Coordinatorlayout的使用
CoodinatorLayout 是Google Material Design 中的一个控件,旨在解决开发中的嵌套滑动与事件分发
简介

CoordinatorLayout 继承自 ViewGroup 并实现 NestedScrollingParent 接口,是一个特殊的FrameLayout ,主要功能是协调内部的各个子控件之间的状态关系(滑动、触摸事件传递),也可以当做FrameLayout使用。
使用CoordinatorLayout需要引入design库
com.android.support:design:版本号
使用代码示例:
属性解析
1.layout_scrollFlags:
scroll:孩子视图伴随滚动事件而滚出或滚进屏幕
enterAlways:向下滚动时Scrolling View和Child View之间的滚动优先级,当优先滚动的一方全部滚进屏幕之后,另一方才开始滚动
enterAlwaysCollapsed:enterAlways的附加值,这里涉及到孩子视图的高度和最小高度,向下滚动时,孩子视图会先向下滚动至最小高度值,然后Scrolling View才开始滚动,到达边界时,孩子视图再向下滚动,直至显示完全
exitUtilCollapsed:这里也涉及最小高度,发生向上滚动事件时,孩子视图向上滚动退出直至最小高度,然后Scrolling View开始滚动,也就是,Child View不会完全退出屏幕
snap:简单理解,就是Child View的一个吸附效果,也就是说,Child View不会存在局部显示的情况,滚动Child View的部分高度,当我们松开手指时,Child View 要么向上全部滚出屏幕,要么向下全部滚进屏幕,有点类似ViewPager的左右滑动
2.layout_collapseMode (折叠模式) :
pin:设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
parallax:设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用
3.CollapsingToolbarLayout特殊属性:
app:collapsedTitleGravity 折叠标题的对齐方式
app:expandedTitleGravity 展开标题的对齐方式
app:collapsedTitleTextAppearance 折叠标题的颜色和大小
app:expandedTitleTextAppearance 展开标题的颜色和大小
app:contentScrim="?attr/colorPrimaryDark" 收缩后的背景色
app:titleEnabled 是否显示标题
app:toolbarId 指定与之关联的ToolBar,如果未指定则默认使用第一个被发现的ToolBar子View
4.FloatingActionButton 属性
app:backgroundTint - 设置FAB的背景颜色
app:rippleColor - 设置FAB点击时的背景颜色
app:borderWidth - 该属性尤为重要,如果不设置0dp,那么在4.1的sdk上FAB会显示为正方形,而且在5.0以后的sdk没有阴影效果。所以设置为borderWidth=“0dp”
app:elevation - 默认状态下FAB的阴影大小
app:pressedTranslationZ - 点击时候FAB的阴影大小
app:fabSize - 设置FAB的大小,该属性有两个值,分别为normal和mini,对应的FAB大小分别为56dp和40dp
src - 设置FAB的图标,Google建议符合Design设计的该图标大小为24dp
5.使用
app:layout_anchor 设置锚点(view的 id)
app:layout_anchorGravity 当前view与锚点view的位置关系,值有 bottom、center、right、left、top等
在使用时,AppBarLayout与NestedScrollView(或者实现了NestedScrollingChild接口的view)一定要作为CoordinatorLayout的直接子view,否则不会产生滑动特效。AppBarLayout是特殊的LinearLayout,与CollapsingToolbarLayout配合使用时,AppBarLayout是CollapsingToolbarLayout的parent,两者颠倒不会产生嵌套滑动效果。CollapsingToolbarLayout是特殊的FrameLayout,要注意里面view的层级关系。
原理解析
CoordinatorLayout 能实现滚动事件的处理,关键是它实现了NestedScrollingParent,能接受到子view(实现NestedScrollingChild)的滑动事件,然后再把有关滑动的信息传递给子view的behavior进行处理消费,最终实现了嵌套滑动,CoordinatorLayout在整个过程中只是相当于一个分发者,没有做任何关于嵌套滑动的事情。
实现嵌套滑动的关键是四个类(接口):
NestedScrollingChild
NestedScrollingParent
NestedScrollingChildHelper
NestedScrollingParentHelper
所以要实现嵌套滑动效果一般使用NestedScrollView或者RecyclerView等实现NestedScrollingChild接口的view。
Behavior
官方定义:
A Behavior implements one or more interactions that a user can take on a child view. These interactions may include drags, swipes, flings, or any other gestures.
中文:
一个Behavior实现了一个或多个用户可以采取的交互视图。这些相互作用可能包括拖动,滑动,快速滑动,或任何其他的手势。
Behavior 类似于观察者模式,一个View跟随着另外一个view的变化而变化。在Behavior中,被观察的view也就是事件源是dependency,观察的view被称为child。
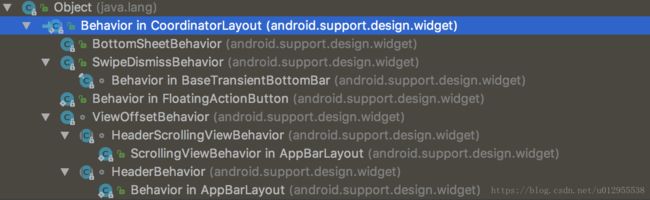
谷歌官方实现的Behavior

