- MacOS15+Xcode版本16+对ReactNative项目进行编译和上传到APPStore的踩坑记录
iosreact-native
作者:Kovli重要通知:红宝书第5版2024年12月1日出炉了,感兴趣的可以去看看,https://u.jd.com/saQw1vP红宝书第五版中文版红宝书第五版英文原版pdf下载(访问密码:9696)1、编译报错如下项目名/ios/Pods/FlipperKit/iOS/FlipperKit/FlipperPlatformWebSocket.mm:57:46Calledobjecttype'f
- 微信分享前端开发全程详解含iOS、安卓、H5、ReactNative以及微信开放标签的适配和使用
2024年9月,本人在做微信分享前端部分的iOS、安卓和H5的页面和功能时踩了不少坑,于是写了这篇文章,内容包括微信分享在上面三个端的技术点和坑点、解决办法,微信开放标签的相关适配,以及ReactNative的特别处理部分。原文链接:http://www.kovli.com/2024/12/18/wx-share/作者:Kovli重要通知:红宝书第5版2024年12月1日出炉了,感兴趣的可以去看看
- 阿里云CDN+OSS完成图片加速
技术人成长
架构
我们使用ReactNative开发APP,在列表中显示图片时,列表框经常出现长时间的空白。经过稍微研究和参考其他人的经验,我们知道ReactNative的ListView以及后来改进版的FlatList在安卓系统上都有内存使用方面的问题,很多团队在开发时都需要自己去优化这个控件,大体优化思路无非也就是将滚出显示区域外的图片占用的内存释放掉,具体实现起来会复杂一些。以上主要是背景介绍,不过有点跑题。
- React Native新架构剖析
xiangzhihong8
ReactNative架构reactnativereact.js
目前ReactNative新架构所依赖的React18已经发了beta版,ReactNative新架构面向生态库和核心开发者的文档也正式发布,ReactNative团队成员KevinGozali也在最近一次访谈中谈到新架构离正式发版还差最后一步延迟初始化,而最后一步工作大约会在2022年上半年完成。种种迹象表明,ReactNative新架构真的要来了。前面,RN官方宣布:Hermes将成为Reac
- 2022 年 React Native 的全新架构更新_reactnative新架构
2501_90336583
reactnative架构react.js
个人前言熟悉我的人应该知道,虽然现在我一直主力于Flutter,但是GSYApp系列项目最早其实是ReactNative,之后才是Weex和Flutter,所以其实我对RN一直有着“初恋”的情节,基本上是它带着我走进前端和跨平台的领域,而恰巧最近看到了关于它的消息,就顺便了解下多年后它又有什么升级。直到目前为止,ReactNative的版本号是0.67;我看了眼两年没更新的GSYGithubApp
- 移动应用开发新趋势:跨平台框架React Native实战
ChadLucy
reactnativereact.jsjavascript
随着科技的飞速发展,移动应用已成为我们日常生活中不可或缺的一部分。然而,随着iOS和Android两大操作系统的竞争日益激烈,移动应用开发面临着前所未有的挑战。如何高效、快速地开发出同时兼容两大操作系统的应用,成为了摆在开发者面前的一道难题。此时,跨平台框架ReactNative应运而生,为移动应用开发带来了新的趋势和解决方案。一、ReactNative简介ReactNative是由Faceboo
- React native新架构组成
会编程的猩猩
reactnative
ReactNative的新架构(NewArchitecture)引入了一些新的组件和概念,旨在提高性能、增强灵活性和简化跨平台开发。主要组成部分包括:Fabric:FabricRenderer:Fabric是新的渲染引擎,它旨在取代现有的渲染引擎。与现有渲染引擎相比,Fabric更高效,并且能够更好地支持异步渲染。ConcurrentRendering:Fabric支持并发渲染,使得React能够
- React Native 开发 安卓项目构建工具Gradle的配置和使用
江湖行骗老中医
#reactreactnativeandroidreact.js
gradle基本知识gradle是ReactNative和Flutter调试、构建安卓App的打包工具。gradle可以简单的类比为前端的webpack,webpack将源文件打包成HTML、CSS、JavaScript,而gradle将源文件打包成apk或aar(AndroidAssembleBundle)。ReactNative项目的android子项目的文件结构如下:.gradleappgr
- 2022 年 React Native 的全新架构更新_reactnative新架构
2401_89791981
reactnative架构react.js
正文内容参考:medium.com/coox-tech/d…随着RN团队关于深入了解ReactNative的新架构文章的发布,这次新架构带来的调整主要在于以下四点:JavaScriptInterface(JSI)FabricTurboModulesCodeGen在RNApp里,所有的JS代码都会打包成一个JSBundle文件保存在本地运行,当RNApp运行时,一般会有三个线程:1、JavaScri
- React Native 列表组件:FlashList、FlatList 及更多
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在移动开发中,高效展示数据列表至关重要。作为ReactNative开发者,我们可以使用多种强大的工具来完成这一任务。无论是ScrollView、SectionList还是FlatList,ReactNative都提供了一系列用于数据展示的组件。然而,随着数据集的增长和性能需求的提高,我们需要更优化的解决方案。这时,Shopify推出
