微信开发学习总结(四)——自定义菜单(4)——自定义菜单事件推送
一、自定义菜单事件推送接口说明
用户点击自定义菜单后,微信会把点击事件推送给开发者,请注意,点击菜单弹出子菜单,不会产生上报。请注意,第3个到第8个的所有事件,仅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用户,旧版本微信用户点击后将没有回应,开发者也不能正常接收到事件推送。
二、目录
①点击菜单拉取消息时的事件推送
②点击菜单跳转链接时的事件推送
③ scancode_push:扫码推事件的事件推送
④scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框的事件推送
⑤pic_sysphoto:弹出系统拍照发图的事件推送
⑥ pic_photo_or_album:弹出拍照或者相册发图的事件推送
⑦ pic_weixin:弹出微信相册发图器的事件推送
⑧ location_select:弹出地理位置选择器的事件推送
①点击菜单拉取消息时的事件推送
推送XML数据包示例:
123456789
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者 微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,CLICK |
| EventKey | 事件KEY值,与自定义菜单接口中KEY值对应 |
②点击菜单跳转链接时的事件推送
推送XML数据包示例:
123456789
MENUID
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者 微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,VIEW |
| EventKey | 事件KEY值,设置的跳转URL |
| MenuID | 指菜单ID,如果是个性化菜单,则可以通过这个字段,知道是哪个规则的菜单被点击了。 |
③scancode_push:扫码推事件的事件推送
推送XML数据包示例:
1408090502
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者 微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间(整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,scancode_push |
| EventKey | 事件KEY值,由开发者在创建菜单时设定 |
| ScanCodeInfo | 扫描信息 |
| ScanType | 扫描类型,一般是qrcode |
| ScanResult | 扫描结果,即二维码对应的字符串信息 |
④scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框的事件推送
推送XML数据包示例:
1408090606
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者 微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,scancode_waitmsg |
| EventKey | 事件KEY值,由开发者在创建菜单时设定 |
| ScanCodeInfo | 扫描信息 |
| ScanType | 扫描类型,一般是qrcode |
| ScanResult | 扫描结果,即二维码对应的字符串信息 |
⑤ pic_sysphoto:弹出系统拍照发图的事件推送
推送XML数据包示例:
1408090651
1
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者 微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,pic_sysphoto |
| EventKey | 事件KEY值,由开发者在创建菜单时设定 |
| SendPicsInfo | 发送的图片信息 |
| Count | 发送的图片数量 |
| PicList | 图片列表 |
| PicMd5Sum | 图片的MD5值,开发者若需要,可用于验证接收到图片 |
⑥pic_photo_or_album:弹出拍照或者相册发图的事件推送
推送XML数据包示例:
1408090816
1
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者 微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,pic_photo_or_album |
