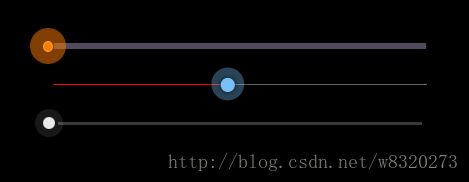
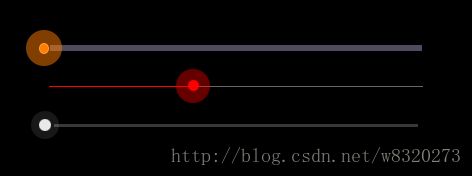
系统自带的SeekBar真是太难看了,不能容忍! 只能自己做了,先来张效果图
![]()
第1个Seekbar 背景是颜色,thumb是图片,上代码:
- <SeekBar
- android:id="@+id/timeline"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:focusable="true"
- android:maxHeight="4.0dip"
- android:minHeight="4.0dip"
- android:paddingLeft="16.0dip"
- android:paddingRight="16.0dip"
- android:progressDrawable="@drawable/po_seekbar"
- android:thumb="@drawable/seekbar_thumb" />
drawable/po_seekbar.xml:
- xml version="1.0" encoding="utf-8"?>
- <layer-list
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@*android:id/background">
- <shape>
- <solid android:color="#ff51495e" />
- shape>
- item>
- <item android:id="@*android:id/secondaryProgress">
- <clip>
- <shape>
- <solid android:color="#ff51495e" />
- shape>
- clip>
- item>
- <item android:id="@*android:id/progress">
- <clip>
- <shape>
- <solid android:color="#ff996dfe" />
- shape>
- clip>
- item>
- layer-list>
drawable/seekbar_thumb.xml:
- xml version="1.0" encoding="utf-8"?>
- <selector
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_focused="true" android:state_pressed="false" android:drawable="@drawable/seekbar_thumb_normal" />
- <item android:state_focused="true" android:state_pressed="true" android:drawable="@drawable/seekbar_thumb_pressed" />
- <item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/seekbar_thumb_pressed" />
- <item android:drawable="@drawable/seekbar_thumb_normal" />
- selector>
seekbar_thumb_pressed.png:
seekbar_thumb_normal.png:
第2个和第3个seekbar都是图片实现的
- <SeekBar
- android:id="@+id/sb_detail_play_progress"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:layout_gravity="center"
- android:paddingLeft="15.0dip"
- android:paddingRight="15.0dip"
- android:progressDrawable="@drawable/progress_holo_light"
- android:thumb="@drawable/detail_icon_schedule_ball" />
drawable/progress_holo_light.xml:
- xml version="1.0" encoding="utf-8"?>
- <layer-list
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@*android:id/background" android:drawable="@drawable/volumn_bg" />
- <item android:id="@*android:id/secondaryProgress">
- <scale android:drawable="@drawable/volumn_front" android:scaleWidth="100%" />
- item>
- <item android:id="@*android:id/progress">
- <scale android:drawable="@drawable/volumn_primary" android:scaleWidth="100%" />
- item>
- layer-list>
volumn_bg.9.png
![]()
volumn_front.9.png
![]()
volumn_primary.png
![]()
第3个seekbar
![]()
![]()
demo下载链接:http://download.csdn.net/detail/w8320273/7800859
如何制作Seekbar图片
之前在做Seekbar的时候,反复让美工做了很多图都不合适要么不好看,后来也不好意思让美工继续做了,于是自己动手做
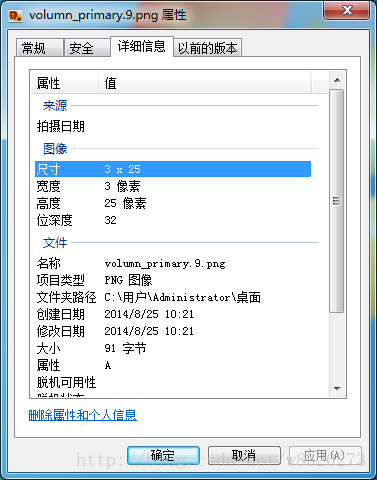
后面两个用图片实现的Seekbar是从优酷客户端扣出来的,打开volumn_bg.9.png、volumn_front.9.png、volumn_primary.9.png ,放大到可以看很清楚,发现图片四周都是黑点,这就是传说中的 .9图片(不了解的可以先弄明白再继续),再看看大小3*25 90字节。
开始动手!
