Python利用Django 构建Rest Api: 快速入门教程
点击上方“测试开发技术”,选择设为“设为星标”
优质文章,第一时间送达!
![]()
近期荐文:
年底特辑:新一代测试平台开源实战项目
Python 3+Django 3 结合Vue.js框架构建前后端分离Web开发平台实战
阅读全文大概需要 9分钟。
1. 前言
在本篇中,我们将为大家介绍如何基于Python构建一个以Django Rest框架为特征的博客应用程序API服务,并且该API服务支持CRUD (Create-Read-Update-Delete)功能。
PS: API(应用程序编程接口)为开发人员提供了与应用程序数据库交互的接口。
2. Django项目配置
首先在本地为我们的代码创建一个新的目录。例如,本文将它放在一个叫做blog_api的文件夹里,但是你可以把它放在任何地方,然后配置我们的项目。
# Create the project directory
mkdir blog_api
cd blog_api
# Create a virtual environment to isolate our package dependencies locally
python3 -m venv env
source env/bin/activate # On Windows use `env\Scripts\activate`
# Install Django and Django REST framework into the virtual environment
pip install django
pip install djangorestframework
# Set up a new project with a single application
django-admin startproject blog_project
cd blog_project
django-admin startapp blog_api
cd ..
经过上述的操作后,我们创建了名为env的虚拟隔离开发环境,并在此环境下面,创建了一个名为`blog_project`的Django项目,并且创建一个Django App :`blog_api` 。因为添加了一个新的app,我们需要告诉Django。因此,请确保将blog_api添加到setting.py文件中的INSTALLED_APPS列表。
# blog_project/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog_api',]
3. 定义数据模型、执行数据同步
定义数据模型,此处我们创建四个字段: title、content、created_at和updated_at。
# blog_api/models.py
from django.db import models
class Post(models.Model):
title = models.CharField(max_length=50)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
def __str__(self):
return self.title
创建新的迁移文件并更新同步到数据库。
(env) $ python manage.py makemigrations
(env) $ python manage.py migrate
4. 配置管理后台Admin
我们希望在Django的后台中管理我们的数据,因此,让我们将Post添加到下面。
# posts/admin.py
from django.contrib import admin
