- 社团纳新啦
悠之不语斋
为丰富学生校园课余生活,促进我校乒乓球运动发展,我校乒乓球社团在新学期重新纳新。通过学生自己申报,社团海选,最后确定了社团成员,他们均来自七八年级。我相信在全体社员的努力下,乒乓球社团将成为具有朝阳一样朝气蓬勃的队伍,让每一名成员都能够在这个平台上展现自己的风采,活出自己的精彩!久违的文字悠于不语斋2019年12月12日
- 求乞者
倚诗爱世
周末,地铁比平日少许多人。但依然没有我的座位,好在过道里的人错落有致,竟弯弯曲曲空出一条人行道来,方便那些不安于脚踏实地的人们自由行走。一个孩子在地铁上自车头至车尾向人们挨个求乞。说他是孩子,实在是我无法断定他的年龄,但愿他还是个孩子,如此这般,至少可以让他的乞讨显得更合理些。他一手拿着一红本本证书,鲜艳地叫人看着刺眼。也许他自己也觉得这不是什么体面事。于是只将证书里面的白纸黑字示以众人。每到一个
- 感恩单220920
krysdracula
1.感谢闹钟让我早早起床开启一天的工作2.感谢今天体检工作,让我可以听到别人的心肺和触摸甲状腺,感觉临床技能又提高了3.感谢佳敏还有朴医生和刘婷,一起去吃午饭,大家一起吃饭就很开心4.感谢爸爸妈妈和我视频通话,听我唠唠嗑5.感谢图书馆让我可以自习,喜欢湖边的位置,很亮很舒服6.感谢简老师,听说实验遇到问题,一直帮我们问,找老师,找资料,很感谢7.感谢师姐,辛苦在和试剂公司沟通8.感谢快递员即使配送
- 以正确用人导向引领干事创业导向
小情绪呀_4fea
治国之要,首在用人;用人干事,重在导向。以习近平同志为核心的党中央高度重视用人导向问题。“对干部最大的激励是正确用人导向”,“端正用人导向是严肃党内政治生活的治本之策”。党的十九届五中全会进一步强调,要加强对敢担当善作为干部的激励保护,以正确用人导向引领干事创业导向。让那些想干事、肯干事、能干成事的干部有更好用武之地。这一新的重要要求,突出了新时代选人用人的标杆,抓住了激励干部担当作为这个新时代干
- 湘容儿成长日记第883天孩子只是想确认我对她的爱
墨mo晴
亲子共读第949天2021年6月4日亲子共读地點:歺桌亲子共读时间:晚上亲子共读时长:15分钟亲子共读内容:湖上的月光烛(老槐树)我时常会遇到这样的问题,就是孩子明明可以自己做好的事,却一定要求让我帮她。而比较一根筋的我,就是拒绝孩子的这个提议,虽我不会过多的评判,我会冷静的告诉她,自己的事自己做。那么问题就来了,有生活中我也常有让孩子帮忙的事,站在我的角度我是希望她能够多学习一点,学会生活的点滴
- 瓶底的乒乓球
冷悲秋
周六,女儿和其他几个同学参加了由资深的高级物理老教师——张若明老师主理的初中补习课程。张老师拥有五十年的初中物理教学经验,首创“情景式实践型”物理教学,将各种物理实验带入课堂,让同学们通过亲自动手参与实验,直观的接触物理现象,从而更加直接的接收到课本上物理知识点。张老师的课可以用六个字形容:直观、深刻、生动!参与的同学获益自然匪浅!还记得上周的课后,张老师照例布置了一道实验作业,让同学们课后去做。
- 减肥第三天
尹二尹
今天早上一起来就被强烈的恶心感占据,因为七点半有课程,我强撑着洗簌喝昱轻。好在恶心感持续了十几分钟就好了,但随之而来没劲没精神让我难受了四个小时才缓过来。今天虽然是周末,但是很少加班的我因为新设备的缘故不得不来单位加班,平时很快做好很简单的事情,分成四次才做完,可见难受的程度。我想也可能还是因为例假的缘故,例假来了我也是没精神不想动得半天时间,堵到一块了。两天多时间减肥六斤。今日61.9.加油坚持
- 0217
112233D
今天去智谷了,一整天很快就过去了,对于明天的上班,还是比较兴奋的,因为在项目中能力可以得到很大的锻炼,对于现在的阶段来说,上项目就是特别好的锻炼的机会,今天也没有做成特别多的事情,把后视镜做了一下,确实没有难度,但是想做的好看,确实也不容易,越是简单的东西,别人要求肯定也是越高,简单的东西不能做的让别人满意,那别人肯定对你的水平肯定就会有想法了。手速确实重要,什么时候重要呢,在别人看着你的时候,能
