node,npm,cnpm,webpack安装和安装过程中问题的解决(cnpm不是内部或外部命令和webpage4.0后需要安装webpack-cli)
安装node
1、下载对应你系统的Node.js版本: https://nodejs.org/en/download/
根据自己的需求下载相关的node.js

我电脑里面有就不截图详细安装步骤的,一般都是一直下一步就行了
安装成功后win+R,输入cmd,进入黑窗口
输入
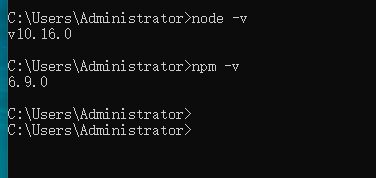
node -v
node.js已经集成了npm工具,在命令提示符输入 npm -v 可查看当前npm版本
npm -v

这样表示安装成功了,node安装成功了大部分情况下npm也自动安装成功了,如果npm没安装成功卸载在安装一边就行了。
2、设置包路径 包路径就是npm从远程下载的js包所存放的路径。
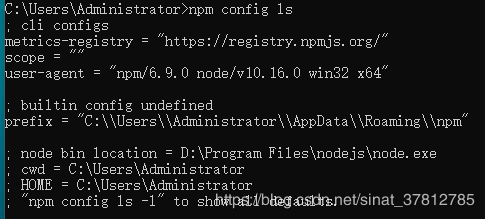
使用 npm config ls查询NPM管理包路径(NPM下载的依赖包所存放的路径)

NPM默认的管理包路径在C:/用户/[用户名]/AppData/Roming/npm/node_meodules,为了方便对依赖包管理,我们将管理包的路径设置在单独的地方
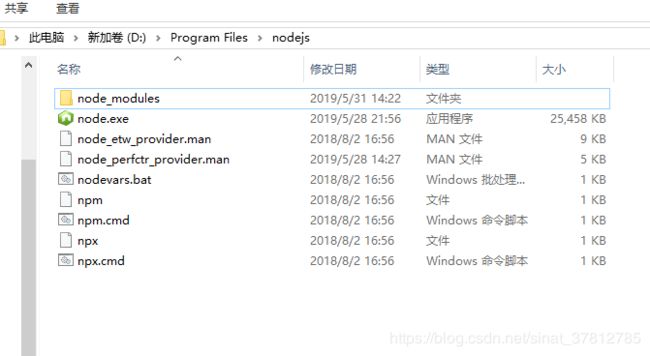
本教程将安装目录设置在node.js的目录下,创建npm_modules和 npm_cache文件夹
执行下边的命令:
我的是安装node.js在D:\Program Files\nodejs下所以执行命令如下

新建文件夹后
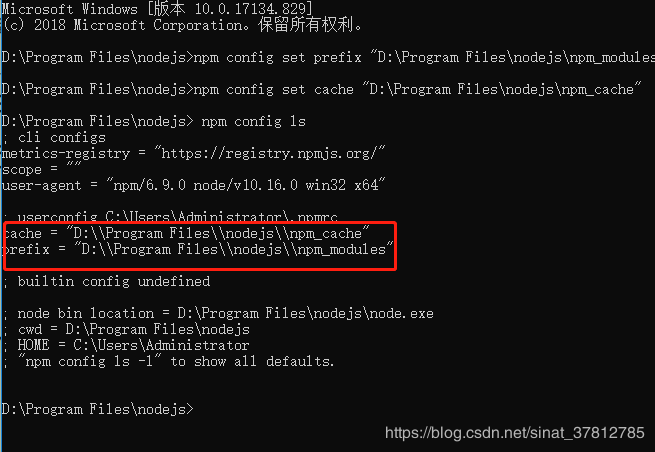
npm config set prefix "D:\Program Files\nodejs\npm_modules"
npm config set cache "D:\Program Files\nodejs\npm_cache"
此时再使用 npm config ls 查询NPM管理包路径发现路径已更改

3、安装cnpm
默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像 下边我们来安装cnpm: 有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。
输入命令,进行全局安装淘宝镜像。
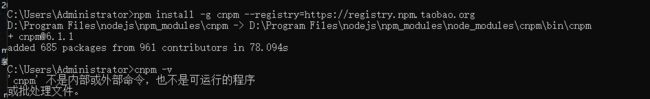
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后,我们可以使用以下命令来查看cnpm的版本(这个才是问题的重点)

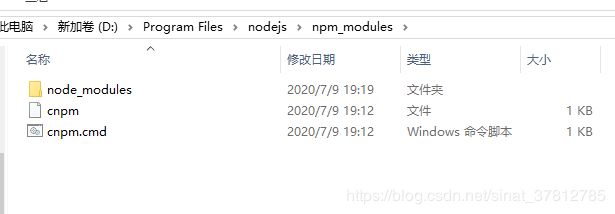
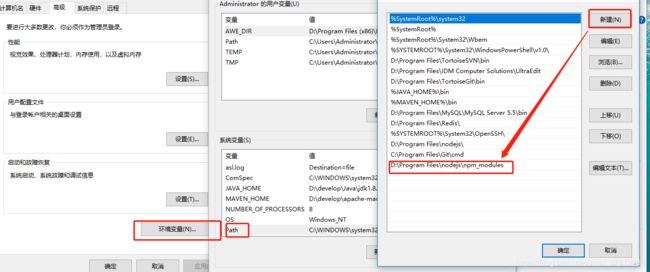
于是我就去刚才配置的路径下去操作npm_modules