| EventKey | 事件KEY值,由开发者在创建菜单时设定 |
| SendPicsInfo | 发送的图片信息 |
| Count | 发送的图片数量 |
| PicList | 图片列表 |
| PicMd5Sum | 图片的MD5值,开发者若需要,可用于验证接收到图片 |
⑦pic_weixin:弹出微信相册发图器的事件推送
推送XML数据包示例:
1408090816
1
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者 微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,pic_weixin |
| EventKey | 事件KEY值,由开发者在创建菜单时设定 |
| SendPicsInfo | 发送的图片信息 |
| Count | 发送的图片数量 |
| PicList | 图片列表 |
| PicMd5Sum | 图片的MD5值,开发者若需要,可用于验证接收到图片 |
⑧location_select:弹出地理位置选择器的事件推送
推送XML数据包示例:
xml>1408091189
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者 微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,location_select |
| EventKey | 事件KEY值,由开发者在创建菜单时设定 |
| SendLocationInfo | 发送的位置信息 |
| Location_X | X坐标信息 |
| Location_Y | Y坐标信息 |
| Scale | 精度,可理解为精度或者比例尺、越精细的话 scale越高 |
| Label | 地理位置的字符串信息 |
| Poiname | 朋友圈POI的名字,可能为空 |
/**
* 根据消息内容构造返回消息
* @param map 封装了解析结果的Map
* @return responseMessage(响应消息)
*/
public static String buildResponseMessage(Map map) {
//响应消息
String responseMessage="";
//得到消息类型
String msgType = map.get("MsgType").toString().toUpperCase();
Common common = new Common(map.get("ToUserName").toString(), map.get("FromUserName").toString(), WeiXinCheck.getCreateTime());
if("TEXT".equals(msgType)){
// 消息内容
String content = map.get("Content").toString();
switch (content) {
case "文本":
//处理文本消息
Text text = new Text(common, "欢迎猪牧狼马蜂!");
responseMessage = WeiXinCheck.buildTextMessage(text);
break;
case "图片":
//处理图片消息
Image image = new Image(common, "f8nhXwittsvHHMxjRjLyIh969fQbsfIsNLhamifwxVqoZTyuEgMg8Il7WG0-1vZ_");
responseMessage = WeiXinCheck.buildImageMessage(image);
break;
case "语音":
//处理语音消息
Voice voice = new Voice(common, "zzefkVeuF0ZSGZ39B3rzbo9243uyksewR682A3leU9jNSoMrQG0ErkvO2qtptNnr");
responseMessage = WeiXinCheck.buildVoiceMessage(voice);
break;
case "视频":
//处理视频消息
Video video = new Video(common, "mQr8c5NqywVyLhwMT1j5mhi03jSvK19MvLTcqFRej_PoW8Uai5H-7lHMk8XL14B5", "《微信公众号开发学习视频》","本视频详细的介绍了微信公众号开发流程和步骤,可以更好帮助你快速的学会开发微信公众号。");
