Flutter:从入门到实践
课程内容
开篇:迎合未来主流趋势,把握新技术主动权
移动开发的前方突破口在哪里?
小团队如何面向未来做技术选型?
想要独立开发一个产品,能不能做到省心省力?
我用两个关键词来回答这些问题:跨平台、Flutter。
背景
最近,Flutter 在前端和移动开发圈里引起了不小的热度,阮一峰老师也专门发表了一篇博文。
因为,谷歌官方正式宣布 Flutter 全面支持多平台,包括移动平台 Android/iOS、Web( 新发布 )、桌面 PC 平台(内测中)、嵌入式平台(内测中)。
Flutter 具有高扩展性和高性能。可以预见,这门颠覆性编程技术将成为未来主流。一套代码逻辑规范实现全平台开发!不过 Flutter 起步于移动端、目前重心也在移动平台,其他平台 Google Flutter 团队正在逐步拓展完善。所以学习 Flutter 我们也先从移动端的开发学起。
跨平台是趋势
现在技术更新非常快,可能几年内就会有一个新的技术出现。移动端、前端、后端开发领域的边界逐渐模糊,要求一个开发者掌掌握多端开发的场景也越来越多,所以跨平台开发技术层出不穷。
为什么会这样呢?我们可以来分析一下。
首先,节约成本的优先选择(用人单位的需求)。
互联网行业捡钱的时代已经过去了,现在的公司纷纷选择精简人员配置,尤其对于规模不大的公司来说,开发一个产品要投放各平台,至少需要一个 Web 端开发,一个 Android 开发,一个 iOS 开发,人力成本相当高。因此,在跨平台实现效果与原生开发效果的差别愈发缩小的时候,很多公司更倾向于采用跨平台开发。
反之,对于开发者个人,去提前了解甚至掌握基本的跨平台开发技术,不但能补足自己的技术栈,还能在趋势早期创造明显的就业优势。
其次,设备的发展造成了需求(使用者的需求)。
我们都有体会,以前计算机语言和技术出现和迭代的频率并没有这么高。我认为,其中一个重要因素是硬件设备的制造门槛越来越低,计算机运算速度越来越快。
现在,计算机运算速度提高到了恐怖的程度,它缩小甚至抹平了很多技术的差距,导致不同技术呈现效果几乎相同。设备形态也五花八门多种多样,人们使用着不同尺寸和特点的设备,自然希望自己惯用的某一款产品,在这些设备上都能流畅地打开和使用。难道每增加一个新设备,就要配备一个专门的开发工程师吗?
还有,技术的发展提供了可能性(开发者的需求)。
原有的技术为了迎合使用者的需求,正在不断地更新迭代,与此同时,大量新的技术和语言也在孕育和产生。它们的目标都是更便捷、更高效的开发。
面对产品提出的各种需求,为了提高开发效率,开发者们是倾向于使用包容性强、适配性好的语言和技术。
整个分析下来,可以看到,跨平台正是大势所趋。
而 Flutter 的出现让跨平台移动端的接近原生的高性能体验成为可能,并不断在扩展 Web 端、PC 端等平台。
Flutter 是趋势
Flutter: a Portable UI Framework for Mobile, Web, Embedded, and Desktop.
(Flutter,一个支持手机、网页、可嵌入设备、和桌面的可移植 UI 框架。)
Flutter 是 Google 力推的跨平台框架,将是未来的 Google Fuchsia OS 下开发应用的主要技术框架。
谷歌对 Flutter 的投入非常大,SDK 的更新频率也很高。2019 年 5 月 8 号,谷歌刚刚发布了 Flutter 1.5 稳定版。
Flutter 的开发将不仅仅局限于移动跨平台,目前已经支持 Web 开发、后端开发、PC 桌面应用开发(内测中)、嵌入式开发(内测中)。
Google 的消息推出后,阮一峰老师也第一时间表达了他对 Flutter 的看好:
"我的看法是,如果现在学习跨平台应用开发,第一个要看的不是 React Native,而是 Flutter。"
其实,撇开个人开发者,许多大公司早就率先尝试了 Flutter。国内的阿里巴巴、腾讯、爱奇艺等大公司已经把 Flutter 应用在实际开发中,例如闲鱼团队已经把 Flutter 技术应用在闲鱼应用上。
那 Flutter 开发体验如何?
- Flutter 入门容易
Flutter 基于 Dart 语言编写,有 React 语言风格,又结合 JavaScript、Java 优点,有面向对象开发语言基础的同学,很容易就上手了。
- Flutter 真正跨平台
除了原生外,目前跨平台技术一般是混合开发,如采用 H5、React Native、Weex、小程序等技术。不过这些或多或少都能感觉到卡顿和体验不流畅,并且开发和学习成本非常高,而且都有各自的局限性。
Flutter 既能用原生代码直接调用的方式来加速图形渲染和 UI 绘制,又能同时运行在两大主流移动操作系统上。看下几种方案的对比情况:
| 技术 | 性能 | 开发效率 | 渲染方式 | 学习成本 | 可扩展性 |
|---|---|---|---|---|---|
| Flutter | 高,接近原生体验 | 高 | Skia 高性能自绘引擎 | 低,Widget 组件化 | 高,采用插件化的库进行扩展 |
| RN/Weex/小程序 | 有延迟,一般 | 一般,复杂、效率低 | Js驱动原生渲染 | 高,复杂 | 一般 |
| 原生应用 | 高 | 一般 | 原生渲染 | 高,需要学习 Android 和 iOS 原生 API | 高 |
从上面的对比可以看出,Flutter 的优势明显:高体验度、高开发效率、低学习成本、高可扩展性,未来 Google Flutter 团队还将使 Flutter 支持 PC 和 Web 的跨平台开发,真正全平台。
- Flutter 用户体验媲美原生
可以说 Flutter 是一个革命性、创新性的技术框架,它实现了一套语言实现 Android 和 iOS 终端平台的高效开发,并且非 Web 跨平台模式,而是采用全新渲染引擎 Skia。它实现的应用体验和原生基本一致,流畅度远远高于目前的小程序、React 等技术方案,官方公布可以达到 60 FPS,甚至要高于原生的流畅度体验。
- Flutter 开发过程轻松
太多开发者的切身实践证明,Flutter 的开发体验也相当不错!
I wrote nicer, more maintainable code that runs on both iOS and Android. It also took considerably less time and fewer lines of code to do so.