就可以断定要配置环境变量

然后win+R,cmd输入
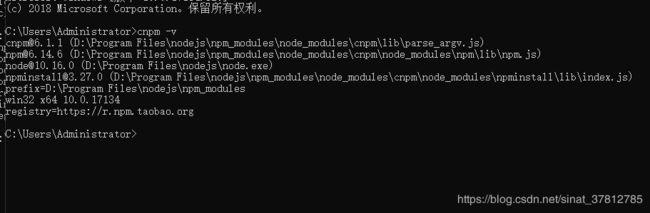
cnpm -v

搞定
4,安装nrm
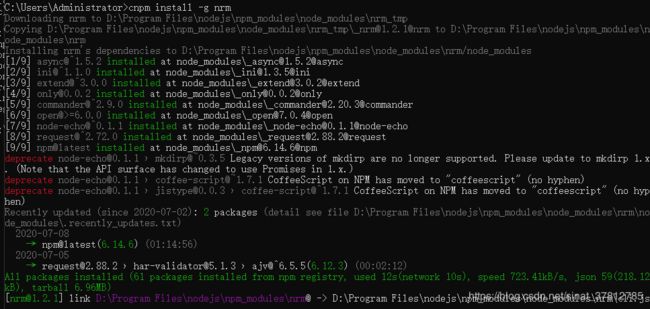
如果nrm没有安装则需要进行全局安装:cnpm install -g nrm

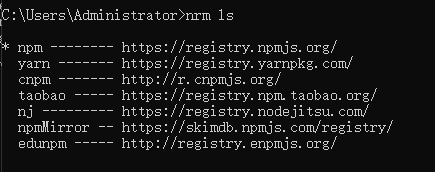
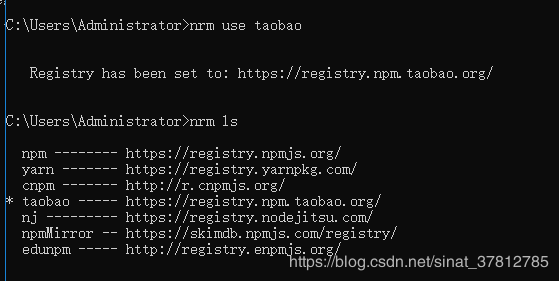
输入nrm ls查看镜像指向

使nrm use XXX切换 镜像

5,安装webpack
本地安装: 仅将webpack安装在当前项目的node_modules目录中,仅对当前项目有效。
进入指定的目录下:
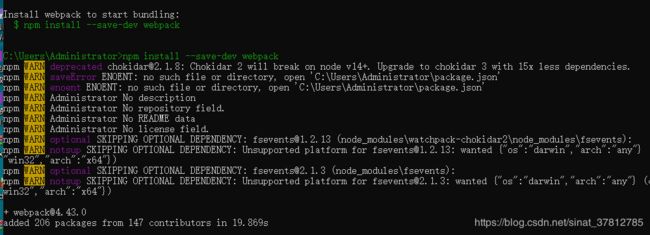
npm install --save-dev webpack 或 cnpm install --save-dev
npm install --save-dev webpack-cli (4.0以后的版本需要安装webpack-cli)
全局安装: 将webpack安装在本机,主要安装在npm依赖的目录下,将对所有项目有效,但是全局安装会锁定一个webpack版本,该版本可能不适用某个 项目。全局安装需要添加 -g 参数。
全局安装就将webpack的js包下载到npm的包路径下。
npm install webpack -g 或 cnpm install webpack -g
安装webpack指定的版本:
如安装webpack3.6.0:
本地安装:cnpm install --save-dev [email protected]
全局安装:npm install [email protected] -g或 cnpm install [email protected] -g
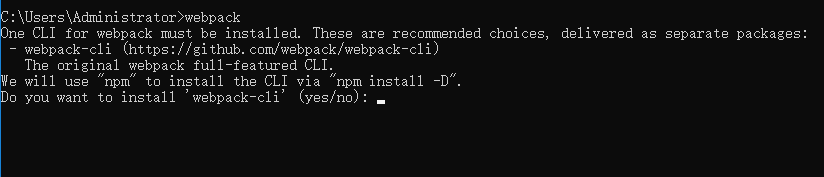
多半下载版本超过4.0了,所以会询问你是否需要安装webpack-cli

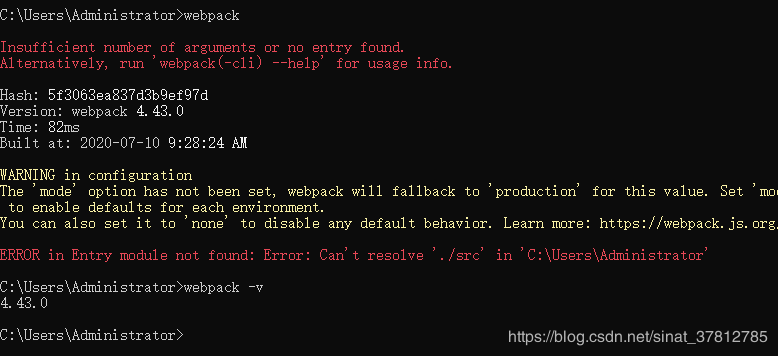
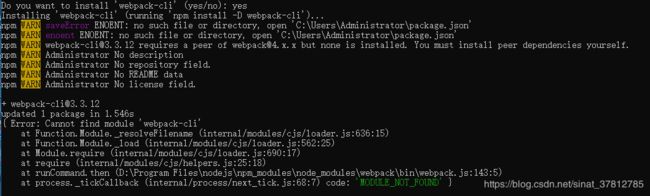
然后会发现报错没找到什么鬼的

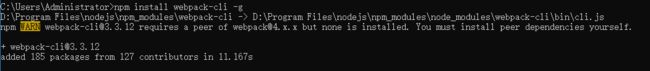
然后全局安装下 webpack-cli npm install webpack-cli -g

顺着操作就好了