- 淘宝返利怎么操作教程?淘宝返利app哪个最好返利最高的
高省_飞智666600
淘宝返利怎么操作教程?淘宝返利app哪个最好返利最高的在当今的电商时代,淘宝已经成为了我们生活中不可或缺的一部分。然而,你是否知道,通过淘宝返利app,你可以在淘宝购物的同时,获得一定的现金返还?那么,淘宝返利怎么操作呢?哪个返利app最好呢?本文将为你揭秘淘宝返利的奥秘,让你轻松省钱购物。大家好,我是高省的波西导师。在开始本文的交流之前,我想向大家介绍一款网购省钱利器——高省APP,同时也是一项
- Typecho博客评论无限滚动加载实现指南
独立开发者阿乐
Typecho原创okhttptypecho评论功能无限滚动AJAX无限加载前端
文章目录Typecho实现评论无限滚动加载的完整解决方案引言技术背景与原理方案设计系统架构技术选型实现步骤第一步:创建AJAX评论接口第二步:修改评论模板第三步:实现前端无限滚动性能优化与注意事项1.节流滚动事件2.缓存策略3.错误处理与重试机制兼容性与扩展性考虑1.兼容旧浏览器2.支持SEO3.可访问性改进部署与维护1.缓存策略2.性能监控3.更新策略结论Typecho实现评论无限滚动加载的完整
- 虹霖读《管理》使命篇【28】玛莎百货的案例。2023-01-01
李虹霖
P117—P1221.玛莎百货把企业使命重新加以定义,以颠覆19世纪英国阶级结构为己任,促进中下层阶级人士能够购买中上层阶级人士同等质量的产品,并且在价格上让中下层人士能够负担的起。虹霖:玛莎百货的使命,是非常伟大的一个使命,这个社会问题也足够大。这也是玛莎百货的“一个战略目标”。2.成功的转变,要求企业必须在决策上专注于“一个基本的战略目标”。虹霖:首先要有战略方向,其次要有战略目标,最后要专注
- 2021-06-23 - 草稿
笑春风l
桂湖打卡第二天,醒在了闹钟前,动动身体,还是浑身酸疼———没歇过来!昨天累坏了:上午改卷,午后开会,接着是小学部全体教师两笔字比赛,被抽调评分,忙到七点左右,站得腿僵硬,腰酸痛,接男人电话,同事让我先回,他们还要合分数跟男人办点事,实在累极,男人让我去路边洗个脚,只当歇卓哩,主意不错!想必捶捶腿,捏捏脚,乏累会减轻吧,这小伙子手劲儿真大,按得我呲牙咧嘴,睡了一夜,除了浑身酸疼,又加了个脚底疼,不会
- 来吧,跟着抖音尬舞吧······
优优和吖吖
说实话啊,我好几年没熬夜了连周末刷剧都不熬的呢可是啊,最近玩抖音玩得不要不要的已经连续好几个晚上熬夜了说好了刷10分钟就睡觉的一个不小心,深夜12点了朋友圈、QQ空间算啥子嘛一般5分钟就能拉到上次看的位置了·······抖音最最让我疯狂的是它又让我开始尬舞了你们呢?跟着那些旋律还坐得住麽哈哈哈哈哈哈哈哈······抖音上的男朋友呢从来不会让你失望滴每次看抖音都能让人相信爱情据报告今年情人节有三十万
- 我和我爸
Alice_7792
我的父亲严格来说,他并不是一个很好的父亲。对于我和姐姐弟弟的陪伴,他很少参与,对于我们姐弟三个的了解很少很少。抽烟喝酒一样没落下。但,他这样自然也是有原因的,他想要给我们更好的生活,所以,他更加在意工作。今天晚上出去吃饭的时候,母亲突然问我“你怕你爸吗”,这让我懵了一下,怕我爸,我为什么要怕我爸。想起小时候,我还会坐在父亲的肩膀上,会阻止父亲抽烟,并试图把他的烟藏起来,看见父亲喝酒,一定会去阻止。
- 再一次来到上海~
田小染
这一次,我为了一场面试再次来到上海,其实,抱着理想化的状态来参加面试。我投简历的公司是我关注了很久的公众号作者开的,经常看她写公司的发展以及公司小伙伴的故事,让我觉得这家公司很好,老板也很好。之前经过一轮电话面试,就预约了线下面试。在面试之前我翻看了她很多关于招人的文章,我认为自己应该是有把握能够得到这份工作的。但是现实却给我沉重的一击,Hr可能觉得我有点眼高手低,不够踏实。反复思考了一下,他对我
- 淘宝返利官方app?淘宝有返利的是哪个软件?
