android开源图表库MPAndroidChart
最近一个项目需要用到表格进行统计显示,本来用的是的achartengine,后来发现一个更加强大的开源框架MPAndroidChart。
下面简单介绍下MPAndroidChart,MPAndroidChart的效果还是蛮好的,提供各种动画,这个也是我使用MPAndroidChart,而且放弃achartengine的原因。
Github地址连接,后面是youtube上面演示MPAndroidChart的视频,MPAndroidChart由于提供了动画效果,为了兼容低版本的Android系统,MPAndroidChart需要添加nineoldandroids-2.4.0-2.jar作为依赖库,所以如果项目中使用这个表格库,需要同时导入这个两个jar,当然如果使用libproject的方式,就不用了。
https://github.com/PhilJay/MPAndroidChart
https://www.youtube.com/watch?v=ufaK_Hd6BpI
http://nineoldandroids.com/
支持功能
核心功能:
- 支持x,y轴缩放
- 支持拖拽
- 支持手指滑动
- 支持高亮显示
- 支持保存图表到文件中
- 支持从文件(txt)中读取数据
- 预先定义颜色模板
- 自动生成标注
- 支持自定义x,y轴的显示标签
- 支持x,y轴动画
- 支持x,y轴设置最大值和附加信息
- 支持自定义字体,颜色,背景,手势,虚线等
显示的图表类型:
- LineChart (with legend, simple design) (线性图)
-

-
LineChart (with legend, simple design)(线性图)
-

-
LineChart (cubic lines)(线性图)
-

-
LineChart (single DataSet) (线性图)
-

-
BarChart2D (with legend, simple design)(柱状图)
![]()
- BarChart2D (grouped DataSets)(柱状图)
![]()
- BarChart2D
![]()
- PieChart (with selection, ...)(饼状图)
![]()
- ScatterChart (with squares, triangles, circles, ... and more)(散列图)
![]()
- CandleStickChart (for financial data)
![]()
- RadarChart (spider web chart)(螂蛛网图)
![]()
使用方法
1、直接使用jar方式,需要导入mpchartlib.jar,nineoldandroidsjar。
2、使用libproject的方式,作为项目依赖。
步骤:
如果使用 LineChart, BarChart, ScatterChart, CandleStickChart or PieChart , 可以直接在xml中定义。
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
LineChart chart = (LineChart) findViewById(R.id.chart);
或则直接在代码中声明和实例化。
LineChart chart = new LineChart(Context);
主要的Api方法:
-
setDescription(String desc): 设置表格的描述 -
setDescriptionTypeface(Typeface t):自定义表格中显示的字体 -
setDrawYValues(boolean enabled): 设置是否显示y轴的值的数据 setValuePaintColor(int color):设置表格中y轴的值的颜色,但是必须设置setDrawYValues(true)-
setValueTypeface(Typeface t):设置字体 -
setValueFormatter(DecimalFormat format): 设置显示的格式 -
setPaint(Paint p, int which): 自定义笔刷
public ChartData getDataCurrent():返回ChartData对象当前显示的图表。它包含了所有信息的显示值最小和最大值等public float getYChartMin(): 返回当前最小值public float getYChartMax(): 返回当前最大值public float getAverage(): 返回所有值的平均值。public float getAverage(int type): 返回平均值public PointF getCenter(): 返回中间点public Paint getPaint(int which): 得到笔刷
setTouchEnabled(boolean enabled): 设置是否可以触摸,如为false,则不能拖动,缩放等setDragScaleEnabled(boolean enabled): 设置是否可以拖拽,缩放setOnChartValueSelectedListener(OnChartValueSelectedListener l): 设置表格上的点,被点击的时候,的回调函数setHighlightEnabled(boolean enabled): 设置点击value的时候,是否高亮显示public void highlightValues(Highlight[] highs): 设置高亮显示
saveToGallery(String title): 保存图表到图库中saveToPath(String title, String pathOnSD): 保存.setScaleMinima(float x, float y): 设置最小的缩放centerViewPort(int xIndex, float val): 设置视口fitScreen(): 适应屏幕
动画:
所有的图表类型都支持下面三种动画,分别是x方向,y方向,xy方向。
animateX(int durationMillis): x轴方向animateY(int durationMillis): y轴方向animateXY(int xDuration, int yDuration): xy轴方向
mChart.animateX(3000f); // animate horizontal 3000 milliseconds