responseMessage = WeiXinCheck.buildVideoMessage(video);
break;
case "音乐":
//处理音乐消息
Music music = new Music(common, "音乐标题", "音乐描述", "http://www.ytmp3.cn/down/53421.mp3","http://www.ytmp3.cn/down/53420.mp3","f8nhXwittsvHHMxjRjLyIh969fQbsfIsNLhamifwxVqoZTyuEgMg8Il7WG0-1vZ_");
responseMessage = WeiXinCheck.buildMusicMessage(music);
break;
case "图文":
//处理音乐消息
Articles articles1 = new Articles("图文消息标题1", "图文消息描述","http://e5cd1621.ngrok.io/weixin/media/image/image.JPG", "https://www.baidu.com");
Articles articles2 = new Articles("图文消息标题1", "图文消息描述","http://e5cd1621.ngrok.io/weixin/media/image/image.JPG", "https://www.baidu.com");
Articles articles3 = new Articles("图文消息标题1", "图文消息描述","http://e5cd1621.ngrok.io/weixin/media/image/image.JPG", "https://www.baidu.com");
List list = new ArrayList();
list.add(articles1);list.add(articles2);list.add(articles3);
StringBuffer articlesXml= new StringBuffer( );
for (Articles articles : list) {
articlesXml.append(WeiXinCheck.buildArticlesMessage(articles));
}
News news = new News(common,String.valueOf(list.size()),articlesXml.toString());
responseMessage = WeiXinCheck.buildNewsMessage(news);
break;
default:
//处理文本消息
Text text1 = new Text(common, "请回复如下关键词:\n文本\n图片\n语音\n视频\n音乐\n图文");
responseMessage = WeiXinCheck.buildTextMessage(text1);
break;
}
}else if ( WeiXin.EVENT.equals(map.get("MsgType").toString().toUpperCase())){ //消息类型为事件
//事件类型
String event = map.get("Event").toString().toUpperCase();
Text text1 = null;
if(event.equals(WeiXin.EVENT_SUBSCRIBE)){//关注
//处理文本消息
text1 = new Text(common, "欢迎您关注:请回复如下关键词:\n文本\n图片\n语音\n视频\n音乐\n图文");
responseMessage = WeiXinCheck.buildTextMessage(text1);
}else if(event.equals( WeiXin.EVENT_UNSUBSCRIBE)){//取消关注
//处理文本消息
text1 = new Text(common, "您取消了关注本公众号");
responseMessage = WeiXinCheck.buildTextMessage(text1);
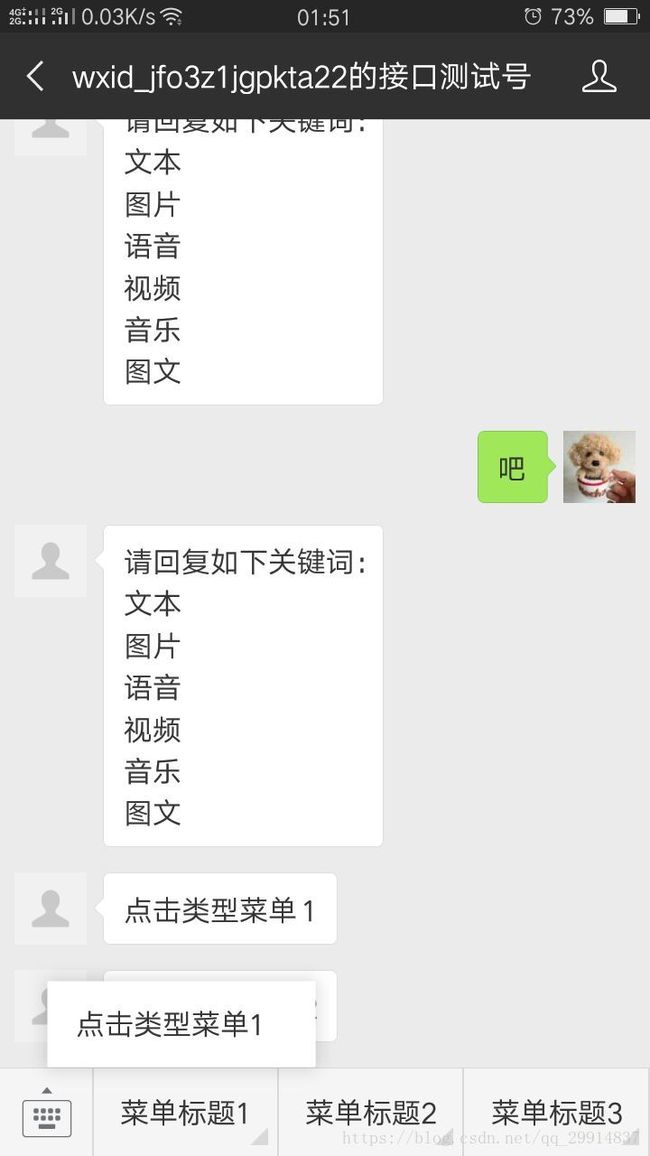
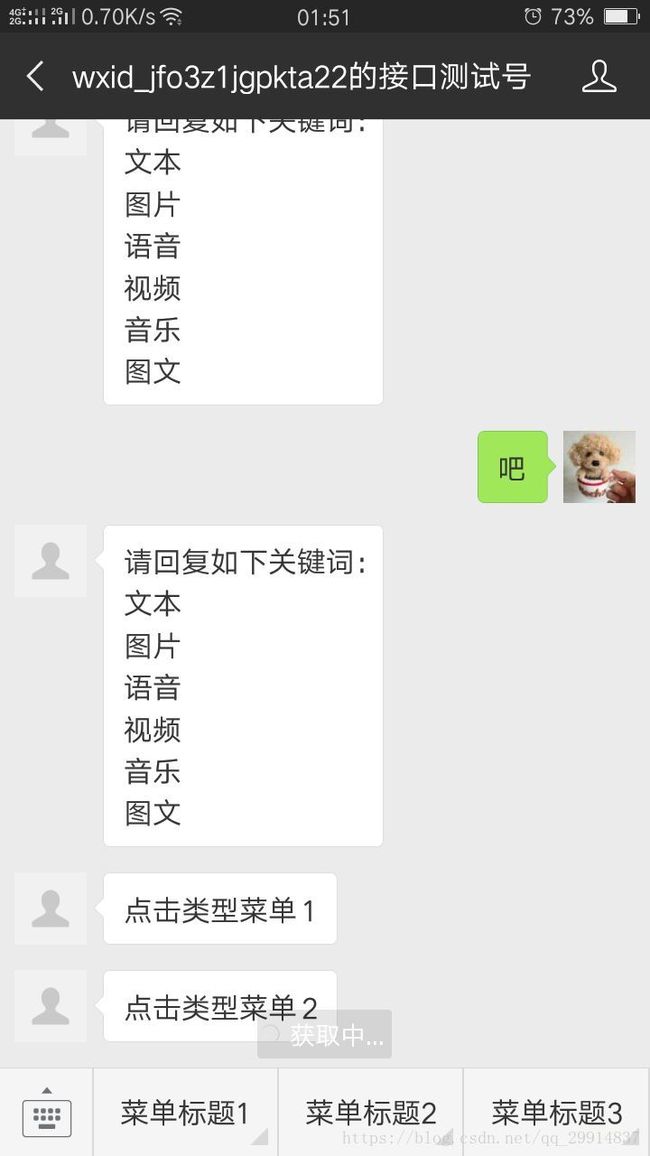
}else if (event.equals(WeiXin.MENU_CLICK)){//点击菜单拉取消息时的事件推送
//事件KEY值,与自定义菜单接口中KEY值对应
String eventKey = map.get("EventKey").toString();
//处理文本消息
switch (eventKey) {
case "1":