氧惠帮朋友一起省
亲爱的淘宝用户们,你们是否经常在寻找淘宝返利官方app?是否想知道哪个软件可以让你们在淘宝购物时获得返利?今天,我就来为大家揭晓这个秘密,帮助你们在淘宝购物的同时,轻松获取更多的实惠!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。
- XFS 文件系统异常处理与修复全流程指南
XFS文件系统异常处理与修复全流程指南目录初始问题:无法挂载磁盘确认物理连接与设备状态尝试自动挂载失败后的排查步骤安装与编译新版本xfsprogs使用最新版xfs_repair进行检查与修复数据恢复后的建议操作总结1.初始问题:无法挂载磁盘现象系统启动后,原本自动挂载的数据分区/data无法正常挂载。尝试手动挂载时出现错误提示。解决方案首先确认磁盘是否存在物理连接,并检查设备状态。2.确认物理连接
- Python教程:你一定要知道的26个Python魔术方法(快记下来)
旦莫
Python进阶python开发语言
Python中的魔术方法是指以双下划线__开头和结尾的特殊方法,也被称为特殊方法或魔术方法。这些方法在类中具有特殊的用途,它们可以让你自定义类的行为,使得你的对象可以像内置类型一样工作。这些方法由解释器调用,而不是你直接调用它们。例如,当你使用+运算符时,实际上是调用了对象的__add__方法。这些方法允许你重载运算符、改变对象的构造和初始化行为、自定义属性访问等等。使用魔术方法可以使你的代码更具
- 感恩日记第199天
花精灵_洁宝
1.感恩今天和宝贝们相处的照见,有一些惯性通路存在,对不起,请原谅,谢谢你,我爱你2.感恩镜子宝宝,每天如约而至3.感恩每天和学委小组成员的探讨,我们在实践中摸索路径,感恩他们的团队精神。也感恩其他班级的分享,让我有所觉察,再去调整4.感恩我的作品开始有人点赞,嗯,我就把每个技巧练到熟能生巧,深耕后再天女散花,去触碰适合自己的道路5.感恩这样的一天,台风的天气,外面风大雨大。而我可以静静的听风声雨
- 时间会留下最值得的人
刘小猫爱与营养学
无论深夜是怎样属性的人,都有一个共性:图片发自App01一个人,孤独,一群人,孤独地狂欢。最重要的是,这些人都不熟悉。有些连备注都没有,更谈不上谈心甚至求助。后来,一个朋友突然给我发消息,才让那晚的我好受了很多。图片发自App02社交方式越来越多元化,获取对方通讯的形式越来越便捷。上一次给特别好的一个朋友打电话,还是对方打给我的。如今「社交恐惧」成了每个人或多或少都会有的常态:面对工作和公关关系维
- 结果/预料之中,喜忧参半
百卉含英2024
最近两天,我们都没有再主动提考试成绩的事情。儿子预估不好,那就不好,已经过去了,就不必再纠结了,只需正视现实,继续努力。儿子快放学了,我正在忙着准备晚餐的时候。老公大声叫我,快来看呀,儿子成绩发布了。可是我这怎么点不开呀?为了配合老公,我放下手中的事情,打开手机来看。其实,我对这次的期中考试并不期待,结果已在儿子的预估之中,考得很差,已经给我们造成了一个全军覆盖的印象。可以让儿子更好地认识初中。结
- Python与Java互操作性的桌面应用开发
master_chenchengg
pythonpythonPythonpython开发IT
Python与Java互操作性的桌面应用开发跨语言协作的魅力:Python遇上Java为什么选择Python和Java进行桌面应用开发?两种语言的优势互补:Python的简洁与Java的强大实际案例分享:当Python遇见Java,会发生什么奇妙的化学反应?搭建桥梁:Jython与JPype介绍Jython:用Python编写Java程序安装与配置:轻松几步让你上手调用Java类库:如何在Pyth
- 不负春光去读书
南窗听雨素文
最美人间四月天,美的不只是春日风景。在每一个匆忙度过的日常里,我们究竟能被什么打动?倒不如在这样的一个春日驻足,为这春光里的书香停一停。因为,它多美呀!书是人类进步的阶梯。书让我们一起在知识的海洋里遨游,享受读书的乐趣。书让我们找到一个最好的、最忠实的朋友,它永远不会抛弃你,也不会背叛你。无论我们是在欢乐或痛苦中,还是在寂寞或彷徨时,书总会静静地伴在我的身边,分享我们的喜悦,抚慰我们的心灵。读书让
- 2021-02-24
Augetya
今天算是上班第五天,依然还是比较闲。这个地方就当做树洞吧。我有的时候完全不知道我到底要的是什么,就像现在,今天给我上了一下思想教育,嗯,没错,我作为一个助理来说,的确一直在犯错,领导叫去谈话,想让我转岗。我不知这件事情是好还是坏,我荏苒最后坚持一下,行也行,不行也不行,找到问题去解决,然后需要重新调整一下,我还是有远大梦想和目标的,不会被世俗所淹没。说开心呢,我现在也对领导的相处一头雾水,他也依旧
- AI交互新范式:MCP(模型上下文协议)场景化应用与科普,收藏这一篇就够了!!
