《JavaScript权威指南》学习笔记之二十---XMLHttpRequest和AJAX解决方案
一、AJAX概述
AJAX是Asynchronous JavaScript and XML的缩写,中文译作异步JavaScript和XML。AJAX 不是新的编程语言,而是一种使用现有标准的新方法,在不重新加载页面的情况下,与服务器交换数据并更新部分网页的艺术。其核心是:客户端的Javascript能够与web服务器进行异步数据交换。
二、AJAX基础---XMLHttpRequest对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
1、创建 XMLHttpRequest 对象的语法:
var obj1 = new XMLHttpRequest();;
IE5和IE6中,使用ActiveX对象:var obj2 = new ActiveXObject("Micorosoft.XMLHTTP");
可以用如下方式保持兼容:
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}2、 XMLHttpRequest 对象的方法和属性
XMLHttpRequest 对象的方法和属性用来向服务器发送请求和从服务器获取响应。
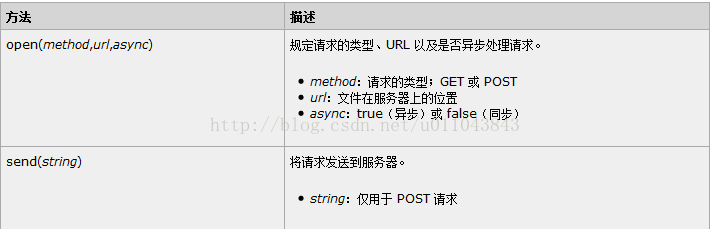
2.1 发送请求:open()和send()
open()方法用于创建一个请求,创建的HTTP请求并未发送,直到调用send()方法才被发送
method不区分大小写;URL可以是绝对或者相对地址;async默认为true,意味着并不会立即返回数据。string参数可选,用于定义发送请求的正文(最好用字符串格式,并且使用setRequestHeader()方法定义请求报头的内容内型及编码方式)。
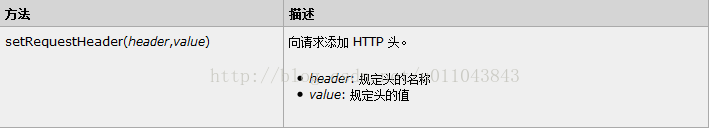
2.2 setRequestHeader():设置请求报头,将和请求一同发送到服务端
//如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。
//然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");2.3 abort():终止请求 ,没有参数。
三、AJAX获取服务器响应
利用XMLHttpRequest对象和属性获取服务器的响应,包括HTTP报头和响应的正文。
1、xmlObj.getAllResponseHeaders():获取所有响应的报头,以字符串形式返回。每个HTTP报头名称和值用冒号分隔,如myheader:myvalue,并以\r\n结束。
2、xmlObj.getResponseHeader(param):获取响应中某个特定的字段值,参数param是一个响应的HTPP字段名。
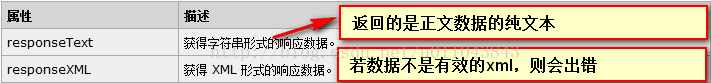
3、responseText和responseXML属性
均为只读属性,用于返回服务器中响应的正文。
//responseText属性
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
////responseXML属性
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i4、status和statusText属性
均为只读属性,用于判断响应状态。status表示响应中的状态码,如404,200等,statusText表示状态文本信息,如OK,Not Found。状态码和文本信息一一对应,常见如下:
点击查看完整版。这两个属性仅在send()方法发送数据并接收到服务器响应完毕后才有效。
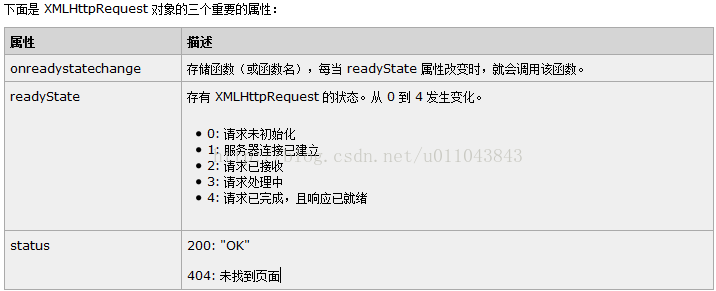
5、readyState属性
该属性表示HTTP请求的状态码,只读,返回一个整数,其值和说明如下:
0 描述一种"未初始化"状态;此时,已经创建一个xmlhttprequest对象,但是还没有初始化。
1 描述一种"发送"状态;此时,代码已经调用了xmlhttprequest open()方法并且xmlhttprequest已经准备好把一个请求发送到服务器。
2 描述一种"发送"状态;此时,已经通过send()方法把一个请求发送到服务器端,但是还没有收到一个响应。
3 描述一种"正在接收"状态;此时,已经接收到http响应头部信息,但是消息体部分还没有完全接收结束。
4 描述一种"已加载"状态;此时,响应已经被完全接收。
四、onreadystatechange 事件
readyState 属性存有 XMLHttpRequest 的状态信息。每当 readyState 改变时,就会触发 onreadystatechange 事件。onreadystatechange属性可以指定一个函数,当状态改变就调用该函数。函数经常与readyState/status/statusText属性确定响应的具体状态
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}五、解决请求被浏览器缓存的问题
在使用XMLHttpRequest时,要注意的一个问题是加载的内容可能被浏览器缓存。可以对URL参数作修改避免此问题。常用方法是加上一个随机数作为查询参数。
xmlhttp.open("GET","demo_get.asp?t=" + Math.random(),true);
//或者:xmlhttp.open("get","url"+(new Date()).getTime(),true);
xmlhttp.send();六、 点击看实例