text1 = new Text(common, "点击类型菜单1");
responseMessage = WeiXinCheck.buildTextMessage(text1);
break;
case "11":
text1 = new Text(common, "点击类型菜单2");
responseMessage = WeiXinCheck.buildTextMessage(text1);
break;
default:
break;
}
}
}
//返回响应消息
return responseMessage;
}
/**
* 组装菜单
* @return
*/
public static Menu initMenu(){
Menu menu = new Menu();
//---------菜单1、点击类型菜单-------------------//
TypeButton c1 = new TypeButton();
c1.setName("点击类型菜单1");
c1.setType("click");
c1.setKey("1");
Button b1 = new Button();
b1.setName("菜单标题1");
b1.setSub_button(new Button[]{c1});
//---------菜单2,具有2个子菜单(一个点击类型、一个是网页类型) -------------------//
TypeButton c2 = new TypeButton();
c2.setName("点击类型菜单2");
c2.setType("click");
c2.setKey("11");
TypeButton v1 = new TypeButton();
v1.setName("点击网页类型2");
v1.setType("view");
v1.setUrl("http://www.baidu.com");
Button b2 = new Button();
b2.setName("菜单标题2");
b2.setSub_button(new Button[]{c2,v1});
//---------菜单3,具有5个子菜单(scancode_push/scancode_waitmsg/pic_sysphoto/pic_photo_or_album/pic_weixin/location_select) -------------------//
TypeButton t1 = new TypeButton();
t1.setName("扫码推事件");
t1.setType("scancode_push");
t1.setKey("scancode_push");
TypeButton t2 = new TypeButton();
t2.setName("扫码带提示");
t2.setType("scancode_waitmsg");
t2.setKey("scancode_waitmsg");
TypeButton t3 = new TypeButton();
t3.setName("系统拍照发图");
t3.setType("pic_sysphoto");
t3.setKey("pic_sysphoto");
TypeButton t4 = new TypeButton();
t4.setName("拍照或者相册发图");
t4.setType("pic_photo_or_album");
t4.setKey("pic_photo_or_album");
TypeButton t5 = new TypeButton();
t5.setName("微信相册发图");
t5.setType("pic_weixin");
t5.setKey("pic_weixin");
TypeButton t6 = new TypeButton();
t6.setName("发送位置");
t6.setType("location_select");
t6.setKey("location_select");
Button b3 = new Button();
b3.setName("菜单标题3");
b3.setSub_button(new Button[]{t1,t2,t3,t4,t5});
menu.setButton(new Button[]{b1,b2,b3});//
return menu;
}
这里我主要针对点击菜单拉取消息时的事件推送做了判断,根据EventKey和自定义创建菜单中的key值对应,判断点击的是哪一个菜单。
本节代码:
微信开发学习总结(四)——自定义菜单(4)——自定义菜单事件推送——项目源码
下载地址:
https://download.csdn.net/download/qq_29914837/10702934