// or:
mChart.animateY(3000f); // animate vertical 3000 milliseconds
// or:
mChart.animateXY(3000f, 3000f); // animate horizontal and vertical 3000 milliseconds
注意:如果调用动画方法后,就没有必要调用invalidate()方法,来刷新界面了。
添加数据到图表:
下面是MPAndroidChart中的一个demo实例,简单介绍怎么添加数据到图表中,以及动画显示。
package com.xxmassdeveloper.mpchartexample;
import android.graphics.Color;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.WindowManager;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.utils.Legend;
import com.github.mikephil.charting.utils.Legend.LegendForm;
import com.github.mikephil.charting.utils.XLabels;
import com.github.mikephil.charting.utils.YLabels;
import com.xxmassdeveloper.mpchartexample.notimportant.DemoBase;
import java.util.ArrayList;
public class LineChartActivityColored extends DemoBase {
LineChart[] mCharts = new LineChart[4]; // 4条数据
Typeface mTf; // 自定义显示字体
int[] mColors = new int[] { Color.rgb(137, 230, 81), Color.rgb(240, 240, 30),//
Color.rgb(89, 199, 250), Color.rgb(250, 104, 104) }; // 自定义颜色
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_colored_lines);
mCharts[0] = (LineChart) findViewById(R.id.chart1);
mCharts[1] = (LineChart) findViewById(R.id.chart2);
mCharts[2] = (LineChart) findViewById(R.id.chart3);
mCharts[3] = (LineChart) findViewById(R.id.chart4);
// 自定义字体
mTf = Typeface.createFromAsset(getAssets(), "OpenSans-Bold.ttf");
// 生产数据
LineData data = getData(36, 100);
for (int i = 0; i < mCharts.length; i++) {
// add some transparency to the color with "& 0x90FFFFFF"
setupChart(mCharts[i], data, mColors[i % mColors.length]);
}
}
// 设置显示的样式
void setupChart(LineChart chart, LineData data, int color) {
// if enabled, the chart will always start at zero on the y-axis
chart.setStartAtZero(true);
// disable the drawing of values into the chart
chart.setDrawYValues(false);
chart.setDrawBorder(false);
// no description text
chart.setDescription("");// 数据描述
// 如果没有数据的时候,会显示这个,类似listview的emtpyview
chart.setNoDataTextDescription("You need to provide data for the chart.");
// enable / disable grid lines
chart.setDrawVerticalGrid(false); // 是否显示水平的表格
// mChart.setDrawHorizontalGrid(false);
//
// enable / disable grid background
chart.setDrawGridBackground(false); // 是否显示表格颜色
chart.setGridColor(Color.WHITE & 0x70FFFFFF); // 表格的的颜色,在这里是是给颜色设置一个透明度
chart.setGridWidth(1.25f);// 表格线的线宽
// enable touch gestures
chart.setTouchEnabled(true); // 设置是否可以触摸
// enable scaling and dragging
chart.setDragEnabled(true);// 是否可以拖拽
chart.setScaleEnabled(true);// 是否可以缩放
// if disabled, scaling can be done on x- and y-axis separately
chart.setPinchZoom(false);//
chart.setBackgroundColor(color);// 设置背景
chart.setValueTypeface(mTf);// 设置字体
// add data
chart.setData(data); // 设置数据
// get the legend (only possible after setting data)
Legend l = chart.getLegend(); // 设置标示,就是那个一组y的value的
// modify the legend ...