from . models import Post
admin.site.register(Post)
然后创建一个超级管理员帐户。
(env) $ python manage.py createsuperuser
现在我们就可以启动django web服务了。
(env) $ python manage.py runserver
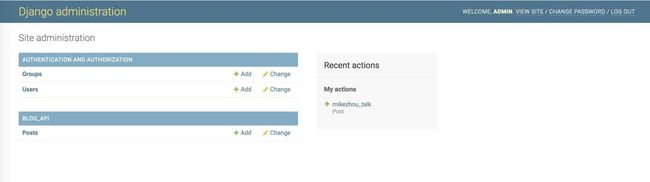
浏览器输入 localhost:8000/admin,并使用刚刚创建的账户登陆。
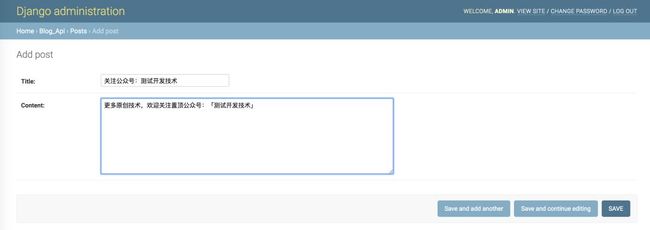
点击帖子旁边的“+ Add”按钮,输入一些新的内容,例如下图所示。
到此,我们已经完成了Django部分,由于我们本篇示例,是为了创建一个API服务,所以我们不需要创建模板和视图。相反,我们还需要继续添加Django Rest库来处理将模型数据转换为Rest API。
5. Django Rest Framework 安装、配置
DjangoRestFramework,简称为DRF,它是负责将数据库模型转换为RESTful API。这个过程有两个主要步骤:首先通过序列化器将数据转换成JSON,这样就可以通过internet发送数据,然后使用view来定义发送的数据。
1、在前面第二步中,我们已经安装好了安装Django Rest库,如果仍未安装,可输出下述命令安装。
(env) $ pip install djangorestframework
2、然后将它添加到我们的settings.py文件的INSTALLED_APPS部分。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog_api',
'rest_framework',
]
3、紧接着,创建一个新的py文件,文件名为serializers.py。
(env) $ touch blog_api/serializers.py
请记住,序列化器用于将我们的数据转换成JSON格式,serializers.py文件代码如下所示。
from rest_framework import serializers
from . import models
class PostSerializer(serializers.ModelSerializer):
class Meta:
fields = ('id', 'title', 'content', 'created_at', 'updated_at',)
model = models.Post
我们首先从DRF库导入序列化模块。接下来,我们创建一个序列化器类并在其中创建一个元类(Meta)。fields字段控制数据库数据的类型。在本例中,我们将暴露所有字段,包括id,这是Django的主键,由Django自动添加到所有数据库记录。
4、接下来,我们需要创建view。正如Django有基于类的视图一样,DRF也有我们可以使用的通用视图。例如,本示例中,我们定义一个列出所有博客文章和一个文章内容详细视图以及更新文章内容的视图,脚本如下所示。
from rest_framework import generics
from . import models
from . import serializers
class PostList(generics.ListAPIView):
queryset = models.Post.objects.all()
serializer_class = serializers.PostSerializer
class PostDetail(generics.RetrieveAPIView):
queryset = models.Post.objects.all()