- React Native实践有感
Thoughtworks思特沃克中国
技术雷达技术雷达前端
ReactNative(简称RN)是Facebook于2015年开源的移动端跨平台开发框架。RN从开源以来已经有6个年头了,有着十分丰富的社区资源和生态,时至今日依然有很多移动端项目都使用RN来开发。本文主要通过以往的项目实践来谈谈在选择RN开发app可能需要注意的一些点,也算是自己的一个踩坑经验总结。1.技术选型-是否该用RN?跨平台开发框架都是有局限性的,这一点RN也不例外,RN本身还是要使用
- React Native 列表组件:FlashList、FlatList 及更多
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在移动开发中,高效展示数据列表至关重要。作为ReactNative开发者,我们可以使用多种强大的工具来完成这一任务。无论是ScrollView、SectionList还是FlatList,ReactNative都提供了一系列用于数据展示的组件。然而,随着数据集的增长和性能需求的提高,我们需要更优化的解决方案。这时,Shopify推出
- React Native项目开发实战:react-native-insider-tempo
大思兄的视界
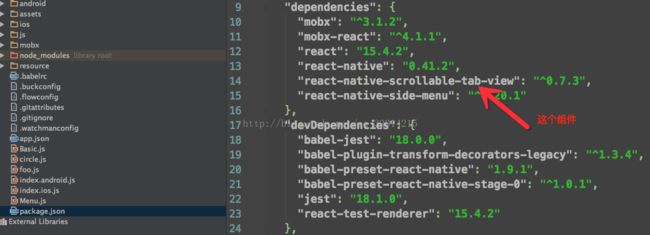
本文还有配套的精品资源,点击获取简介:react-native-insider-tempo是一个利用ReactNative框架构建的JavaScript跨平台移动应用项目。它展示了如何使用ReactNative创建可重用组件,使用JavaScript编程,集成状态管理库(如Redux或MobX),与后端API交互,实现样式与布局设计,处理原生模块集成,以及进行热重载、性能优化、测试和版本控制。该项
- React Native第三方组件库汇总
2401_85124812
作者\/reactnativereact.jsjavascript
项目地址:https://github.com/wix/react-native-ui-lib9,ReactNativePaperReactNativePaper是一个跨平台的UI组件库,它遵循MaterialDesign指南,提供了全局主题支持和可选的babel插件,用以减少捆绑包大小。ReactNativePaper项目地址:https://github.com/callstack/react
- 四大跨平台开发框架深度解析——uniapp、uniapp-X、React Native与Flutter
chenNorth。
reactnativeuni-appflutter
引言随着移动互联网的飞速发展,跨平台开发框架成为了开发者们关注的焦点。这些框架旨在通过编写一套代码,实现多个平台的应用开发,从而大幅提高开发效率和降低维护成本。本文将深入剖析uniapp、uniapp-X、ReactNative和Flutter这四个主流的跨平台开发框架,探讨它们的优缺点及适用场景,帮助开发者在项目中做出明智的选择。一、uniapp:多平台开发的利器优点跨平台能力:uniapp凭借
- 移动端混合框架大比拼:Uniapp、Taro、React Native 和 Flutter
YU大宗师
框架uni-apptaroreactnative
在移动应用开发领域,跨平台框架已成为开发者的得力工具。今天我们将对比四个主流框架:Uniapp、Taro、ReactNative和Flutter,探讨它们在Android和iOS平台上的表现和差异,帮助开发者选择最佳工具进行高效开发。框架介绍及背后公司Uniapp公司:DCloud简介:Uniapp基于Vue.js,支持一套代码编译到多端(包括Android和iOS),特别适合国内市场需求。Tar
- Taro(多端开发框架)快速入门
每天都要进步哦
前端开发前端框架前端前端框架
Taro介绍Taro是一个开放式跨端跨框架解决方案,支持使用React、Vue.js、Nerv等框架来开发小程序、H5、reactNative等应用。特性多端转换支持可以支持转换到H5、ReactNative以及任意小程序平台。目前官方支持转换的平台如下:H5ReactNative微信小程序京东小程序百度小程序支付宝小程序字节跳动小程序QQ小程序钉钉小程序企业微信小程序支付宝IO
- 探索现代全栈开发新境界:AppFullStackDemo,一个基于.NET Core和微前端的综合实践
颜殉瑶Nydia
探索现代全栈开发新境界:AppFullStackDemo,一个基于.NETCore和微前端的综合实践app_fullstackdemoAppFullStackDemo:DDD/SOLID/CleanCodeApp.NetCore3.1(BackEnd)AngularMaterialPanel(FrontEnd)ReactNative(Mobile)项目地址:https://gitcode.com/
- React Native是怎么在Android上跑起来的
Mr_Wrong1
react-nativeAndroid源码react-nativeandroid
(源码版本:0.34,新版本(0.48)基本流程是不变的,建议跟着源码看看,哪个版本的倒影响不大)这篇简单刨析一下ReactNative是怎么在Android上跑起来的,会从下面几个方面说说。启动流程通信机制事件驱动渲染原理脚本执行启动流程ReactNative在Android上启动是从ReactRootView.startReactApplication触发的,而ReactRootView是继承
- React Native性能优化方案(新旧架构对比,只看这一篇文章即可拿下面试官)
头脑旋风
reactnative性能优化架构
