iOS. iphone/iPad中的尺寸、安全区,导航高度、机型判断
参考:http://www.25xt.com/appsize
iphone:===========
http://www.tuyiyi.com/cc/
*************APP图标:20px,29px,40px,60px/(@2x,@3x)
tablviewcell的默认高度------44p'x;
statuebar:20--------navigationbar:44----tabBar:49
*****************launchImage:
1242x2208,-----
750x1334,----,
640x960,----
640x1136px;----
******************屏幕尺寸:
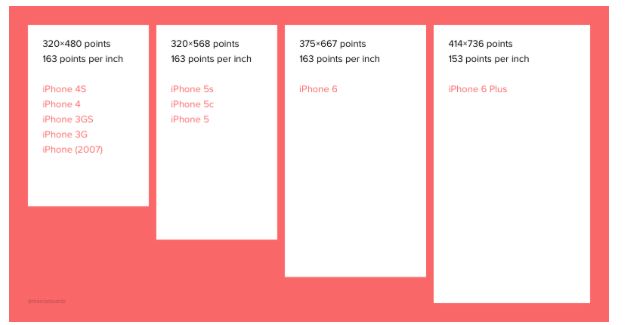
5/5s/SE:320*568
6/6s/7:375*667
6sP/7sp:414*736
屏幕尺寸:
5s/SE:320*568——-(图片尺寸)
6/6s/7:375*667(手机尺寸)—————(图片大小有导航)750*1334—(无导航)—750*1206
6sP/7sp:414*736(手机尺寸)——(图 片尺寸有导航)1242*2208——(无导航)1242*2016
6sP/7spdisplayzoom:图 片尺寸有导航1125*2001 —(无导航)1125*1809;
=======去掉导航的尺寸
se/5s:640*1008@2x
6/6s/7:750*1206@2x,如果只有这一张,也可适配plus3x
6p/7p:1242*2016@3x,或者828*1334@2X单独放着一张
PX:1125*2070@3x(去除导航和安全区域) 或者750*1380@2X的也可以。
iphoneXS XR XSMAX:http://www.ui.cn/detail/404417.html
https://www.jianshu.com/p/8d1d02a21d67
iPhone XS
1125 X 2436px 分辨率, 458 ppi
iPhone XS Max
1242 x 2688px 分辨率,458 ppi
iPhone XR
828 X 1792px 分辨率,326ppi
#define Device_Is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
//判断iPHoneXr
#define IS_IPHONE_Xr ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(828, 1792), [[UIScreen mainScreen] currentMode].size) : NO)
//判断iPhoneXs
#define IS_IPHONE_Xs ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
//判断iPhoneXs Max
#define IS_IPHONE_Xs_Max ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1242, 2688), [[UIScreen mainScreen] currentMode].size) : NO)
#define SmartTopSpaceHigh ((Device_Is_iPhoneX||IS_IPHONE_Xs||IS_IPHONE_Xr||IS_IPHONE_Xs_Max)?84:64)
从ppi看,万幸,一切都是熟悉的,也就是说切图倍数没有改变。
iPhone XS, XS Max 和 iPhone X 一致,都是 458 ppi,因此还是3倍切图@3x就好了! iPhone XR 和 iPhone 6/7/8 一致,都是 326ppi,因此采用2倍切图@2x 。
切图方面没有什么麻烦,现在看下新尺寸对设计布局的影响。
首先我们看下新机型的逻辑像素(pt)尺寸(即密度无关像素尺寸)
iPhone XS:分辨率/3,即 375 x 812pt,因此跟iPhone X 的布局完全一致;
iPhone XS Max: 分辨率/3, 即 414 x 896pt;
iPhone XR:分辨率/2,即 414 x 896pt。
也就是说,相当于只增加了一个尺寸 414 x 896pt,而且 XS Max 和 XR 都是全面屏需要留出安全区域。
因此如果你是以 iPhone 8 (375x667pt) 为基准做 XS Max 和 XR 的设计稿,那么就是拉宽拉高尺寸到 414 x 896, 然后状态栏由20pt变为44pt,添加底部主页指示器34pt。
参考链接:http://www.zhihu.com/question/25308946
解释链接:http://zhidao.baidu.com/link?url ... s7vQScljI4Rnw6Z5Y4q
图示链接:http://www.paintcodeapp.com/news/iphone-6-screens-demystified
图示链接2:http://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
第一部分:尺寸和分辨率的对比
iphone SE 主屏尺寸:4英寸 主屏分辨率:1136×640像素
iphone 5、5S、5c 主屏尺寸:4英寸 主屏分辨率:1136×640像素
4英寸:单手操作的最佳选择,操作错误率最低,适合商务办公人士。
这个尺寸非常小巧、轻便的,同时手机握持时手感非常舒适。
第二部分:外观颜色的对比:
iPhone SE 颜色上有银色、金色、深空灰色和玫瑰金四种可选。
iPhone 5、5S 颜色上有银色、金色、深空灰色等三种可选。
iPhone 5C 至今仍是配色最为丰富的iPhone。 拥有白、粉、黄、蓝、绿,五个活泼色彩机身.