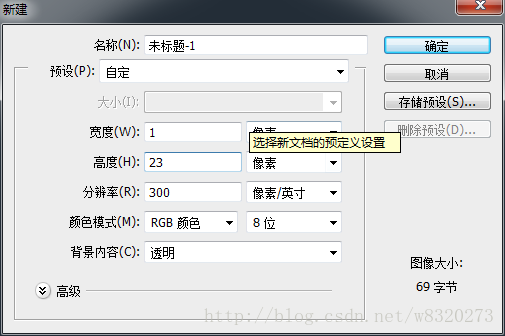
第一步当然要先打开PhotoShop啦
然后新建,如图:
这里的大小1*23 与 volumn_bg.9.png的大小3*25 明显不符,不过这正是使用到.9图片的目的
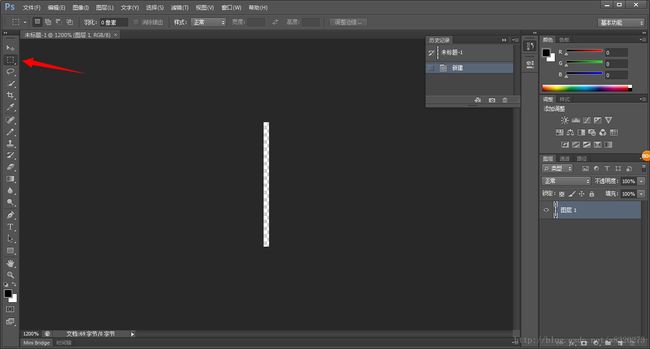
新建完成后,按Ctrl 加+键持续放大
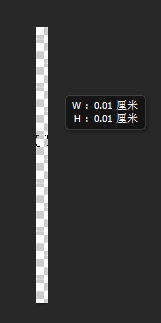
在红色箭头所指方向选择矩形选框工具,然后画出一个像素的点
按方向键 ↑↓ 调整位置到居中
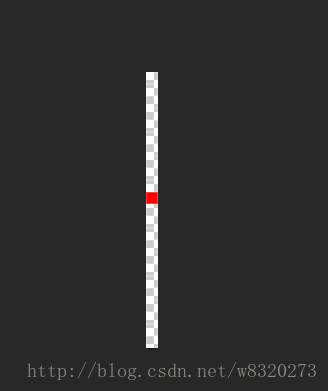
然后在选框中右键-填充-内容-使用-颜色,可以随意找喜欢的颜色,volumn_primary.9.png放大后看到居中的点是蓝色的,那我就来个红色的
文件-存储为Web所用格式 保存名为volumn_primary.png,保存后大小为932字节,使用.9处理过后,它就会缩小10倍了
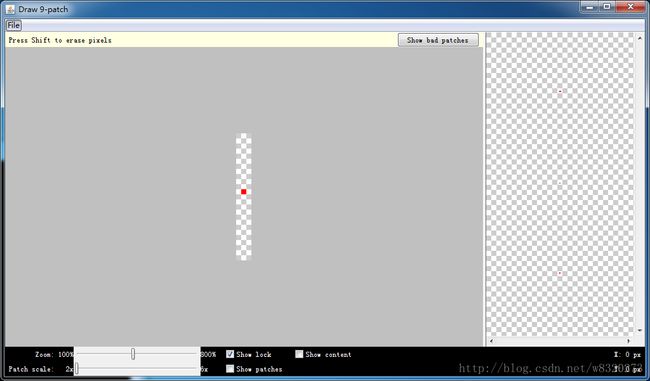
打开draw9patch.bat 使用draw9patch,直接将刚才保存的图片拖入程序中
在SDK路径下tools文件夹下面可以找到draw9patch,在这里提示下,某些SDK下的draw9patch不能使用,比如我的SDK:adt-bundle-windows-x86_64-20140321,SDK比较新,后来我就找了个比较老的,就可以用了下载连接:http://download.csdn.net/detail/w8320273/7813455
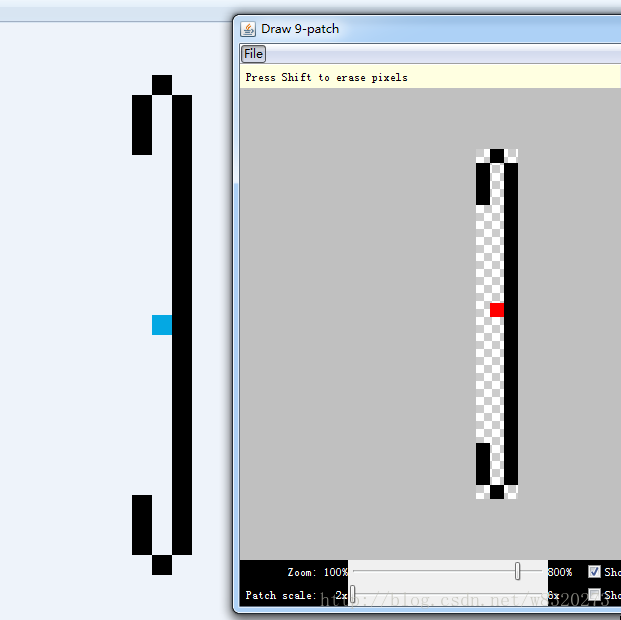
照着volumn_primary.9.png给它画黑点
在Draw9 patch中 Ctrl+S 保存,还是老名字volumn_primary.png,下图可以看到已经自动命名成volumn_primary.9.png,大小也变成了3*25 91字节,就是不知道在程序中效果显示会怎么样,那就把它复制到项目中替换掉原来的,看看情况如何
接下来再继续做thumb也就是滑块
首先看detail_icon_schedule_ball.png 大小40*40 2.48KB,图片还带有阴影效果
打开PhotoShop新建40*40,在矩形选框工具右键选择圆形选框工具,按住Shift键同时按鼠标左键画出规则圆形,画的时候最好放大界面
然后填充想要的颜色,在PhotoShop最右边可以找到不透明度,改为50%
Shift+Ctrl+N新建图层然后在中间再画一个圆,填充,再保存然后就OK了
我画好的样子:
效果:
没有阴影效果也还可以吧,需要效果的可以网上找PhotoShop实现阴影的效果,毕竟我也不是专业的