(我编写了更漂亮、更易于维护的代码,可以同时运行在 iOS 和 Android 上。 它只花费了我相当少的时间和比原生开发更少的代码行。)
——Why Flutter Will Change Mobile Development for the Best
基于原生开发的 SDK,能轻松写出同时运行在 Android/iOS 的代码。
Flutter 成为未来主流跨平台开发框架技术已经势在必行,它开发高效、性能优秀、更新频率快、插件三方库支持多、Google 团队的技术支持给力、一套代码多终端运行,这些都非常的吸引人。
最后总结下,Flutter 全面网罗 Web、Android、iOS、Windows、linux、桌面、浏览器甚至物联网设备,未来趋势是属于 Flutter 的!
课程大纲
本课程主要面向有开发经验 1 年及以上的开发者,或者想转入学习 Flutter Dart 的开发者,不限语言。
课程内容注重基础入门,在学习的深度和广度上都有很好的权衡,帮助大家高效学习 Flutter 编程。课程按照编程思维规划学习路径,可以让我们的学习事半功倍,少走弯路。每一章节内容都按照 Google 官方源码和文档编写实例,既保留官方的原汁原味,又加入相关辅助学习的案例与注释,可以边学习边实践。
本课程大纲分为四大部分,共计 39 篇,分阶段讲解 Flutter 框架。
第一部分:Flutter 和 Dart 初探
主要是 Flutter 和 Dart 介绍、最高效的开发工具和环境的搭建、模拟器安装和调试、编译和打包应用、项目结构介绍、配置文件详解、开发规范、基础组件讲解、基础布局讲解等等。
让你快速地进入一个崭新的技术和语言的学习中,了解它的基础中的重点核心部分。
第二部分:Flutter 核心 Widget 应用
主要讲解 Flutter 的核心常用 Widget、路由、HTTP 网络请求详解(3 种 POST 和 1 种 GET)、WebSocket、JSON 编解码、文件和图片读写操作详解、手势和数据库缓存详解、动画、应用国际化等。
每一部分都是实例讲解学习,都是精心设计案例。并且实例里面涵盖了官方的大部分 API 的用法,还扩展了其他常用的 API,让你学习到官方文档上没有详细讲解到的 API 用法。
第三部分:Flutter 开发深入
第三部分主要讲解了自定义 Widget、原生和 Flutter 交互、编写 Flutter Plugin 框架、Flutter 调试、Android 和 iOS 的打包、Dart2 的 Web 开发、Dart Pub 仓库的使用和提交等。最后有一个完整的小应用的实践,综合了整个知识点。
第四部分:Flutter 扩展实践
第四部分是应用实践的扩展,包括类似音视频播放、权限处理、状态管理如何实践,使学习者的实践技能更加丰富。
寄语
介绍了这么多,相信未来几年大家可以在热门编程语言/跨平台框架排行榜的前几名上看到 Dart 和 Flutter。本套 Flutter 开发系列课程,可以让你学习 Flutter 事半功倍,更加高效、更加快速地认识和学习这门新技术、新语言、新语法!
希望每一位学习本课程的学习者,能够在技术上有所收获,在心态上更加自信。学习 Flutter,迎合未来主流趋势,赢得新技术主动权!
如果大家有什么更好的建议或者疑问,都可以沟通和交流,一起学习一起进步,加油!
点击了解更多《Flutter:从入门到实践》
第 1-1 课:为什么要掌握 Flutter?
移动开发技术手段从原始的原生应用开发,到 Google 和 Apple 各自推出新的语言 Kotiln、Swift,然后又发展到各种跨平台Hybrid App 开发,如 React Native、Weex、小程序等等。不过这些方案或多或少都有一些局限性和缺点,于是 Google 推出了新的跨平台移动应用开发技术:Flutter。
为什么说 Flutter 将是未来的主流跨平台开发框架?
Google 的 Flutter 开发应用的体验和流畅度基本和原生体验一致,感觉不到不流畅和卡顿。
我们知道在移动平台上,原生应用的体验最好、流畅度最高、性能也最好。而目前的跨平台技术和框架的流畅度和体验远远达不到原生的体验,多少都会卡顿和丢帧,但是 Google 官方说 Flutter 可以达到120 FPS。
Flutter 最出色的地方就是自建了绘制引擎,使得跨平台开发一套代码可以创造出和原生应用相同的体验。并且 Flutter 开发效率非常高,SDK 里所有的布局、控件都组件化,采用 React 方式。
Flutter 的开发不仅仅局限于移动跨平台,目前已经支持 Web 开发、后端开发、PC 桌面应用开发(内测中)、嵌入式开发(内测中)。 这也是 Flutter 变得越来越受关注,越来越多大公司和开发者进行使用的原因之一。
Flutter 支持多种开发工具的插件化使用,这就大大的丰富了各种开发工具可以进行 Flutter 的开发和调试,也满足了不同开发者的开发习惯。
同时 Flutter 不但做到了一套代码逻辑实现 Android 和 iOS 平台的跨平台运行,而且无需像 React Native 等技术那样,部分和原生交互的逻辑需要写两套代码逻辑,Flutter 只需写一套代码,大部分功能官方 SDK 里已经支持,并在不断更新拓展。而且如果需要一些与原生交互的部分,都是通过插件化形式使用,依然是一套代码逻辑多平台兼容。后面将会详细讲解。
接下来,我们就开始我们的认识 Flutter 技术之旅吧。本文将主要介绍:
- Flutter 的诞生
- 目前各种跨平台方案的对比
- Flutter 特点
- Flutter 框架结构
- Flutter社区活跃度和趋势
1 Flutter 的诞生
( 图片来自 Google 开发者官方 )
Flutter是 Google 于 2015 年 5 月 3 日推出的免费开源跨平台开发框架,可以快速开发 Android 和 iOS 应用,同时也将是未来的 Google Fuchsia OS 下开发应用的主要技术框架。未来的 Flutter 的开发不仅仅局限于移动跨平台,目前已经支持 Web 开发、后端开发、PC 桌面应用开发(内测中)、嵌入式开发(内测中)。
Flutter 的第一个版本 SDK 运行在 Android 操作系统上,被称作“Sky”。第一个开发者版本在 2015 年的 Flutter 开发者会议上被公布,并且对外宣称 Flutter 的开发的应用目标为实现 120FPS的渲染性能,原生的渲染性能一般为 80FPS。由于之前一直是开发版本,所以 Flutter 不温不火,只有少数的一些公司和 Google 内部在尝试使用。
终于在 2018 年 12 月 5 日,Google Flutter 团队正式发布了 Flutter 1.0 正式版,正式版的发布意味着 Flutter 在经过开发、测试、应用上已经基本上稳定和满足大部分开发需求了。这也使得Flutter 在发布正式版后,更多的大公司、开发者纷纷转型使用和学习 Flutter 进行跨平台应用的开发。
目前在 Google 内部,Flutter 已经被广泛用于多个产品,比如 Google Ads 已经将其产品的 iOS 版本和 Android 版本转向使用 Flutter。在正式版本之前,全世界已经有多个公司开始使用 Flutter 来开发应用,包括 Abbey Road Studios、阿里巴巴、Capital One、Groupon、Hamilton、京东、Philips Hue、Reflectly 以及腾讯等。而正式版的功能基本上已经比较完善,其他的扩展更强大的功能 Google 官方也正在规划扩展开发。目前 Flutter 1.5 稳定版已经于 2019 年 5 月 8 号发布,这样的更新频率,给更多的开发者和公司增加了动力。Flutter 势必也将成为未来的跨平台开发主流趋势!
