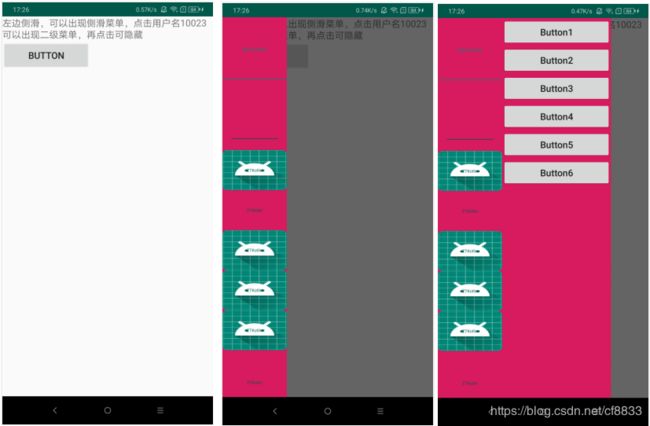
最终样式效果图:
demo运行效果图:
3.下载地址:https://github.com/wrs13634194612/SlideMenuDialog
4.主界面,我这里贴一下核心代码,需要完整源码的,请自行下载
package com.ufi.pdioms.ztkotlin
import android.app.Activity
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import androidx.core.view.GravityCompat
import androidx.fragment.app.FragmentActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : FragmentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
drawerView_comple.initFragment(savedInstanceState)
btn_main.setOnClickListener { myDrawer.openDrawer(GravityCompat.START)}
}
override fun onDestroy() {
super.onDestroy()
drawerView_comple.onDestroy()
}
}5.自定义的侧滑菜单,可增加不同样式的fragment,有点类似于底部fragment栏的那种效果,很实用的
package com.ufi.pdioms.ztkotlin
import android.annotation.SuppressLint
import android.app.Activity
import android.content.Context
import android.content.Intent
import android.os.Bundle
import androidx.drawerlayout.widget.DrawerLayout
import android.util.AttributeSet
import android.util.Log
import android.view.Gravity
import android.view.LayoutInflater
import android.view.View
import android.widget.LinearLayout
import android.widget.TextView
import kotlinx.android.synthetic.main.view_drawer.view.*
/*import com.ufi.pdioms.cabinet.widget.AutoHideBottomUIDialog
import com.ufi.pdioms.task.R
import com.ufi.pdioms.task.activity.CompleteWidgetActivity
import com.ufi.pdioms.task.activity.SlideTextActivity
import com.ufi.pdioms.task.event.ModelNameEvent
import com.ufi.pdioms.task.module.index.LoginActivity
import com.ufi.pdioms.task.module.index.MainActivity
import com.ufi.pdioms.task.module.setting.ClearCacheFragment
import com.ufi.pdioms.task.module.setting.OfflineMapFragment
import com.ufi.pdioms.task.module.setting.VersionUpdateFragment
import com.ufi.pdioms.task.module.task.TaskMgrFragment
import com.ufi.pdioms.task.util.DisplayUtil
import kotlinx.android.synthetic.main.view_drawer.view.*
import org.greenrobot.eventbus.EventBus
import org.greenrobot.eventbus.Subscribe
import org.greenrobot.eventbus.ThreadMode*/
class DrawerView : LinearLayout, View.OnClickListener {
/* private var logoutDialog: AutoHideBottomUIDialog? = null
private var offlineMapFragment: OfflineMapFragment? = null
private var clearCacheFragment: ClearCacheFragment? = null
private var versionUpdateFragment: VersionUpdateFragment? = null*/
private var mContext: Context? = null
private var taskMgrFragment: TaskMgrFragment? = null
private var isShow = false //false 表示隐藏
companion object {
const val TASK_TAG = "taskMgrFragment"
// const val OFFLINE_MAP_TAG = "offlineMapFragment"
// const val CLEAR_CACHE_TAG = "clearCacheFragment"
// const val VERSION_UPDATE_TAG = "versionUpdateFragment"
}
constructor(context: Context, attributeSet: AttributeSet) : super(context, attributeSet) {
LayoutInflater.from(context).inflate(R.layout.view_drawer, this)
mContext = context
initLogoutDialog()
initView()
initEvent()
}
private fun initView() {
/* if (!EventBus.getDefault().isRegistered(this)) {
EventBus.getDefault().register(this)
}*/
}
fun initFragment(savedInstanceState: Bundle?) {
var fragmentManager = (mContext as MainActivity).supportFragmentManager
var transaction = fragmentManager.beginTransaction()
var currentPosition = 0
if (null != savedInstanceState) {
taskMgrFragment = fragmentManager.findFragmentByTag(TASK_TAG) as TaskMgrFragment