Behavior 关键方法
layoutDependsOn
onDependentViewChanged
onStartNestedScroll
onNestedPreScroll
onNestedScroll
onStopNestedScroll
onNestedScrollAccepted
onNestedPreFling
onLayoutChild
自定义Behavior
public class MyBehavior extends CoordinatorLayout.Behavior{
// 泛型是child 的类型,是观察者view
public MyBehavior(){
super();
}
// 坑。。。 不写构造方法报错
public MyBehavior(Context context, AttributeSet attrs){
super(context,attrs);
}
/**
* 此方法将至少被调用一次
* 返回ture 当dependency view 布局或者发生变化时,才会调用 onDependentViewChanged
* @param parent
* @param child
* @param dependency
* @return
*/
@Override
public boolean layoutDependsOn(@NonNull CoordinatorLayout parent, @NonNull TextView child, @NonNull View dependency) {
dependency.getId();
return dependency instanceof Button;
}
@Override
public boolean onDependentViewChanged(@NonNull CoordinatorLayout parent, @NonNull TextView child, @NonNull View dependency) {
child.setX(dependency.getX() + 200);
child.setY(dependency.getY() + 200);
return true;
}
}
使用Behavior
1.app:layout_behavior布局属性
在布局中设置,值为自定义Behavior类的名字字符串(包含路径),类似在AndroidManifest.xml中定义四大组件的名字一样,有两种写法,包含包名的全路径和以"."开头的省略项目包名的路径。
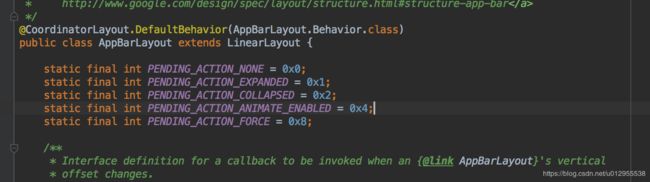
[email protected]类注解
在需要使用Behavior的控件源码定义中添加该注解,然后通过反射机制获取。这个方式就解决了我们前面产生的疑惑,系统的AppBarLayout、FloatingActionButton都采用了这种方式,所以无需在布局中重复设置。
3.代码中设置
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) tv.getLayoutParams();
MyBehavior behavior = new MyBehavior();
params.setBehavior(behavior);
初学时一直对AppbarLayout 使用 Behavior 的方式赶到困惑,AppbarLayout 是怎么使用Behavior 来实现嵌套滚动的?是因为给Recyclerview或者NestedScrollView 的xml 布局中指定了app:layout_behavior="@string/appbar_scrolling_view_behavior",所以AppbarLayout才会随着滚动实现各种滚动效果。但是,自定义Behavior的时候,我们知道了childView和dependency View (观察者与被观察着)的概念,要实现嵌套滚动,需要给childView 的xml 布局上设置 layout_behavior 。所以,AppBarLayout 能实现嵌套滚动,肯定不是因为Recyclerview或者NestedScrollView 在Xml 中指定的layout_behavior,而是通过其他的方法。
通过阅读AppBarLayout的源码,我终于明白了原因,AppBarLayout是通过注解的方式依赖的Behavior,实现嵌套滚动。

阅读系统已经实现的Behavior,可以帮助我们更好的理解自定义Behavior的使用方法,让我们通过Behavior 实现更加炫酷的交互。