接下来回顾下 2018 年和 2019 年 Flutter 的发展情况:
- 2 月底在世界移动大会 (MWC)上宣布了第一个 Beta 版发布;
- 5 月的 Google I/O 大会上发布了 Beta 3;
- 6 月底的 GMTC 宣布了首个发布预览版;
- 9 月的谷歌开发者大会(Google Developer Days)上,发布预览版 2。
- 12 月宣布发布正式稳定 1.0 版;
- 2019年 2 月宣布发布稳定版 1.2 版本 SDK。
- 2019年 5 月宣布发布稳定版 1.5 版本 SDK。
作为 Flutter 1.0 之后的首次更新, Flutter SDK 1.2 稳定版围绕以下几点进行了重点优化与改进:
- 提升核心框架的稳定性、性能和质量;
- 改进现有 Widget 视觉效果和功能;
- 为 Flutter 开发者提供全新的基于 Web 的调试工具。
目前 Flutter 的社区非常活跃,Flutter 在 Github 最受欢迎的开源软件中排名前 50,国内也有大量的开发者开始使用 Flutter 构建跨平台 (Android & iOS) 的应用,如:阿里巴巴、腾讯、京东等都使用 Flutter 发布了自己的应用。
Google 官方 Flutter 团队计划,未来也将支持 Flutter Web 和 Flutter PC 的应用移植开发,让我们拭目以待吧!
2 目前各种跨平台方案的对比
目前我们在开发应用时,需要同时兼容 iOS 和 Android 两种平台时有两种技术选择:走原生开发路线,把界面和逻辑在不同平台分别实现;抑或用同一套代码兼容多个平台,但这往往意味着运行速度和产品体验的损失。除了原生外,目前跨平台技术一般是混合开发,如采用 H5、React Native、Weex、小程序等技术实现跨平台应用。不过这些或多或少都能感觉到卡顿和体验不流畅,并且开发和学习成本非常高,而且都有各自的局限性。
Flutter 的出现就是为我们提供了一套两全其美的解决方案:既能用原生代码直接调用的方式来加速图形渲染和 UI 绘制,又能同时运行在两大主流移动操作系统上,并且体验和流畅度和原生基本一致、开发效率也非常高、学习难度和成本低。
那么接下来看下几种方案的对比情况:
| 技术 | 性能 | 开发效率 | 渲染方式 | 学习成本 | 可扩展性 |
|---|---|---|---|---|---|
| Flutter | 高,接近原生体验 | 高 | Skia 高性能自绘引擎 | 低,Widget 组件化 | 高,采用插件化的库进行扩展 |
| RN/Weex/小程序 | 有延迟,一般 | 一般,复杂、效率低 | JS 驱动原生渲染 | 高,复杂 | 一般 |
| 原生应用 | 高 | 一般 | 原生渲染 | 高,需要学习 Android 和 iOS 原生 API | 高 |
从上面的对比可以看出,Flutter 的优势明显:高体验度、高开发效率、低学习成本、高可扩展性,未来 Google Flutter 团队还将使 Flutter 支持 PC 和 Web 的跨平台开发,真正全平台。 在 Flutter 1.0 正式版本尚未推出之前,已经有成百上千的基于 Flutter 开发的应用在 Apple Store 和 Google Play 上架,相信 Flutter 将会被越来越多的开发者和公司所接受和采用。
3 Flutter 特点
Flutter 是一个框架,基于 Dart 语言编写,语言风格和 React 很像。Flutter 里几乎都是采用组件的形式进行构建应用和功能的,组件采用现代响应式框架构建,中心思想是用组件(Widget)构建你的 UI。
一切对象都是组件,Flutter 可以说是全新的技术和平台框架,学习和开发起来并不难,开发应用的效率也相对于原生提升了很多,并且运行速度和原生几乎没太大差别,远远高于 HTML 的应用的渲染速度。Flutter 的引擎使用 C++ 开发,基础库由 Dart 编写,提供了用 Flutter 构建应用所需的基本的类和函数。
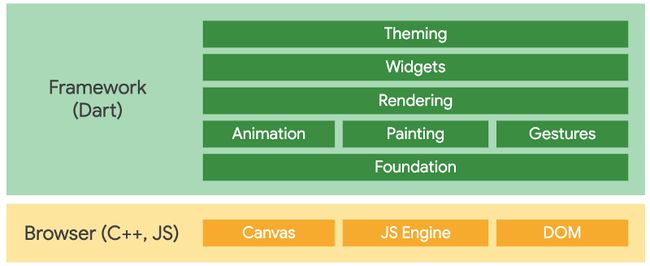
我们看下 Flutter 官方的架构图:
( Flutter 官方架构图 - 来自 Flutter 官方网站 )
可以看出核心引擎是使用 C++ 编写,上层采用 Dart 语言编写的 SDK,采用 React 风格组件化方式。并且提供了 Material 和 Cupertino 两套风格的 UI Widget,使用起来非常方便。
那么接下来我们详细了解下 Flutter 的特点:
- Flutter 的一个重要的特点就是速度快。它基于 Skia 2D 硬件加速图形引擎,该引擎也同样用在了 Chrome 和 Android 平台。媲美原生应用的速度,让用户体验和流畅度做到更好。Flutter 的代码基于 Dart 平台,可以被编译成 iOS 和 Android 平台上 32 位和 64 位的 ARM 代码。
- Flutter 非常高效。Flutter 引入了 Stateful Hot Reload(保持应用状态的热重载),这个革命性的新特性可以让移动开发者和设计师们时时快速预览应用程序。通过 Stateful Hot Reload,无需重新启动应用,就可以在程序运行的时候直接看到代码修改之后的效果。在Flutter官方的用户反馈中,很多开发者表示这个特性使得开发效率提升了三倍以上。
- Flutter 是开放的、开源的。Flutter 是一个基于 BSD-style 许可的开源项目,全球数百位开发者在为Flutter贡献代码。Flutter 的插件生态系统平台也已经非常的丰富,有数千款插件已经发布,避免了重复造轮子。由于 Flutter 应用程序使用标准的 Android 和 iOS 的编译打包工具 (build tools),因此它的开放性还体现在我们可以使用原生开发资源和技术。比如,我们依然可以在 Android 上使用 Kotlin 或者 Java,在 IOS 上使用 Swift 或者 Objective-C 来写逻辑或者界面,使得可以Flutter和原生混合开发。
- Flutter 提供了两套 UI Widget 风格库:Material 和 Cupertino,这使得我们可以方便的快速构建 Android 和 iOS 不同平台风格的应用,大大提升了开发效率。组件化开发风格也使得绘制UI的效率大大提升,学习成本也降低了很多。
- Flutter 支持多种开发工具进行开发,比如 Visual Studio Code、Android Studio、IntelliJ 或其他开发工具,只需要安装相关的插件即可。
Google Flutter 团队官方也宣布,Flutter Web SDK(Hummingbird)已经在研发中,我们先来简单的看下其架构:
目前在 Google I/O 2019 大会当天 Flutter Web SDK 已经正式发布,而且开发出的 Web 性能非常高。
4 Flutter 社区
看一个技术和语言的发展情况和支持情况看它的相关资源、社区等也非常重要。Flutter 技术已经被很多大公司采用,具体案例列表,可以在官方查看:flutter.dev/showcase或https://itsallwidgets.com。
 (来自 Flutter 官方:https://flutter.dev/showcase )
(来自 Flutter 官方:https://flutter.dev/showcase )
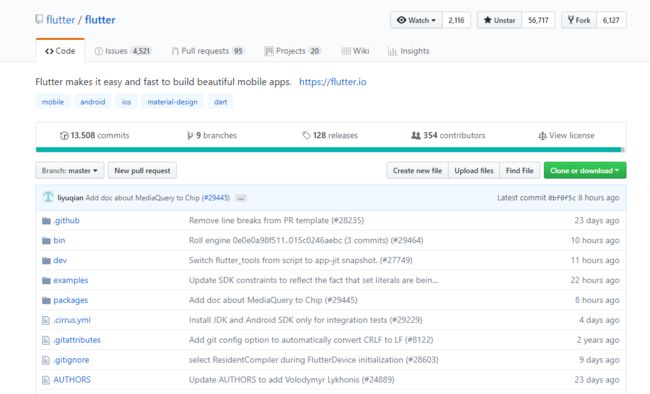
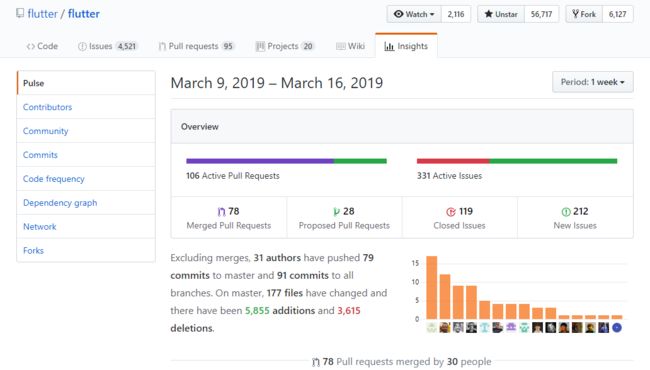
我们看下 Flutter 官方 GitHub 的更新情况:
开发者平时可以关注 Github 的更新动态,官方更新频率也是很快的,这点非常好,也令关注者和使用者对 Flutter 的未来更加有信心,因为社区和生态、更新频率对开发者非常的有帮助。 遇到问题除了使用搜索引擎搜索外,也可以在官方 GitHub 的 Issues 里进行搜索或者提问。
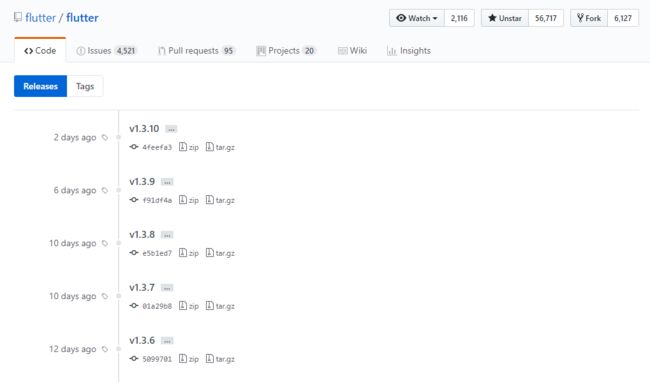
我们再看下官方版本的更新频率:
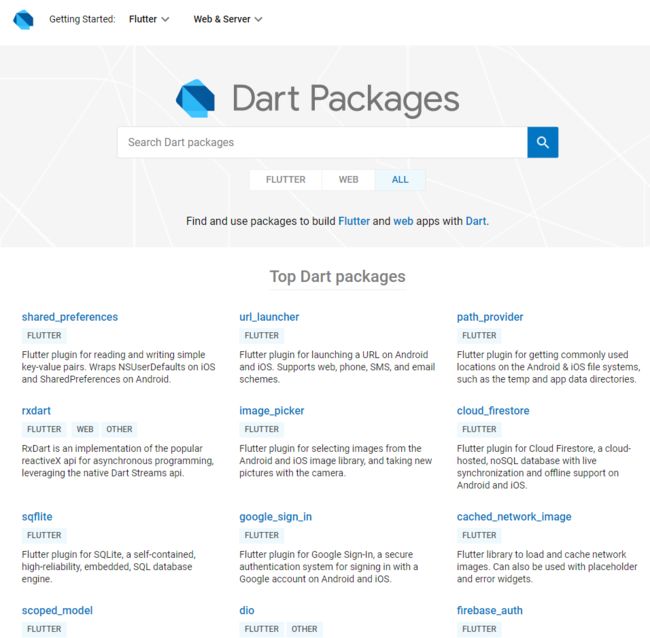
除了这些以外,我们还可以在官方的仓库进行查找第三方插件库进行使用:https://pub.dartlang.org/。
里面有非常多的插件库供我们使用,还配备有相关文档,当然我们也可以提交自己的开源插件库到上面。
5 Flutter 未来规划
就目前而言,Flutter 的首要目标平台是 iOS 和 Android,但 Flutter官方团队也在不断探索将 Flutter 拓展到手机端以外的更多平台上,如 Web、PC、嵌入式等平台。实现真正的跨平台:一套代码规范多平台运行。
事实上,Flutter 的设计理念就是希望它可以作为一个灵活且便携的 UI 工具包,以适应各种需要绘制屏幕内容的平台。
其中 Flutter 的一些进展已经公布,Flutter Desktop Embedding(google/flutter-desktop-embedding )就是其中的一个,这是一个使 Flutter 运行于 macOS、Linux 和 Windows 等桌面操作系统的项目。前不久,官方尝试在树莓派平台运行了 Flutter 应用,以非正式和探索的形式向用户展示 Flutter 是有可能运行在一些没有完整桌面环境的小型设备中的。
除了这些,还有 Flutter Web(Hummingbird)。Hummingbird 是一个基于 Web 实现的 Flutter 运行时环境。它利用了 Dart 语言能被编译成 JavaScript 的特性。这个项目让 Flutter 应用程序能够无需改动就运行在标准 Web 平台,目前还在开发测试中:
Flutter 团队也于 2019 年 1 月 27日发布了 2019 年 Flutter 规划路线。
以下几点 Flutter 今年会着重关注:
- 核心和基础
- 易用性
- 生态系统
- 移动端之外的支持
- 动态更新
- 工具链
当然,我们也可以提一些反馈给官方:
- 通过 Issues:flutter/issues/new/choose
- 邮件群组:flutter-dev
Flutter 目前有四个版本: master、dev、beta 和 stable,质量和稳定性从前向后依次递增,发布速度当然也会是依次相对放缓。
官方计划每个月发布一个 beta 版本,这个发布通常会是在月初,全年会发布四个较大的正式 (stable) 版本。在生产环境里,还是建议大家使用 Flutter 的正式版本。
这个是官方的版本发布流程:flutter/wiki/Release-process
如果大家对 Flutter 每个月将会发布什么感兴趣的话,可以在官方 GitHub 上的 milestones 页面查看:flutter/milestones
( 图片来自 Google 开发者官方 )
总结
Flutter 现已进入 GitHub Top 20 软件库,通过这门课程希望大家可以对 Flutter 进一步了解,并且对它充满信心,也希望大家有所收获。
Flutter 成为未来主流跨平台开发框架技术已经势在必行,它开发高效、性能优秀、更新频率快、插件三方库支持多、Google 团队的技术支持给力、一套代码多终端运行,这些都非常的吸引人。
大家可以:
去官方 GitHub 查看官方动态,或者去 Flutter Pub 查看下仓库的使用方法,以便对 Flutter 有更加深入的了解。
熟悉 Flutter 特点和未来趋势,做好后续课程的学习和开发的准备。
入门 Flutter,掌握未来技术主流的主动权!
点击了解更多《Flutter:从入门到实践》
注意!!! 为了方便学习和技术交流,特意创建了《Flutter:从入门到实践》的读者群,入群方式放在 第 1-3、1-4、1-5 课 文末,欢迎已购本课程的同学入群交流。
第 1-2 课:Dart 语言基础
学习一门编程语言,首页要了解它的历史和特点。Dart 是 Google 公司推出的编程语言,于 2011 年就已经亮相了。Dart 也是一门面向对象的语言,语法和 Java、C、JavaScript 很像。所以会 Java 语言,学习 Dart 一般会快一些。
Dart 里所有的类都可以看成是对象,是单继承,动态类语言。可以进行多平台开发,我们的主角 Flutter 就是基于 Dart 语言编写的。本节课程里,我们就开始进行 Dart 语言的基础语法学习。本文将主要介绍:
- Dart 的特点及简单介绍
- Dart 的数据类型、操作符、变量常量
- Dart 的运算符、流程控制语句
- Dart 的函数(方法)、类
- Dart 的泛型、接口等
1 Dart 简单介绍
1.1 为什么要介绍 Dart?
Google 计划未来的 Flutter 将会是移动应用、Web 应用、PC 应用等平台的跨平台高性能框架,也是未来的 Fuchsia 操作系统的主要框架,而 Flutter 是基于 Dart 编程语言编写的一个跨平台框架,所以一些语法是基于 Dart 语法来使用的,学习 Flutter 就要先了解 Dart。
1.2 什么是 Dart?
简单介绍下 Dart 语言。
Dart 是 Google 公司推出的编程语言,属于应用层编程语言,于 2011 年就已经亮相了。Dart 也是一门面向对象的语言,语法和 Java、C、JavaScript 很像。Dart 里所有的类都可以看成是对象,是单继承,动态类语言。Dart 可以进行移动应用、Web应用、服务器应用、PC 应用、物联网应用的开发等等,还在不断拓展开发平台,所以可以说 Dart 在各个平台领域“无所不能”。我们的主角 Flutter 就是基于 Dart 语言编写的。
1.3 Dart 的特性
接下来看下 Dart 的特性。
- 语法简单明了,开发速度快、效率高,学习成本低。
- 简单但是功能强大,可以开发 Web、移动端、PC、服务器端、物联网等平台应用。
- 编译执行速度快,拥有自己的 Dart VM,在移动端和 Web 上拥有高性能。
- 全平台语言,可移植。Dart 类似于中间件语言,可以编译成不同平台的原生代码,可以很方便地扩展成跨平台应用语言,如 Android 和 iOS 平台。
- 语言的结构融合了 Java、C、JavaScrpit 的特点,并结合 React 响应式编程的思维规范进行构建的一个现代化编程语言。
1.4 Dart 的语法特点
- 面向对象的语言,一切数据类型、API 都是对象,都继承自 Object 类;
- 强类型语言,同时也是动态类型语言。对不确定类型的可以定义成一个动态类型;
- Dart 没有设置定义访问域的关键字,如果某个变量或者方法、类的名称以"_"开头,说明这个变量或者方法、类是私有的,外部不可以调用使用;
- Dart 有入口函数:main(){...};类似于Java的public void main(String[] args){...};
- Dart 吸收了很多现代编程语言的特点,加入了很多便捷的语法支持,可以明显缩减代码量和提高可读性;
- 拥有 Future 和 Streams 使用方式,可以进行类似 RxJava 式的使用。
2 Dart 的关键字
好了,说了这么多,接下来该进入正题,我们来学习一些具体知识。首先看下 Dart 的关键字(33 个保留字,17 个内置标志符)。
33 个 Dart 保留字:
| 关键字 | ||||||
|---|---|---|---|---|---|---|
| assert | break | const | continue | case | catch | class |
| default | else | enum | extends | final | finally | false |
| for | is | in | new | rethrow | return | superdo |
| switch | throw | try | typedef | this | true | var |
| void | while | with | typedef | this |
17 个 Dart 内置标志符:
| 关键字 | ||||||
|---|---|---|---|---|---|---|
| abstract | as | covariant | deferred | dynamic | export | external |
| factory | get | implements | import | library | operator | part |
| set | static | typedef |
6 个 Dart2 新增异步功能关键字:
| 关键字 | |||||
|---|---|---|---|---|---|
| async | async* | await | sync* | yield | yield* |
25 个 Dart 特有关键字(和 Java 语言相比):
| 关键字 | ||||||
|---|---|---|---|---|---|---|
| as | assert | async | async* | await | const | covariant |
| deferred | dynamic | export | external | factory | get | in |
| is | library | operator | part | rethrow | set | sync* |
| typedef | var | yield | yield* |
3 Dart 的数据类型
我们先看一个官方给的最基础的 Dart 例子,例如我们新建一个 demo.dart 类:
// 这是程序执行的入口main() { var number = 30; // 定义变量number并进行赋值初始化 printNumber(number); // 调用方法}// 定义方法printNumberprintNumber(num aNumber) { print('The number is $aNumber.'); // 在控制台打印输出内容}这个例子涵盖了 Dart 的一个基础的语法结构,有入口、有变量声明、赋值、定义方法、调用方法、传递参数、数据类型、变量引用等等。
那么接下来我们看下 Dart 支持的几种基本数据类型:numbers(num)、String、bool、List 集合、Map 集合、runes(用于在字符串中表示 Unicode 字符)、symbol。
numbers(num)类型是表示数值型的数据类型,包括 int 和 double 类型两种。num 是 int 和 double 类型的父类。其中 int 整数值一般范围在 -2^53 和 2^53 之间;double 是 64 位双精度浮点型数据类型。举个例子:
void main() { //定义int和double类型 int a = 6; double b = 3.18; print('$a ,$b'); // String转int int twoInt = int.parse('2'); // String转double var twoDouble = double.parse('2.2'); print('$twoInt ,$twoDouble'); // int转String String intToString = 2.toString(); // double转String,后面需加入保留小数点位数 String doubleToString = 3.23456.toStringAsFixed(2); print('$intToString,$doubleToString'); //自动四舍五入 String fiveString = 2.12832.toStringAsFixed(2); print(fiveString);}输出结果为:
6 ,3.182 ,2.22,3.232.13大家可以在 DartPad 上进行操作:https://dartpad.dartlang.org
String 类型
大家应该都很熟悉,字符串类型。
- Dart 字符串是 UTF-16 编码的字符序列,可以使用单引号或者双引号来创建字符串。
- 可以在字符串中使用表达式,用法是这样的: ${expression}。
- 可以使用 + 操作符来把多个字符串链接为一个,当然也可以不用加号,多个带引号的字符串挨着写就可以了。
- 使用三个单引号或者双引号也可以创建多行字符串。
- 使用 r 前缀可以创建一个原始字符串。
再来看一个例子:
void main() { //单引号和双引号定义 String singleString = 'A singleString'; String doubleString = "A doubleString"; print('$singleString ,$doubleString');//使用$字符引用变量,使用{}引入表达式 String userS = 'It\'s $singleString'; String userExpression = 'It\'s expression,${singleString.toUpperCase()}'; print('$userS'); print('$userExpression');//使用引号字符串邻接来拼接或者使用+号连接字符串 String stringLines = 'String ' 'concatenation' " works even over line breaks."; String addString = 'A and ' + 'B'; print('$stringLines'); print('$addString');//使用三个引号(单引号或双引号)来创建多行字符串 String s3 = '''You can createmulti-line strings like this one.'''; String s33 = """This is also amulti-line string."""; print('$s3'); print('$s33');//使用r为开头,显示定义一个原始字符串 String s = r"It is a \n raw string."; print('$s');}输出结果为:
A singleString ,A doubleStringIt's A singleStringIt's expression,A SINGLESTRINGString concatenation works even over line breaks.A and BYou can createmulti-line strings like this one.This is also amulti-line string.It is a \n raw string.bool 类型
用于定义 true 或 false 的数据类型,很简单。需要区别注意的是有些写法在 Dart 里不支持。
var name = 'Tom';if (name) { // JavaScript可以这样写,Dart不行 print('He is Tom!');}// JavaScript可以这样写,Dart不行if (1) { print('A line Data.');} else { print('A good Data.');}List 集合
Dart 里使用 List 来表示数据集合结构。
void main() { //定义初始化一个集合 var list = [1, 2, 3]; List listData = [5, 6, 7]; print(list.length); print(list[0]); //集合数据赋值 listData[1] = 8; print(listData[1]); //如果在集合前加了const关键字,集合数据不可以进行操作 var constantList = const [1, 2, 3]; List datas = List(); datas.add('data1'); datas.addAll(['data2', 'data3', 'data4', 'data5', 'data6']); //输出第一个元素 print(datas.first); // 获取最后一个元素 print(datas.last); // 获取元素的位置 print(datas.indexOf('data1')); // 删除指定位置元素 print(datas.removeAt(2)); //删除元素 datas.remove('data1'); //删除最后一个元素 datas.removeLast(); // 删除指定范围元素,含头不含尾 datas.removeRange(0, 2); //删除指定条件的元素 datas.removeWhere((item) => item.length > 3); // 删除所有的元素 datas.clear(); //其他方法可以自己尝试}Map 集合
Map 集合存储数据特点就是键值对(key-value)形式。key 是唯一的,value 允许重复。看一个实例:
void main() { //定义一个map并赋值 var gifts = { // Keys Values 'first': 'dog', 'second': 'cat', 'fifth': 'orange' }; var nobleGases = { // Keys Values 2: 'a', 10: 'b', 18: 'b', }; //定义一个map并赋值 Map map = Map(); map['first'] = 'a-value'; map['second'] = 'b-value'; map['fifth'] = 'c-value'; Map nobleGasesMap = Map(); nobleGasesMap[2] = 'a-value'; nobleGasesMap[10] = 'b-value'; nobleGasesMap[18] = 'c-value'; //指定键值对类型 var nobleGases = new Map(); //获取某个key的value print(map['first']); //获取map大小 print(map.length); //定义一个不可变的map final constantMap = const { 2: 'a', 10: 'b', 18: 'c', }; //其他API用法和List类似} Runes 类型
表示字符串 Unicode 编码字符(UTF-32 code points)等。
void main() { //看一个官方例子 var clapping = '\u{1f44f}'; print(clapping); print(clapping.codeUnits); print(clapping.runes.toList()); Runes input = new Runes( '\u2665 \u{1f605} \u{1f60e} \u{1f47b} \u{1f596} \u{1f44d}'); print(new String.fromCharCodes(input));}Symbols 类型
使用 Symbol 字面量来获取标识符的 symbol 对象,也就是在标识符前面添加一个 # 符号。
//看一个官方例子 #radix #bar4 Dart的操作符
看下 Dart 的操作符:
| 描述 | 操作符 |
|---|---|
| 一元后缀符(unary postfix) | expr++ expr-- () [] . ?. |
| 一元前缀符(unary postfix) | -expr !expr ~expr ++expr --expr |
| 乘法类型(multiplicative) | * / % ~/ |
| 加法类型(additive) | + - |
| 位操作符(shift) | << >> |
| 按位与(bitwise AND) | & |
| 按位异或(bitwise XOR) | ^ |
| 按为或(bitwise OR) | \ |
| 比较和类型测试(relational and type test) | >= > <= < as is is! |
| 等价(equality) | == != |
| 逻辑与(logical AND) | && |
| 逻辑或(logical OR) | \ |
| 是否是空(if null) | ?? |
| 条件运算符(conditional) | expr1 ? expr2 : expr3 |
| 级联运算符(cascade) | .. |
| 赋值(assignment) | = *= /= ~/= %= += -= <<= >>= &= ^= |
这些操作符用法和其他语言的含义和用法大同小异。
5 Dart 的流程控制语句
Dart 流程控制语句也不多,比较简单。主要有:
- if 和 else
- for 循环
- while 和 do-while 循环
- break 和 continue
- switch 和 case
- assert 断言(判断是否相等)
如果其中涉及到使用 try-catch 和 throw,可能会影响一些流程控制的跳转。
void main() { //if和else if (hasData()) { print("hasData"); } else if (hasString()) { print("hasString"); } else { print("noStringData"); } //for循环 var message = new StringBuffer("Dart is good"); for (var i = 0; i < 6; i++) { message.write(','); } //while while (okString()) { print('ok'); }//do-while do { print('okDo'); } while (!hasData()); //break和continue while (true) { if (noData()) { break; } if (hasData()) { continue; } doSomething(); } //switch和case var command = 'OPEN'; switch (command) { case 'A': executeA(); break; case 'B': executeB(); break; case 'C': executeC(); break; default: executeUnknown(); } //Assert(断言) assert(string != null); assert(number < 80); assert(urlString.startsWith('https'));}Exceptions 异常捕获处理。
使用 throw 抛出异常。
throw new FormatException('Expected at least 2 section');也可以抛出其他类型对象。
throw 'no data!';使用 catch 捕获异常。
try { getData();} on OutOfLlamasException { sendData();} on Exception catch (e) { print('Unknown data Exception: $e');} catch (e) { print('Some Exception really unknown: $e');}使用 rethrow 可以把捕获的异常给重新抛出。
//给出一个官方例子final foo = '';void misbehave() { try { foo = "You can't change a final variable's value."; } catch (e) { print('misbehave() partially handled ${e.runtimeType}.'); rethrow; // rethrow重新抛出,允许main()里的函数继续捕获处理异常 }}void main() { try { misbehave(); } catch (e) { print('main() finished handling ${e.runtimeType}.'); }}Finally 处理,和 Java 里的类似,不管是否出现异常,最终都要执行的方法写在这里。
try { getData();} catch(e) { print('Error: $e');} finally { //始终执行 sendData();}6 Dart 的类和函数(方法)
类这个概念是面向对象里的,Dart 也依然保留。我们创建对象需要创建类对象,可以使用 new 关键字,也可以不使用:
var map=Map();var map2=new Map();调用类方法:
var map=Map(); map.length; //通过 对象.方法 的形式来调用使用方法使用 ?. 来替代 . 可以避免当左边对象为 null 时抛出异常:
a?.name = 'Tom';关于获取对象的类型,可以使用 Object 的 runtimeType 属性来获取实例的类型。
先看一个实例化对象,并获取和调用属性和方法的例子,和 Java 用法基本一致:
class Position { num x; num y; methodPosition(){ ... }}void main() { var pos = new Position(); pos.x = 5;//赋值 print(pos.x);//取值 pos.methodPosition();//调用方法}定义同名构造方法:
class Position { num x; num y; Position(num x, num y) { this.x = x; this.y = y; }}//也可以这样简化定义构造方法class Point { num x; num y; Point(this.x, this.y);}注意:Dart 的构造函数不可以继承,父类的构造函数也不可以继承。
Dart 也支持抽象函数(抽象类):
abstract class Dog { //可以定义变量和抽象方法 void doSomething(); // 定义抽象方法}class GoodDog extends Dog { void doSomething() { //实现逻辑 }}Dart 的类可以继承多个类,这个 Dart 的一大特点。Dart 也支持实现多个接口,使用 implements 关键字:
class Comparable { final _name; Comparable(this._name); String good1(who) => 'Hello';}class Location { Location(); String good2() => 'World!';}class ImlClass implements Comparable, Location { // ...}Dart 通过 extends 来继承拓展类,子类可以重写父类方法,通过 supper 来引用父类方法。
class Product { void open() { //... } // ...}class SmartProduct extends Product { void open() { super.open(); //重写加入新的逻辑 } // ...}//也可以使用@override注解来表示重写了父类方法 还有其他注解,如可以使用 @proxy 注解来避免警告信息。
Dart 也支持枚举类型 enum:
enum Color { red, green, blue}//使用时候直接调用Color.blue可以使用 with 关键字实现多继承:
//看一个官方例子class Musician extends Performer with Musical { // ...}class Maestro extends Person with Musical, Aggressive, Demented { Maestro(String maestroName) { name = maestroName; canConduct = true; }}Dart 支持静态函数使用,使用时候直接类名.函数名即可。
class Position { static num getLongPosition() { return 20; }}void main(){ //直接调用 Position.getLongPosition();}7 Dart 的泛型和限制域
Java 中泛型使用 T 来表示,Dart 里同样可以使用 T 来表示泛型类型。
abstract class Dog { T getDogByName(String name); setDogByname(String name, T value);}//也可以限制泛型继承自什么类等操作class Foo {...}class Extender extends SomeBaseClass {...}void main() { var someBaseClassFoo = new Foo(); var extenderFoo = new Foo(); var foo = new Foo();} Dart 的库的引入和使用:Dart 使用 import 关键字来导入库和类。
import 'dart:io';import 'package:mylib/mylib.dart';import 'package:utils/utils.dart';//如果两个导入的库里的类有重名的,可以使用as关键字import 'package:utils2/utils2.dart' as utils2;//也可以只导入库的一小部分//只导入foo库import 'package:lib1/lib1.dart' show foo;//除了foo,其他的都导入import 'package:lib2/lib2.dart' hide foo;//延迟载入库,可以减少APP启动时间,优化性能import 'package:deferred/hello.dart' deferred as hello;//延迟后,使用的时候使用loadLibrary()来调用//在一个库上可以多次调用loadLibrary() 函数,只执行载入一次greet() async { await hello.loadLibrary(); hello.printGreeting();}如果我们想自己创建声明一个库想被别人引用时候,可以用 library 声明:
// 声明库,名字为abc library abc; // 导入需要用到的相关库 import 'dart:html'; //编写逻辑 ... //如果需要的话,可以借助part关键字来实现部分需求如果你想声明某个变量、常量、方法函数不能被外部调用,只需要在名字前加上 _ 下划线前缀即可。
8 Dart 的异步处理
Dart 支持异步编程操作,例如我们的网络请求、耗时操作都可以使用。可以使用 async 和 await 关键字来进行标识异步操作。
Dart 里也有 Future 和 Stream 对象进行异步操作,非常的强大和方便。
//例如用await来表示这个方法异步的,需要等待完成后才能继续执行后面的方法await lookUpVersion()//要使用 await,其方法必须带有 async 关键字:checkVersion() async { var version = await lookUpVersion(); if (version == expectedVersion) { //执行操作 } else { //执行操作 }}//我们也可以使用Future来修饰包转返回类型,这样我们可以支持数据的后续其他操作Future lookUpVersion() async => '1.6.0'; 在 await 表达式中,表达式的返回值通常是一个 Future 类型;如果返回的值不是 Future,则 Dart 会自动把该值放到 Future 中返回。
Dart 的基础语法知识部分就大概这么多,还有很多细节,大家有兴趣可以进行深入研究使用方法。
总结
本节课主要是给大家讲解 Dart 的基础语法部分,为后续 Flutter 的开发学习奠定基础,以期更好地进行深入研究和开发。Dart 的语法比较简单,和 Java 类似,可以对照着理解,全面详细的学习用法后,可以为高效开发做好准备。主要注意点和建议如下:
- 建议将例子进行编写实践下,使用开发工具输出下结果加深理解。
- 学习完后,可以进行一个实践练习,也为学习下一课时作准备。
点击了解更多《Flutter:从入门到实践》
注意!!! 为了方便学习和技术交流,特意创建了《Flutter:从入门到实践》的读者群,入群方式放在 第 1-3、1-4、1-5 课 文末,欢迎已购本课程的同学入群交流。
第 1-3 课:高效开发环境的搭建
第 1-4 课:Flutter 项目结构及配置文件详解
第 1-5 课:Flutter 开发规范
第 1-6 课:Flutter Widget 结构概览
第 1-7 课:编写第一个 Flutter 应用
第 1-8 课:基础组件详解(Text、Image、Button)
第 1-9 课:基础布局详解(Scaffold、Container、Center)
第 1-10 课:基础组件详解(AppBar、AlertDialog、Icon)
第 1-11 课:基础组件详解(TextField、Form 表单)
第 1-12 课:基础布局详解(Row、Column、Flex、Expanded、Stack、IndexedStack)
练习篇:仿写 Instagram 列表
第 2-1 课:列表滚动组件详解(CustomScrollView、ListView、ScrollView、ExpansionPanel)
第 2-2 课:导航组件详解(TabBar、NavigationBar、PageView 相关)
第 2-3 课:流式布局组件详解(Flow、Wrap)
第 2-4 课:表格组件详解(Table 和 Data Tables)
第 2-5 课:路由详解
第 2-6 课:生命周期及按键监听
第 2-7 课:HTTP 网络请求详解
第 2-8 课:JSON 编解码的使用
第 2-9 课:WebSocket 的使用
第 2-10 课:文件和图片读写操作详解
第 2-11 课:手势和数据库缓存详解
第 2-12 课:动画的使用
第 2-13 课:应用国际化处理
第 2-14 课:Flutter 主题
练习篇:实现一个类似淘宝的商品展示列表页面
第 3-1 课:自定义 Widget 及方法封装
第 3-2 课:原生和 Flutter 的交互
第 3-3 课:数据共享与传递
第 3-4 课:Dart Pub 使用及 Flutter 插件库的开发
第 3-5 课:Flutter 调试及 Android 和 iOS 打包
第 3-6 课:延伸——Dart2 的 Web 开发
练习篇:完整实践——实现一个简易日记本应用
第 4-1 课:实现一个简易的音视频播放器
第 4-2 课:一个权限处理和状态管理的实践
结语:Flutter 和 Dart 的总结与展望
阅读全文: http://gitbook.cn/gitchat/column/5cc01cc115a1a10d8cec9e86