// l.setPosition(LegendPosition.LEFT_OF_CHART);
l.setForm(LegendForm.CIRCLE);// 样式
l.setFormSize(6f);// 字体
l.setTextColor(Color.WHITE);// 颜色
l.setTypeface(mTf);// 字体
YLabels y = chart.getYLabels(); // y轴的标示
y.setTextColor(Color.WHITE);
y.setTypeface(mTf);
y.setLabelCount(4); // y轴上的标签的显示的个数
XLabels x = chart.getXLabels(); // x轴显示的标签
x.setTextColor(Color.WHITE);
x.setTypeface(mTf);
// animate calls invalidate()...
chart.animateX(2500); // 立即执行的动画,x轴
}
// 生成一个数据,
LineData getData(int count, float range) {
ArrayList xVals = new ArrayList();
for (int i = 0; i < count; i++) {
// x轴显示的数据,这里默认使用数字下标显示
xVals.add(mMonths[i % 12]);
}
// y轴的数据
ArrayList yVals = new ArrayList();
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * range) + 3;
yVals.add(new Entry(val, i));
}
// create a dataset and give it a type
// y轴的数据集合
LineDataSet set1 = new LineDataSet(yVals, "DataSet 1");
// set1.setFillAlpha(110);
// set1.setFillColor(Color.RED);
set1.setLineWidth(1.75f); // 线宽
set1.setCircleSize(3f);// 显示的圆形大小
set1.setColor(Color.WHITE);// 显示颜色
set1.setCircleColor(Color.WHITE);// 圆形的颜色
set1.setHighLightColor(Color.WHITE); // 高亮的线的颜色
ArrayList dataSets = new ArrayList();
dataSets.add(set1); // add the datasets
// create a data object with the datasets
LineData data = new LineData(xVals, dataSets);
return data;
}
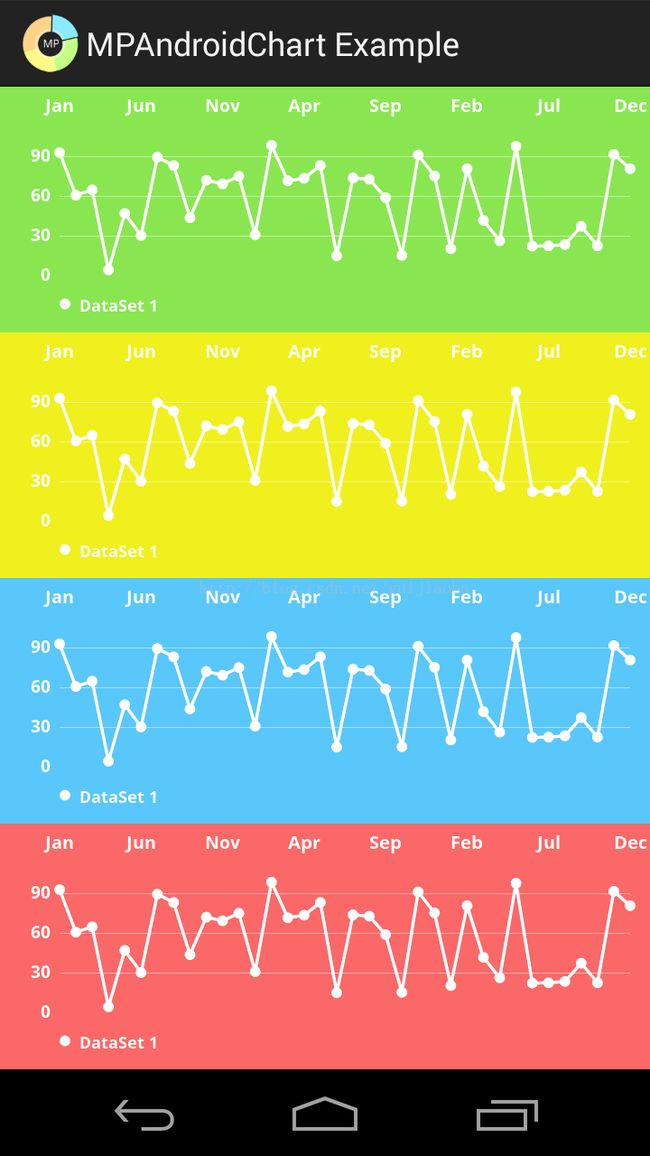
} 运行效果图如下: