HTML5-事件-键盘-上下左右键
1、 事件
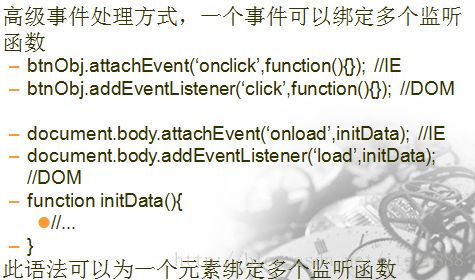
(1) 事件处理函数
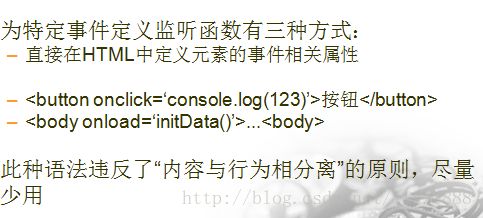
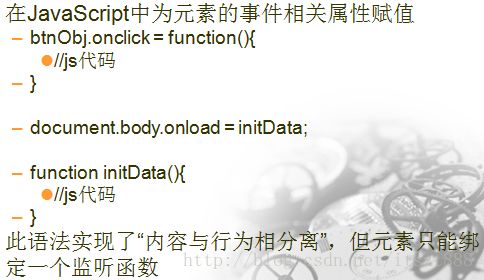
(2) 事件定义
(3) 事件周期
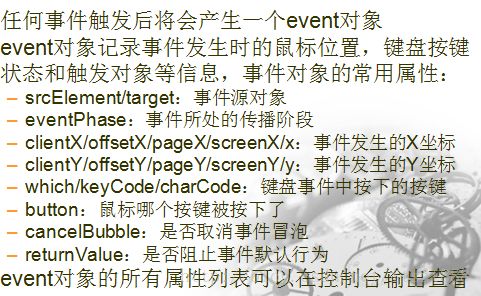
2、 event对象
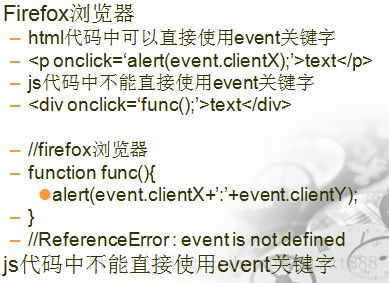
(1) 获取event对象
(2) 目标对象与this
右键点击,不会出现浏览器默认的下拉框,比如检查元素等选项。
例2
oncontextmenu是右键事件,onclick是左键事件
preventDefault是阻止默认事件。
document.documentElement.clientHeight是获取屏幕可视的高度。
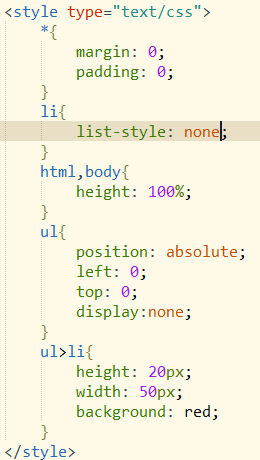
点击右键,下拉条出现。点击body内左键时,下拉框消失。
不用事件穿透是因为左键和右键是不同的事件,不需要做事件穿透。
因为火狐不识别event属性,所以需要随意传入一个参数取名为evt,给火狐浏览器识别。
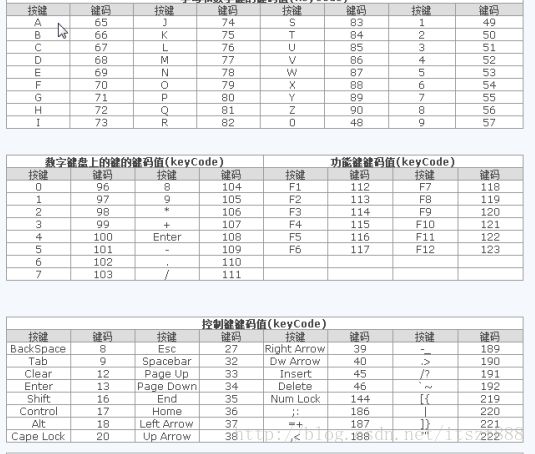
4、 键盘事件

例1—-回车按键事件发表评论

例2
对于选择列表。selected=true证明被选中。
e.ctrlKey表示与回车一起按下的ctrl.
- 技术交流QQ群:198983438(加群请备注在哪里看到我们的群)在群里面随时会更新一些我们的课程视频以及开班动态
善知教育学习视频大汇总
- 善知教育石老师Java视频的网盘地址http://pan.baidu.com/s/1eQ0JHi6
- 善知教育吕老师Java视频http://pan.baidu.com/s/1i44RTjR
- 善知教育武老师Html5视频http://pan.baidu.com/s/1hsGGKnE
- 善知教育石老师Android知识点http://pan.baidu.com/s/1hsBpOQo