// offlineMapFragment = fragmentManager.findFragmentByTag(OFFLINE_MAP_TAG) as OfflineMapFragment
// clearCacheFragment = fragmentManager.findFragmentByTag(CLEAR_CACHE_TAG) as ClearCacheFragment
// versionUpdateFragment = fragmentManager.findFragmentByTag(VERSION_UPDATE_TAG) as VersionUpdateFragment
}else {
taskMgrFragment = TaskMgrFragment()
// offlineMapFragment = OfflineMapFragment()
// clearCacheFragment = ClearCacheFragment()
// versionUpdateFragment = VersionUpdateFragment()
transaction.add(R.id.testfragment_container, taskMgrFragment!!, TASK_TAG)
// transaction.add(R.id.fragment_container, offlineMapFragment!!, OFFLINE_MAP_TAG)
// transaction.add(R.id.fragment_container, clearCacheFragment!!, CLEAR_CACHE_TAG)
// transaction.add(R.id.fragment_container, versionUpdateFragment!!, VERSION_UPDATE_TAG)
}
transaction.commit()
switchFragment(currentPosition)
}
private fun initEvent() {
testtvUserName.setOnClickListener(this)
/* tvTaskMgr.setOnClickListener(this)
tvOfflineMap.setOnClickListener(this)
tvClearCache.setOnClickListener(this)
tvVersionUpdate.setOnClickListener(this)
tvLogout.setOnClickListener(this)
ivClose.setOnClickListener(this)*/
}
override fun onClick(v: View) {
when (v.id) {
// fragment_container
R.id.testtvUserName -> {
isShow = !isShow
if (isShow){
testfragment_container.visibility = View.VISIBLE
}else{
testfragment_container.visibility = View.GONE
}
Log.e("TAG","click text tvTaskMgr: "+isShow)
}
}
/* when (v.id) {
R.id.ivClose -> (parent as androidx.drawerlayout.widget.DrawerLayout).closeDrawers()
R.id.tvTaskMgr -> switchFragment(0)
R.id.tvOfflineMap -> switchFragment(1)
R.id.tvClearCache -> switchFragment(2)
R.id.tvVersionUpdate -> switchFragment(3)
R.id.tvLogout -> {
if (!logoutDialog!!.isShowing) {
DisplayUtil.showDialogAsSpecificDesign(mContext, logoutDialog, 390, 190)
}
}
}*/
}
private fun switchFragment(position: Int) {
var transaction = (mContext as MainActivity).supportFragmentManager.beginTransaction()
transaction.hide(taskMgrFragment!!)
// transaction.hide(offlineMapFragment!!)
// transaction.hide(clearCacheFragment!!)
// transaction.hide(versionUpdateFragment!!)
when(position) {
0 -> transaction.show(taskMgrFragment!!)
// 1 -> transaction.show(offlineMapFragment!!)
// 2 -> transaction.show(clearCacheFragment!!)
// 3 -> transaction.show(versionUpdateFragment!!)
}
transaction.commitAllowingStateLoss()
}
/* @Subscribe(threadMode = ThreadMode.MAIN, sticky = true)
fun onModelNameEvent(event: ModelNameEvent) {
tvModelName.text = event.name
}*/
private fun initLogoutDialog() {
/* logoutDialog = AutoHideBottomUIDialog(mContext!!)
logoutDialog!!.setContentView(R.layout.dialog_logout)
logoutDialog!!.findViewById(R.id.tvCancel).setOnClickListener {
logoutDialog!!.dismiss()
}
logoutDialog!!.findViewById(R.id.tvConfirm).setOnClickListener {
logoutDialog!!.dismiss()
var intent = Intent(mContext, LoginActivity::class.java)
mContext!!.startActivity(intent)
}*/
}
fun onDestroy() {
/* if (EventBus.getDefault().isRegistered(this)) {
EventBus.getDefault().unregister(this)
}*/
}
} 6.子Fragment
package com.ufi.pdioms.ztkotlin
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
/**
Created by wrs on 16/12/2019,下午 4:54
projectName: ZKotlin
packageName: com.example.admin.zkotlin
*/
public class TaskMgrFragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_task_mgr, null)
}
}7.主界面的布局:
end