Android Jetpack-Navigation 初见
Google 在2018年Google I/O开发者大会上发布了一系列辅助android开发者的实用工具,合称Jetpack。在这一系列的工具中,第一个抓住我眼球的就是这个Navigation。如果你和我一样即是Android开发者又是Ios开发者,那你对这个玩意儿肯定不会陌生。这玩意和ios开发中使用的Storyboard简直是一毛一样。action对应ios中的segue,NavHostFragment 对应ios中的NavigationController各种拖拽的方式,简直让人惊呼,从constraint layout开始,谷歌现在的下线也变得那么低了么。但是不论如何能造福于我们开发者的工具就是好工具。让我们来一探Jetpack中Navigation的真面目吧~~
Navigation是不是那么好用?
其实这个问题,我没有办法回答。这个玩意将来的处境估计会和Ios中storyboard的处境差不多,叫好不叫座。如果大家附近有做ios开发的同学,大家可以去问问他们,他们开发中会使用storyboard么?估计大多数人的回答绝壁是:不会!! 为什么,我大概分析了下我周围对ios开发中使用storyboard的各种声音:
- 如果开发的app过于复杂,一个stroyboard太过于复杂
- storyboard跳转太过于格式化必须是两个界面(vc)之间
- storyboard是什么?我用push/show 不是玩的好好的,为什么要换?
前两个问题都是之前的storyboard 可能存在的问题但是随着近几年wwdc中苹果的各种改进,storyboard已经可以拆分成多个子storyboard,unwind segue可以也可以解决第二个问题。那么他们为什么还是不愿意使用呢?我个人认为可能还是不愿意接受一个新的开发方式,不论是好是坏。这也是第三个问题的根源。不愿意去改变,在我看来不论是ios中的storyboard还是android中的navigation都是一种更加现代化,更加方便的导航解决方案。所以在我看来,这两个工具都是不错的app跳转解决方案。
Naviagiton怎么用?
如果你看了Google Android Developer CN中关于Jetpack-navigation的说明。你应该大致的了解怎么使用navigation了,其实google在网站上对于Navigation的说明并不是很详细。如果你需要,那么你可以通过我在文章最后留下的工程文件试用Navigation。
1.创建一个新的android application 工程
2.在app的build.gradle中添加如下依赖:
def nav_version = '1.0.0-alpha01'
implementation android.arch.navigation:navigation-fragment:$nav_version"
implementation "android.arch.navigation:navigation-ui:$nav_version"3.在res文件夹上点击右键->NEW->Android resource file->输入文件名称并选择resource type为Navigation->确认
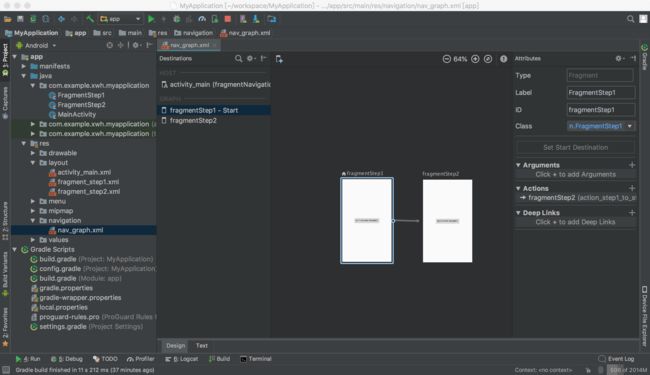
4.你就应该可以看到navigation 的视图管理器了 再在navigation中添加需要导航的fragment 但是很遗憾的是navigation的视图管理器。对就是下面这个玩意儿:
貌似只能在Android Studio 3.2中使用(对现在的稳定版是3.1),所以想尝鲜的小伙伴需要先下载3.2 Canary版本。
需要注意的主要是这几个地方:
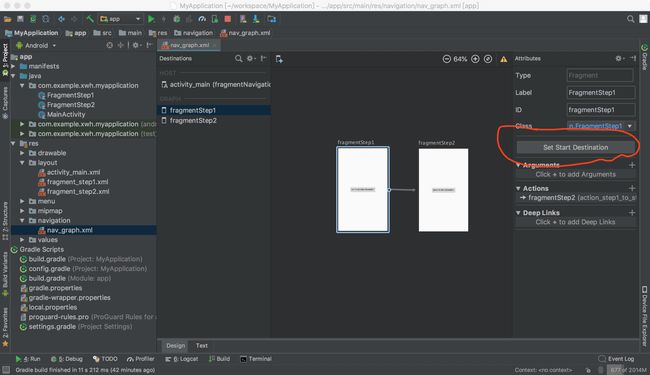
导航视图需要设置默认fragment:可以使用下面图片中圈出的按钮设置(当然也可以在xml里设置)
在主activty的layout中需要设置Fragment为navhostfragment,并与navgraph绑定如下(特别需要注意的是红色部分):
android:name="androidx.navigation.fragment.NavHostFragment"
app:navGraph="@navigation/nav_graph"
app:defaultNavHost="true"/>
注:
app:defaultNavHost="true"这个属性是用于标示使用这个fragment处理系统的返回事件,使用这个属性后还需要在activity中重写一下方法来实现navigation响应系统返回
kotlin:
override fun onSupportNavigateUp()
= Navigation.findNavController(this, R.id.nav_host_fragment).navigateUp()java:
@Override
public boolean onSupportNavigateUp() {
return Navigation.findNavController(this, R.id.nav_host_fragment).navigateUp();
}这样一个简单的Navigation基本上就可以运行了
github demo git链接:https://github.com/xwh3238557/NavigationDemo.git
我的其他相关文章:
Android-Jetpack:Navigation配合ActionBar使用