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.ReactNative中如何优化应用的性能?2.如何减少重新渲染?3.如何使用memo和useCallback?4.为什么需要优化ReactNative的启动时间?如何进行优化?5.什么是`ReactNative`的`bridge`,它会影响性能吗?6.如何减少JavaScript和原生模
- React Native 0.77发布,新样式特性,Android 16KB页面支持,Swift模板
wayne214
reactnativeandroidswift
ReactNative0.77版本发布:新特性、改进与迁移说明2025年1月21日,ReactNative0.77正式发布,此版本带来诸多新特性、对Android的支持增强、社区模板更新以及一些重要变更。一、新特性亮点(一)CSS新特性助力布局、尺寸与混合效果display:contents简化布局逻辑:该属性使元素自身在布局结构中“消失”,但子元素仍正常渲染,就像直接作为父元素的子元素一样。在构
- React Native 0.77 发布:更强的样式支持与性能优化
@大迁世界
reactnativereact.jsjavascriptecmascript
ReactNative0.77正式发布!此次版本带来了多项重要改进,包括样式功能的增强、Android平台的性能优化以及项目模板的升级。这一版本的核心目标是提升开发效率,同时确保在不同平台上的兼容性。接下来,我们来看看这次更新中的亮点内容。主要更新内容✨全新CSS特性支持:新增对display:contents、boxSizing、mixBlendMode和outline等属性的支持。Androi
- 解决React Native运行问题:编程指南
心之飞跃
reactnativereact.jsjavascript编程
ReactNative是一种流行的跨平台移动应用开发框架,但有时候你可能会遇到无法运行ReactNative应用的问题。本文将提供一些常见问题的解决方法,帮助你快速解决ReactNative应用无法运行的情况。确保环境配置正确在开始解决ReactNative运行问题之前,首先要确保你的开发环境配置正确。以下是一些需要注意的关键点:Node.js:确保已经安装了最新版本的Node.js,并且可以通过
- ReactNative0.76版本发布,默认开启新架构
wayne214
ReactNative1024程序员节
今天,我们非常激动地发布了ReactNative0.76版本!这是ReactNative的一个重要里程碑,因为我们默认启用了新架构,并引入了ReactNativeDevTools。这是我们团队六年辛勤工作的成果,也得到了我们了不起的开发社区的支持。亮点默认启用ReactNative新架构ReactNativeDevTools更快的Metro分辨率BoxShadow和Filter样式属性重大变更移除
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- React Native开发从入门到精通
赵梓宇
reactnative学习react.js
目录第一部分:ReactNative入门ReactNative简介什么是ReactNativeReactNative与原生开发对比ReactNative的优缺点开发环境搭建Node.js和npm的安装ReactNativeCLI和Expo的安装与使用AndroidStudio和Xcode配置模拟器和真机调试环境搭建第一个ReactNative应用创建项目项目结构解析简单的页面编写和运行第二部分:R
- react-native连接夜神模拟器
luckyx_x
reactnative
reactnative连接夜神模拟器查看adb连接设备adbdevices连接夜神模拟器夜神模拟器默认端口号为62001,如果修改过请按实际端口号连接adbconnect127.0.0.1:62001连接成功后运行rnreact-nativerun-android
- React Native常见报错解决整理
飞翔的熊blabla
react
转载于:https://blog.csdn.net/u010127332/article/details/83622209ReactNative从开发环境到入门练手,再到跑几个开源demo的整个过程中,遇到了不少问题,以下是对报错现象及解决方法的记录:Mac上运行iOS项目问题1:npmERR!UnexpectedendofJSONinputwhileparsingnear‘…ire-main-f
- react-native网络调试工具Reactotron保姆级教程
Orange301511
前端reactnative
在ReactNative开发过程中,调试和性能优化是至关重要的环节。今天,就来给大家分享一个非常强大的工具——Reactotron,它就像是一个贴心的助手,能帮助我们更轻松地追踪问题、优化性能。下面就是一份保姆级教程哦!一、Reactotron是什么?Reactotron是一个强大的React和ReactNative应用程序调试器。它为开发人员提供了一个易于使用的界面,用于监控应用程序的状态、网络
- 利用jQuery实现h5播放器播放组件
我是真的不会前端
html5jqueryjavascript前端
播放组件介绍首先会H5播放组件其实自带videoaudio标签,只需要引入添加属性就可以自动在网页上播放,同样,vue和react也有相应的播放插件。比如vue-video-player和reactnative的播放组件这里提供一个npm地址https://www.npmjs.com/package/vue-video-playerhttps://www.npmjs.com/package/rea
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。