serializer_class = serializers.PostSerializer
class PostDetail(generics.RetrieveUpdateDestroyAPIView):
queryset = models.Post.objects.all()
serializer_class = serializers.PostSerializer
在脚本中,我们从DRF中导入基础视图类generics,以及我们的模型和序列化文件。然后我们创建三个view方法,前两个方法都是用于GET,后一个方面,用于POST。
5、在项目根目录中配置修改urls.py路由规则。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include('blog_api.urls')),]
我们为blog_api创建了一个名为api/的路径。接下来创建blog_api app的 urls.py文件。
(env) $ touch blog_api/urls.py
然后输入下面的代码。
from django.urls import path
from . import views
urlpatterns = [
path('', views.PostList.as_view()),
path('/', views.PostDetail.as_view()),]
所有的博客url都将在 api/里。所以我们的PostList将在api/里,postDetail 则在api/#里,其中#表示条目的id。例如,第一篇博客文章的id为1,所以它的路径为api/1, api/2则为第二篇文章,等等。
5. Rest Api实战示例效果
1、首先启动服务器。
(env) $ python manage.py runserver
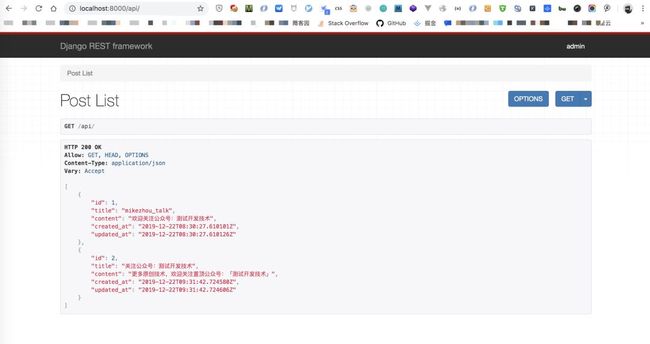
2、浏览器打开 http://127.0.0.1:8000/api/,如下所示。
api/端点以JSON格式显示本篇示例添加的2篇博客文章。
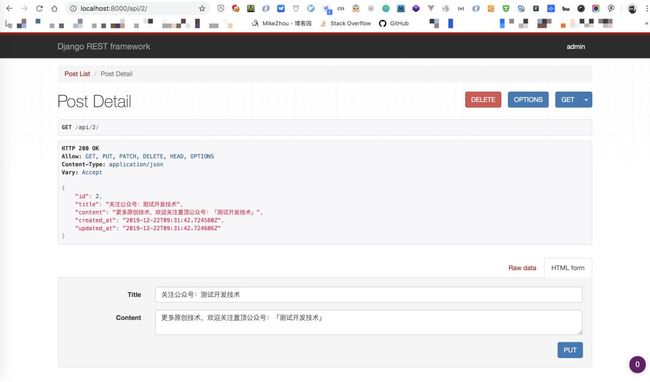
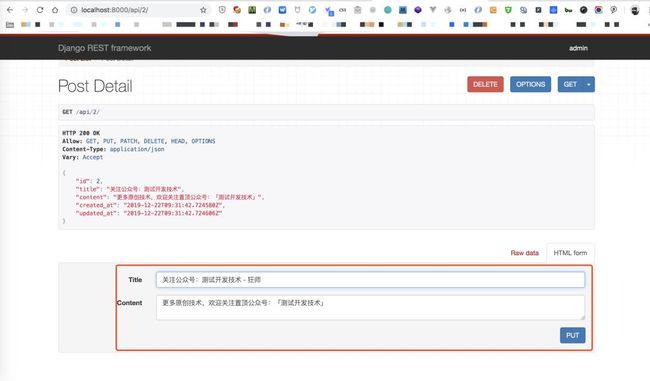
3、接着访问http://127.0.0.1:8000/api/2/,您将查看到第二篇文章的详细内容。
在详细视图中,您可以使用“Delete”按钮来删除内容,“Put”来更新内容,“Get”可以像以前一样获取它。例如,此外我们希望更新第二篇贴子的内容,在Title后面增加“狂师”二字,增加后点击PUT按钮,即可完成更新。
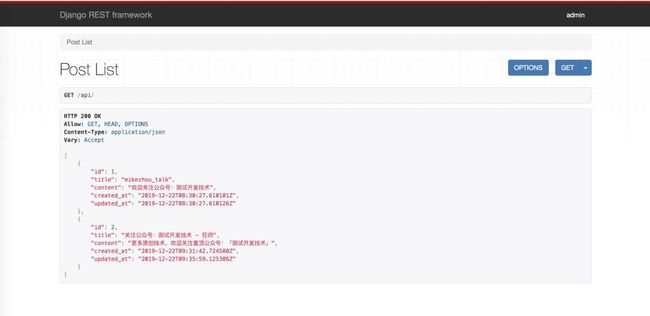
4、更新完成之后,重新访问查看api列表http://127.0.0.1:8000/api,如下所示,发现列表中的第二篇文章,已经是我们更新后的内容了。
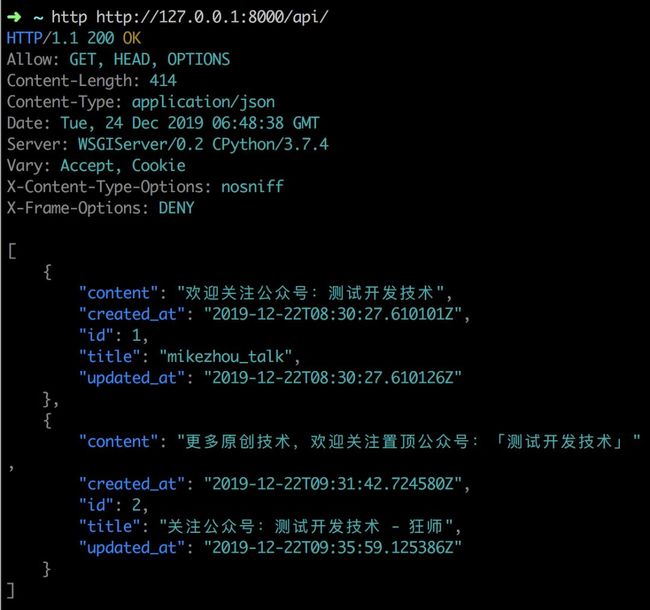
当然,如果你喜欢用命令行来调用接口,也可以通过httpie工具在命令行终端获取:
http http://127.0.0.1:8000/api/
到此,本篇分享介绍完毕,正在读文的你,学会了吗![]() ?
?
END
![]()
所有原创文章
第一时间发布至此公众号「测试开发技术」
![]()
长按二维码/微信扫码 关注
推荐阅读
推荐一款 Postman 的开源替代品:Postwoman
年底特辑:新一代测试平台开源实战项目
告别野路子,一文带你学会:性能测试实战: 测试 + 分析 + 调优!
Python 3+Django 3 结合Vue.js框架构建前后端分离Web开发平台实战