vue 不同环境打包配置
vue项目里面,通过vue-cli中的npm run build 可对项目进行打包,可是在实际工作中可能有生产环境,测试环境甚至更多,每个环境的请求地址都是不同的,如果我们每次都手动修改请求地址并打包,将非常繁琐,所以我们需要稍微配置一下,可以实现项目不同环境的打包配置:
1、首先安装cross-env,命令: npm i --save-dev cross-env;
2、在config文件夹里面新建文件:test.env.js,(文件名自己随便取),格式类似:
'use strict'
module.exports = {
NODE_ENV: '"testing"',
EVN_CONFIG:'"test"',
API_ROOT:'"测试环境接口链接"'
}
3、同样在config文件夹下面修改prod.env.js文件,大概内容如下:
'use strict'
module.exports = {
NODE_ENV: '"production"',
EVN_CONFIG:'"prod"',
API_ROOT:'"生产环境接口链接"'
}
4、同样config文件夹下面修改index.js文件,如下:
build: {
prodEnv: require('./prod.env'),
testEnv: require('./test.env'),
//增加上面两行代码
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
。。。。。。。
}5、在build文件夹下修改webpack.prod.conf.js文件,如下:
// const env = require('../config/prod.env')
//注释上面一行加上下面一行
const env = config.build[process.env.env_config+'Env']6、同样在build文件夹下面修改build.js文件,如下:
'use strict'
require('./check-versions')()
process.env.NODE_ENV = 'production'
const ora = require('ora')
const rm = require('rimraf')
const path = require('path')
const chalk = require('chalk')
const webpack = require('webpack')
const config = require('../config')
const webpackConfig = require('./webpack.prod.conf')
// const spinner = ora('building for production...') //注释掉
const spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.env_config+ ' mode...' )//添加这行
7、最后一步,修改package.json文件,如下:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "cross-env NODE_ENV=production env_config=prod node build/build.js",
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js"
},一切都配置好了,我们来做个小实验验证一下,app.vue文件下打印当前环境,如下:
然后我们分别查看npm run dev,npm run build,npm run build--test这三条命令下打印的结果,如下:
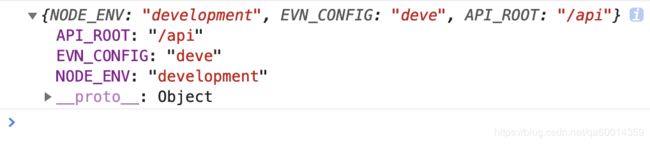
 npm run dev(本地开发环境)
npm run dev(本地开发环境)
 npm run build(生产环境)
npm run build(生产环境)
 npm run build--test(测试环境)
npm run build--test(测试环境)
结果正如我们配置的那样的结果,API_ROOT换成自己不同环境的接口就行了,然后调用的时候设定axios的默认地址就行了,如下:
axios.defaults.baseURL = process.env.API_ROOT至此,vue不同环境的打包配置已完成。