AI大模型-bugyinyin
人工智能交互microsoftAI大模型语言模型MCPAgent
前言当AI大模型浪潮席卷而来,我们惊喜于其强大的语言理解和生成能力,却也常常囿于传统交互方式的低效与割裂。如何让AI真正融入我们的工作流,高效地与各类工具和服务协同?模型上下文协议(ModelContextProtocol,MCP)的诞生,正是为了打破这一瓶颈,构建AI交互的新范式。本文将深入浅出地为您解读MCP,揭示其场景化应用,并提供一份全面的科普指南,带您领略MCP的魅力与潜力。一、MCP:
- 北京-4年功能测试2年空窗-报培训班学测开-第五十三天
amazinging
学习面试python
今天在自习室,并没有像想象中地那么专注,依旧有焦虑,畏难不想学,刷视频好在找到了方向。和同学讨论了下,本周内应该先把简历尽快完成,早点让老师检查修改。而且代码全量敲完这事,ai帮我合计了,不可能。也不是不可能,是我做不到我想象中那么完美我对自己有限制,总觉得自己不会不行,明明以前学的时候挺好的,现在却回忆不起来,不至于这样,一定是自己想法有问题。不相信自己会,就真的不会了。相信自己会,就会会,我选
- 养育孩子中的界限问题
胡瑜珠
老大刚又吐了,因为昨天吃了很多肉,还有冰激凌。是的,大冷天吃冰激凌,因为她想吃。不是第一次了,但我希望是最后一次。我总是把选择权交给孩子,怕孩子哭,觉得哭就是对我的否定,就是抗议,就是不爱我了。让孩子自己选,不用承担后果,好吧,她吃错东西,不是我的错,是她自己选的。但真的是这样吗?不管我怎样迁就,孩子总会哭,而且越迁就越不满足。太多的选择成人都觉得累,何况孩子。她自己选的,就真不用我负责?生病了是
- DriverInstallerX64.exe应用程序错误
世道无情
1.概述如果把jdk、AndroidStudio、android-sdk都安装好了、adb环境也配置好了、电脑和手机也都下载了豌豆荚了、并且手机的开发者选项也打开了、而且也已经调试到USB调试了、同时手机连接到电脑后吧选项也选到MPT模式了[就是下滑手机看状态栏数据线与手机连接时手机上边显示的状态],但是手机连接androidstudio就是没有反应,就是连接不上,可以参照下边方式。2.问题与解决
- 坚持亲子日记第九十一天
佳慧佳圻妈妈
2018611天气晴儿子班级有个女孩感冒请假了,几天没上课了,她妈妈却每天在群里问作业坚持让孩子写作业。女孩各方面都很优秀学习好,字写的好,我想她的家长一定也是很优秀的。那天儿子同学来家里玩的时候女孩的妈妈又在群里问作业来,我问儿子他们作业时什么?谁知他们一听是这个女孩问的坚决不告诉她,原因竟是这女孩在学校没受过老师的批评,他们想让她不完成作业让老师批评她。这些个孩子根本就是在妒忌别人。等儿子同学
- 袁瑞红漯河网络初级六期坚持分享第1076天《总会有办法的》
袁瑞红
今天的课没有办法去上了,只好给老师请假,老师打来电话可能是在忙没看到,快到11点拿出手机才看到留言,说没时间没事,到时候我有时间了给我督导,挺温暖的,这就是学习的动力,不管遇到什么总有人懂你理解你。这样也好,听听录音看看书,让自己沉淀沉淀,而不是急急忙忙的往前冲,学着丢着。好多知识都是通的,只要形成自己的理论体系,再慢慢的填充丰满起来就是自己的东西了,还有就是修炼自己的气质和气场,不能遇事就慌,不
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name
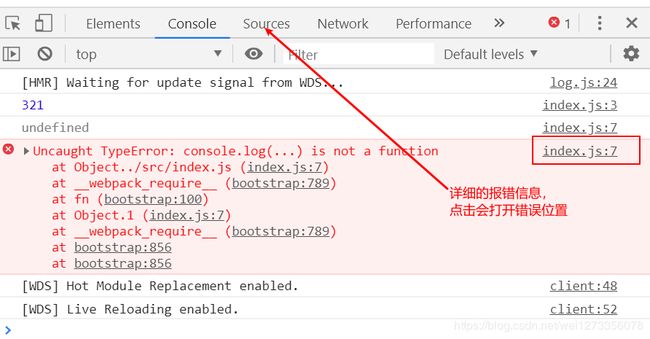
 ###### 打开 index,html 文件,在浏览器的控制台会发现详细的报错
###### 打开 index,html 文件,在浏览器的控制台会发现详细的报错