2.enctype 一般用multipart/form-data
3.autocomplete on/off 下拉提示,与点击自动完成
4.novalidate
提供输入的文本框
name 属性规定 input 元素的名称。
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
value 哪怕打字, 本来也会出现的文本信息. 比如 搜索栏里面默认value是"王宝强离婚" 那用户就省去输入的时间.
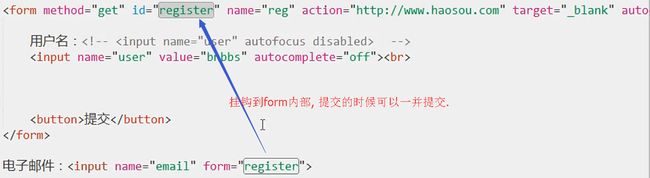
form 配合id使用,可以从外挂钩到表单内部. 用于一个数据挂钩多个表单.
type 限制输入内容,比如数字的只能输入数字, 输入法读取到input的type后会自动弹出相应的触摸键盘, 传送门
for 属性 输出label化妆效果到指定标签id. for 可以同时化妆多个区域标签.
如果label 不使用 for 什么id 去化妆指定区域, 那还有一种方法就是把指定区域,用label 括起来
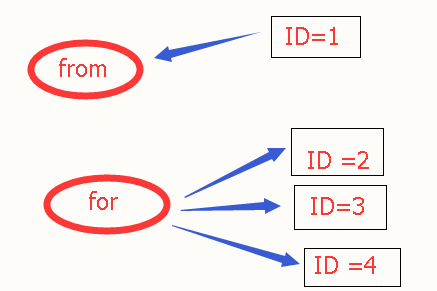
for 和from的区别, from 是引用提取数据"凹"进去等待填充, 而for是输出数据 "凸"出来就绪服务输出, 好邪恶……
可以做整体的化妆, 整体的禁用, 还有一个明显的框表示.
type:
submit 提交
reset 重置 input的 value是空, 否则就是value对应的文本
button 配合js 触发特定事件
button的其他属性:
form 包括button, 但 button 如果有特殊设置, 就以button的属性为优先处理.忽略form的冲突项.