前面三篇文章本质上是围绕着View类进行的。View是安卓UI的基础类,我们的安卓开发“千里之行”是从View开始的。
安卓界面UI有大量的组件,组件的继承和间接继承于View。有一类组件很基本,这就是TextView文本框,作用是显示文本。在TextView基础上,TextView派生出:EditText CheckedTextView Button DigitalClock Chronometer等几个子类控件,强化了TextView的功能。这一节介绍一下TextView和EditText类
一 EditText
EditText属性:
android:autoLink 将文本转换为可点击的超链接形式,取值:none web email phone map all
android:drawableBottom 在文本下方绘制图片,类似的属性还有android:drawableLeft android:drawableTop android:drawableRight
android:gravity 显示文本的对其方式
android:inputType 文本输入形式
android:hint 提示
android:textColor 文本颜色
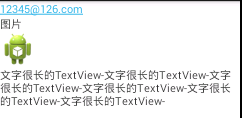
实际操作:设计出超链接形式文本和有图片文本,多行文本
请阅读xml,找出设置上面文本框效果的属性
<TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:autoLink="email" android:text="@string/mail" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableBottom="@drawable/ic_launcher" android:text="@string/icon" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="false" android:text="@string/longText" />
二 编辑框
编辑框的作用是在屏幕进行文本编辑,实际上是TextView打开文本编辑功能形成的组件。EditText的特殊属性肯定是和文本编辑有关,相关属性如下
EditText属性:
android:inputType 输入文本类型,基本类型有密码,电话等等;可以通过ctrl + /查看
android:singleLine 是否单行输入
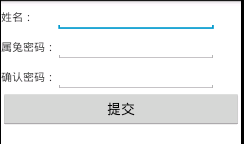
实际操作:制作一个注册界面
相关xml代码如下,比较简单
<TableLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="姓名:" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:inputType="textPersonName" ><TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="属兔密码:" /> <EditText android:id="@+id/editText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" /> <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确认密码:" /> <EditText android:id="@+id/editText3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" /> <TableRow android:id="@+id/tableRow4" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="提交" />
总结:以上是安卓基本文本控件,用于界面文本显示。
水平有限,请留言!