webpack4让一切变得简单
目录
概念
安装
webpack.config配置文件
入口和输出
模式
loader
插件(plugins)
tml-webpack-plugin
extract-text-webpack-plugin
webpack内置方法
开发
webapck-dev-server
概念
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
安装
//全局安装
npm install -g webpack
//安装到你的项目目录
npm install --save-dev webpack
//或者
yarn add webpack --devwebpack4还需要安装webpack-cli
npm install --save-dev webpack-cli现在从零开始搭建环境,运行
npm init会生成一个package.json文件,有以下内容
{
"name": "init",
"version": "1.0.0",
"description": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}然后本地安装webpack,记得-dev,代表开发环境需要的依赖。接着我们在本地新建两个文件夹,js和views,js下存放main.js,views下存放index.html。
现在我们通过webpack命令行来把main.js文件打包到views目录下,运行
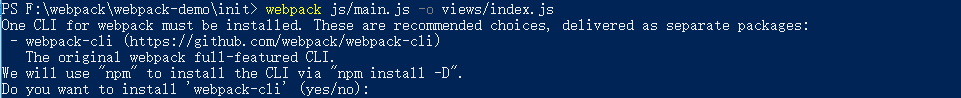
webpack js/main.js views/index.js提示我们需要安装webpack-cli,webpack3中webpack-cli是在webpack包里面的,webpack4改成了单独的两个包,可以选择全局-g安装也可以选择本地安装。
这里我ctrl+c退出运行以下命令
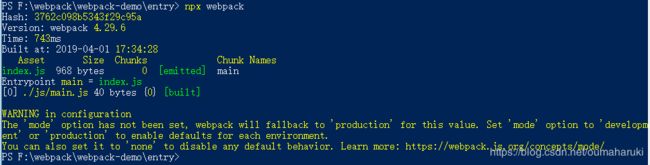
npx webpack js/main.js -o views/index.jsnpx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去 PATH 里找。如果依然找不到,就会帮你安装
-o 表示指定的输出文件位置
 这里有个黄色部分的内容提示,是提示我们没有设置模式mode,mode在后面会说到,这个提示可以不理也可以在命令后面加--mode=“development”。
这里有个黄色部分的内容提示,是提示我们没有设置模式mode,mode在后面会说到,这个提示可以不理也可以在命令后面加--mode=“development”。
运行完成我们打开views目录就能看到index.js文件,里面就是打包好的js代码。但是这样一个个打包非常的麻烦,接下来引出webpack的配置文件,默认命名webpack.config.js。
webpack.config配置文件
从 webpack v4.0.0 开始,可以不用引入一个配置文件。然而,webpack 仍然还是高度可配置的。在开始前你需要先理解四个核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
知道这四个东西,你就可以说懂webpack4了,但是还没到熟的地步。
入口和输出
入口(entry)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
出口(output)告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
在根目录新建webpack.config.js
module.exports={
entry:"./js/main.js"
}
有了入口,还需要出口,指定打包好的文件输出位置。这里我们需要node的path模块
const path = require('path');
module.exports={
entry:"./js/main.js",
output: {
path: path.resolve(__dirname, 'dist'),//当前目录下的dist文件夹
filename: 'index.js'//输出的文件名
}
}
path模块提供用于处理文件路径和目录路径的实用工具。resolve方法用于将绝对路径转为相对路径。
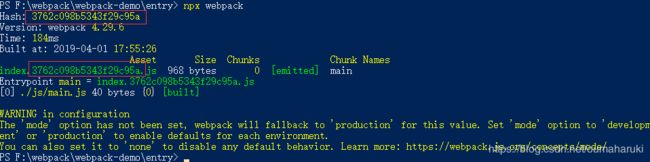
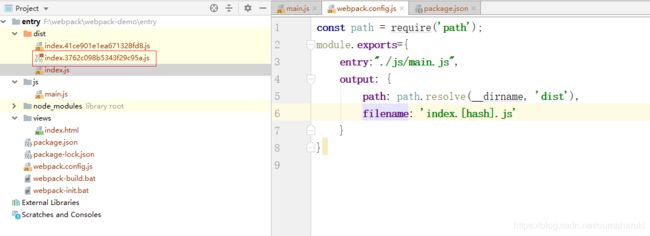
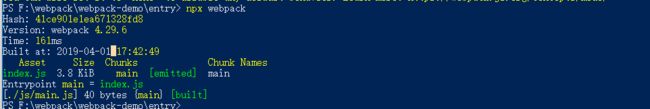
运行npx webpack,当前目录就会生成dist文件夹,文件夹里面是我们的js文件。
有时候开发需要我们要生成不唯一的js文件,为了防止页面缓存,上图中有个Hash值,每打包一次,值都是不同的,我们可以用这个值来为js文件加个版本。
const path = require('path');
module.exports={
entry:"./js/main.js",
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.[hash].js'
}
}
我们发现,dist目录已经有我们想要的文件,但是每次打包,之前打包好的文件就不想要了,不然文件越积越多。这里就先留着,等到了插件再处理。
我们发现,运行的结果最后还是报mode未设置的警告。后面我们会通过模式mode解决这个警告。
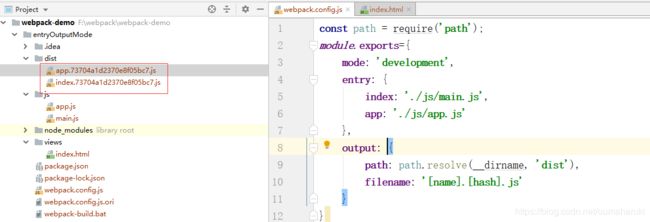
入口entry还有另一种写法,多文件入口,配合输出一起使用。entry接收一个对象,每个属性对应文件路径。我们在js文件夹下面新建app.js。
const path = require('path');
module.exports={
mode: 'development',
entry: {
index: './js/main.js',
app: './js/app.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[hash].js'
}
}[name]中的name对应的则是entry的属性名。
模式
mode分为开发模式development和生产模式production,如下配置
const path = require('path');
module.exports={
mode: 'development',
entry:"./js/main.js",
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.js'
}
}支持以下字符串值
| 选项 | 描述 |
| development | 会将 process.env.NODE_ENV 的值设为 development。启用 NamedChunksPlugin 和 NamedModulesPlugin。 |
| production | 会将 process.env.NODE_ENV 的值设为 production。启用 FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 UglifyJsPlugin. |
记住,只设置
NODE_ENV,则不会自动设置mode。
// webpack.development.config.js
module.exports = {
+ mode: 'development'
- plugins: [
- new webpack.NamedModulesPlugin(),
- new webpack.DefinePlugin({ "process.env.NODE_ENV": JSON.stringify("development") }),
- ]
}再次打包文件
现在警告已经没有了。
loader
loader 用于对模块的源代码进行转换,包括图片,字体文件,html文件,当然还有一些处理js语法的loader。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
首先我们来说一下css的loader。
css的loader有很多,包括css-loader、stylus-loader、sass-loader等,不同的loader对应处理不同的css文件。
我们在根目录新建一个css文件夹并新建index.css文件。
在main.js引入css文件
接着下载css-loader和style-loader。
npm i --save-dev css-loader style-loaderstyle-loader是将css-loader打包好的css代码以