iPhone SE是一款高性能小屏幕的手机。比iphone5系列手机的配置、照相机都要好。
从设计的角度来说:
我们设计的APP界面尺寸还是用iphone6的尺寸(750*1334px),这样可以向下适配iPhone SE和iphone5系列的手机。
如果是做微信端和移动web端的H5页面设计尺寸,可以是640*1136px的尺寸。
iponeX===================
参考:http://bbs.zhulong.com/101010_group_100224/detail31160444
总的区域:375*812(1125*2436px,@3x,) ;逻辑大小(1125*2436,@3x)
ipnoneX的顶部不安全区域:显示高度44Point ,宽度显示375
底部不安全区域:显示高度34point,宽度显示375
有效的区域:显示375*690(1125*2070,@3x),除掉导航44,头部不安全区域:44,底部不安全区域:34
ipad======================
*********安全区、导航高度
#define TopStatuHeight [[UIApplication sharedApplication] statusBarFrame].size.height
#define TabbarHeight ([[UIApplication sharedApplication] statusBarFrame].size.height>20?83:49) // 适配iPhone x 底栏高度
#define NavitionbarHeight ([[UIApplication sharedApplication] statusBarFrame].size.height>20?88:64) // 适配iPhone x 导航高度
#define BottomSafebarHeight ([[UIApplication sharedApplication] statusBarFrame].size.height>20?34:0) // 适配iPhone x 导航高度
#define ScreenWidth [[UIScreen mainScreen] bounds].size.width
#define ScreenHeight [[UIScreen mainScreen] bounds].size.height
//各种设备的分辨率
#define iPhone4 ([UIScreen instancesRespondToSelector:@selector(currentMode)]?CGSizeEqualToSize(CGSizeMake(640, 960), [[UIScreen mainScreen] currentMode].size):NO)
#define iPhone5 ([UIScreen instancesRespondToSelector:@selector(currentMode)]?CGSizeEqualToSize(CGSizeMake(640, 1136), [[UIScreen mainScreen] currentMode].size):NO)
#define iPhone6 ([UIScreen instancesRespondToSelector:@selector(currentMode)]?CGSizeEqualToSize(CGSizeMake(750, 1334), [[UIScreen mainScreen] currentMode].size):NO)
#define iPhone6Plus ([UIScreen instancesRespondToSelector:@selector(currentMode)]?CGSizeEqualToSize(CGSizeMake(1242, 2208), [[UIScreen mainScreen] currentMode].size):NO)
#define is768x1024 ([UIScreen instancesRespondToSelector:@selector(currentMode)]?CGSizeEqualToSize(CGSizeMake(768, 1024), [[UIScreen mainScreen] currentMode].size):NO)
#define is1536x2048 ([UIScreen instancesRespondToSelector:@selector(currentMode)]?CGSizeEqualToSize(CGSizeMake(1536, 2048), [[UIScreen mainScreen] currentMode].size):NO)
判断当前的iPhone设备/系统版本
判断是否为iPhone
#define sky_IS_IPHONE (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone)
判断是否为iPad
#define sky_IS_IPAD (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad)
判断是否为ipod
#define sky_IS_IPOD ([[[UIDevice currentDevice] model] isEqualToString:@"iPod touch"])
判断是否为 iPhone 5SE
#define sky_iPhone5SE [[UIScreen mainScreen] bounds].size.width == 320.0f && [[UIScreen mainScreen] bounds].size.height == 568.0f
判断是否为iPhone 6/6s/7
#define sky_iPhone6_6s_7 [[UIScreen mainScreen] bounds].size.width == 375.0f && [[UIScreen mainScreen] bounds].size.height == 667.0f
判断是否为iPhone 6Plus/6sPlus/7Plus
#define sky_iPhone6Plus_6sPlus_7Plus [[UIScreen mainScreen] bounds].size.width == 414.0f && [[UIScreen mainScreen] bounds].size.height == 736.0f
获取系统版本
//这个方法不是特别靠谱
#define sky_IOS_SYSTEM_VERSION [[[UIDevice currentDevice] systemVersion] floatValue]
//建议使用这个方法
#define sky_IOS_SYSTEM_VERSION_STRING [[UIDevice currentDevice] systemVersion]
判断 iOS 8 或更高的系统版本
#define IOS_VERSION_8_OR_LATER (([[[UIDevice currentDevice] systemVersion] floatValue] >=8.0)? (YES):(NO))
**判断是真机还是模拟器
#if TARGET_OS_IPHONE
//iPhone Device
#endif
#if TARGET_IPHONE_SIMULATOR
//iPhone Simulator
#endif