BaseAdapter 中加载多个不同的自己的布局
主要代码如下:
ListVew中添加CatalogueAdapter 适配器:(textview+edtiView 、textview+spinner 、textview+datetime)
public class CatalogueAdapter extends BaseAdapter {
private Activity activity;
private List
private LayoutInflater mInflater;
private TextView textView, timeTextView;
private EditText editText;
private Spinner spinner;
private Button time_but;
private int myPosition;
private Calendar cal = Calendar.getInstance();
public CatalogueAdapter(Activity activity,List
this.activity = activity;
this.list = list;
mInflater = activity.getLayoutInflater();
}
@Override
public int getCount() {
if (list == null)
return 0;
else {
return list.size();
}
}
@Override
public Object getItem(int arg0) {
return arg0;
}
@Override
public long getItemId(int arg0) {
return arg0;
}
@Override
public View getView(int position, View convertView, ViewGroup arg2){
// 这里判断要显示什么控件
myPosition = position;
String t = list.get(position).getfType();
if (t.equals("nvarchar(50)")) {
// textview+edtiView
convertView = getEditView();
} else if (t.equals("enum")) {
// textview+spinner
convertView = getSpinner();
} else if (t.equals("datetime")) {
// textview+datetime
convertView = getDatatime(convertView);
} else if (t.equals("relate")) {
// textview+edtiView
convertView = getEditView();
}
return convertView;
}
private View getEditView() {
View view = mInflater.inflate(R.layout.catalogue_right_list_ly, null);
textView = (TextView) view.findViewById(R.id.catalogue_right_tv);
editText = (EditText) view.findViewById(R.id.catalogue_right_et);
textView.setText(getData(0)[0]);
String remark = list.get(myPosition).getfRemark();
if (remark.equals("anyType{}"))
remark = "";
editText.setText(remark);
return view;
}
private View getSpinner() {
View view = mInflater.inflate(R.layout.catalogue_right_list_spinner_ly,
null);
textView = (TextView) view
.findViewById(R.id.catalogue_right_spinner_tv);
spinner = (Spinner) view.findViewById(R.id.catalogue_right_spinner);
textView.setText(getData(0)[0]);
spinner.setAdapter(new ArrayAdapter
R.layout.catalogue_left_ly_item, getData(1)));
return view;
}
private View getDatatime(View convertView) {
final ViewHolder holder = new ViewHolder();
convertView = mInflater.inflate(
R.layout.catalogue_right_list_datatime_ly, null);
holder.time_title = (TextView) convertView
.findViewById(R.id.catalogue_right_datatime_tv);
holder.time_info = (TextView) convertView
.findViewById(R.id.catalogue_right_datatime_tvtime);
holder.time_Btn = (Button) convertView
.findViewById(R.id.catalogue_right_datatime_but);
convertView.setTag(holder);
holder.time_title.setText(getData(0)[0]);
holder.time_Btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new DatePickerDialog(activity, listener,
cal.get(Calendar.YEAR), cal.get(Calendar.MONTH), cal
.get(Calendar.DAY_OF_MONTH)).show();
}
private void updateDate() {
SimpleDateFormat simpleDateFormat = new SimpleDateFormat(
"yyyy-MM-dd");
holder.time_info.setText(simpleDateFormat.format(cal.getTime()));
}
private DatePickerDialog.OnDateSetListenerlistener = new DatePickerDialog.OnDateSetListener(){
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
cal.set(Calendar.YEAR, year);
cal.set(Calendar.MONTH, monthOfYear);
cal.set(Calendar.DAY_OF_MONTH, dayOfMonth);
updateDate();
}
};
});
return convertView;
}
public final class ViewHolder {
public TextView time_title;
public TextView time_info;
public Button time_Btn;
}
DatePickerDialog.OnDateSetListeneronDateSetListener = new DatePickerDialog.OnDateSetListener(){
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
System.out.println(year + "-" + monthOfYear + "-" + dayOfMonth);
}
};
private String[] getData(int num) {
if (num == 0) {
String[] data = list.get(myPosition).getfKey().split(",");
return data;
} else {
String[] data = list.get(myPosition).getfRemark().split(",");
return data;
}
}
}
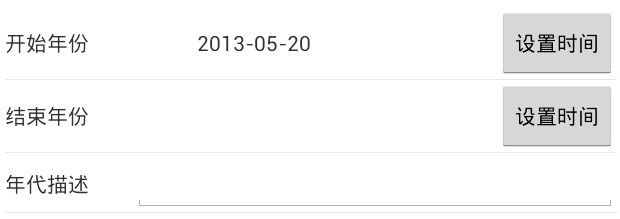
catalogue_right_list_datatime_ly布局文件。
xml version="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/catalogue_right_datatime_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:ems="8"
android:singleLine="true"
android:text="" />
<TextView
android:id="@+id/catalogue_right_datatime_tvtime"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.59"
android:text="" />
<Button
android:id="@+id/catalogue_right_datatime_but"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="true"
android:text="设置时间" />
LinearLayout>