flutter移动项目迁移flutter_web准备阶段脱坑
flutter移动项目迁移flutter_web准备阶段脱坑
- 前言
- 准备
- 开始迁移
- 配置完了可以看效果了高兴,运行flutter packages get命令获依赖包
前言
从2018年Google推出flutter后就很受欢迎,于是自己就尝试设运用一下将公司的一个项目使用flutter进行部分功能实现,效果还是不错的,流畅度还是个人感觉还是可以接受的;这边GoogleI/O2019发布Flutter web版本后,当然还没有提供正式版SDK,想要对之前的项目做web端适配还有些工作要是,最近工作没有那么忙了于是自己就打算尝试将之前的flutter项目迁移到web端,由于不完善这中间走了不少弯路。
准备
开始前先看官方文档:https://github.com/flutter/flutter_web
文档明确指出目前的flutter_web处于实验阶段,使用了单独的命名空间,就是我们目前提供的sdk移动和web段是分开的,需要对已有的移动项目改造才能在web平台运行,并且文档指出我们的建议我们是1.5.4以上版本来进行web端的支持
开始迁移
1.安装webdev包 使用如下命令进行:
flutter pub global activate webdev
使用该命令的前提是我们已经配置了flutter环境变量(环境变量配置路径为“fluttersdk安装路径\flutter\bin”,‘fluttersdk安装路径’根据自己安装请况定)
2.修改原有项目中的引用,官网文档提供的配置如下(并移除asset和字体相关的配置):
name: my_flutter_web_app
environment:
sdk: '>=2.2.0 <3.0.0'
dependencies:
flutter_web: any
flutter_web_ui: any
dev_dependencies:
build_runner: ^1.1.2
build_web_compilers: ^1.0.0
dependency_overrides:
flutter_web:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web
flutter_web_ui:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web_ui
3.提供web端配置:
根目录添加web文件夹并在其中创建index.html与main.dart文件
index.html文件内容如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<script defer src="main.dart.js" type="application/javascript">script>
head>
<body>
body>
html>
main.dart文件内容如下:
import 'package:flutter_web_ui/ui.dart' as ui;
import 'package:flutter_app2/main.dart' as app;
main() async {
await ui.webOnlyInitializePlatform();
app.main();
}
配置完了可以看效果了高兴,运行flutter packages get命令获依赖包
Could not find a file named "./pubspec.yaml" in https://github.com/flutter/flutter_web
pub get failed (1)
pub get failed (69) -- attempting retry 1 in 1 second...
Cannot open file, path = 'C:\Users\Administrator\AppData\Roaming\Pub\Cache\git\flutter_web-8d4c12a4e9b45f82b5cb862840ac47445e136f7b\.git/pub-packages' (OS Error: 系统找不到指定的路径。
, errno = 3)
pub get failed (66)
悲剧…发生了各种报错,查阅许多资料问题是一个变着花样地出就是不能正常运行起来,花费我一早上没有解决问题,百度一番有的说是杀毒软件问题,有的说是网络问题,有的说是git环境问题反正各种尝试不能用,灵机一动flutter_web不是有examples吗clone一下看看他们怎么样,结果examples项目可以正常运行起来,咱们看一下examples项目的配置
dependency_overrides:
flutter_web:
path: ../../packages/flutter_web
flutter_web_ui:
path: ../../packages/flutter_web_ui
examples使用的本地依赖包,那我能包自己项目的修改为本地依赖包吗?动手试一下:
修改前:
dependency_overrides:
flutter_web:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web
flutter_web_ui:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web_ui
flutter_web_test:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web_test
修改后:
dependency_overrides:
flutter_web:
path: E:/developTools/flutter_web_sdk/flutter_web/packages/flutter_web
flutter_web_ui:
path: E:/developTools/flutter_web_sdk/flutter_web/packages/flutter_web_ui
flutter_web_test:
path: E:/developTools/flutter_web_sdk/flutter_web/packages/flutter_web_test
“E:/developTools/flutter_web_sdk/flutter_web”为flutter_web SDK放置路径
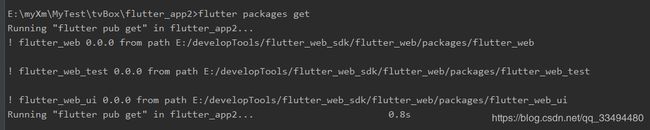
再使用flutter packages get命令等待一会儿,没有报错效果如下:

项目没有问题了,启动服务执行如下命令:
flutter pub global run webdev serve --auto restart
如下提示表示启动成功:
[INFO] Registering build targets...?[2K
[INFO] Starting initial build...?[2K
[INFO] Starting resource servers...?[2K
[INFO] Serving `web` on http://127.0.0.1:8080
?[2K
[INFO] About to build [web]...?[2K
[INFO] Running build...?[2K
[INFO] Running build completed, took 312ms
?[2K
[INFO] Caching finalized dependency graph...?[2K
[INFO] Caching finalized dependency graph completed, took 203ms
?[2K
[INFO] Succeeded after 522ms with 0 outputs (0 actions)
?[2K
其中“http://127.0.0.1:8080”为项目访问地址通过浏览器就可以访问
如何发布项目可以查看:Flutter全平台!迁移现有Flutter项目到WEB端
项目改造完会发布到git并提供链接