android自定义普通对话框,输入框对话框
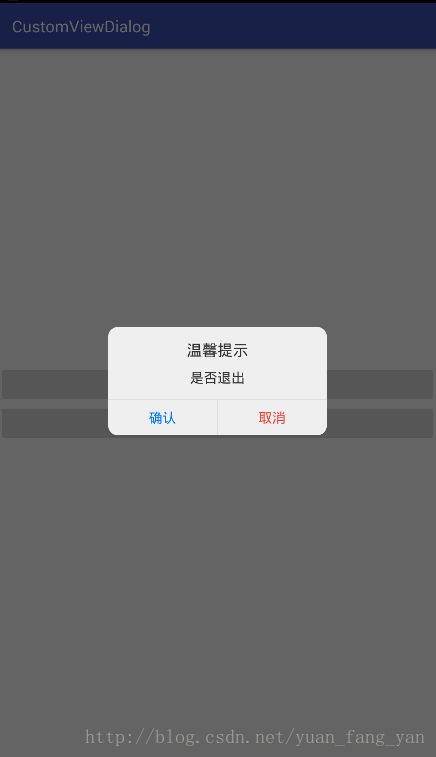
1. 普通对话框
不多说先上图
相关布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="270dp"
android:layout_height="wrap_content"
android:background="@drawable/bg_dialog_confirm"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:gravity="center_horizontal"
android:text="提示"
android:textColor="@color/text_black"
android:textSize="19sp" />
<TextView
android:id="@+id/message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:gravity="center_horizontal"
android:lineSpacingExtra="5dp"
android:textColor="@color/text_black"
android:textSize="17sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#DFDFDF" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="44dp"
android:orientation="horizontal">
<TextView
android:id="@+id/dialog_confirm_sure"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:text="@string/sure"
android:textColor="@color/text_blue"
android:textSize="17sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#DFDFDF" />
<TextView
android:id="@+id/dialog_confirm_cancle"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:text="@string/cancel"
android:textColor="@color/text_red"
android:textSize="17sp" />
LinearLayout>
LinearLayout>
LinearLayout>自定义dialog背景
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:height="40dp" android:width="40dp"/>
<solid android:color="#EFEFEF"/>
<corners android:radius="12dp"/>
shape>dialog样式
定义接口
public interface CustomDialogClicklistener {
void doConfirm();
void doCancel();
}主要代码
public class CustomDialog extends Dialog implements View.OnClickListener {
Context mContext;
private TextView btnSure;
private TextView btnCancle;
private TextView title;
private TextView message;
private CustomDialogClicklistener customDialogClicklistener;
public CustomDialog(@NonNull Context context, CustomDialogClicklistener clicklistener) {
super(context, R.style.CustomDialog);
this.mContext = context;
this.customDialogClicklistener = clicklistener;
initView();
}
public void initView() {
View view = LayoutInflater.from(mContext).inflate(R.layout.my_dialog, null);
title = (TextView) view.findViewById(R.id.title);
message = (TextView) view.findViewById(R.id.message);
btnSure = (TextView) view.findViewById(R.id.dialog_confirm_sure);
btnCancle = (TextView) view.findViewById(R.id.dialog_confirm_cancle);
btnSure.setOnClickListener(this);
btnCancle.setOnClickListener(this);
super.setContentView(view);
}
//对外提供设置标题的方法
public CustomDialog setTile(String s) {
title.setText(s);
return this;
}
//对外提供设置提示信息的方法
public CustomDialog setMessage(String s) {
message.setText(s);
return this;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.dialog_confirm_sure:
CustomDialog.this.cancel();
customDialogClicklistener.doConfirm();
break;
case R.id.dialog_confirm_cancle:
CustomDialog.this.cancel();
customDialogClicklistener.doCancel();
break;
}
}
}
最后就是引用了
public void showDialog1() {
CustomDialog customDialog = new CustomDialog(this, new CustomDialogClicklistener() {
@Override
public void doConfirm() {
Toast.makeText(MainActivity.this, "你点击了确定", Toast.LENGTH_SHORT).show();
}
@Override
public void doCancel() {
Toast.makeText(MainActivity.this, "你点击了取消", Toast.LENGTH_SHORT).show();
}
});
customDialog.setTile("温馨提示");
customDialog.setMessage("是否退出");
customDialog.show();
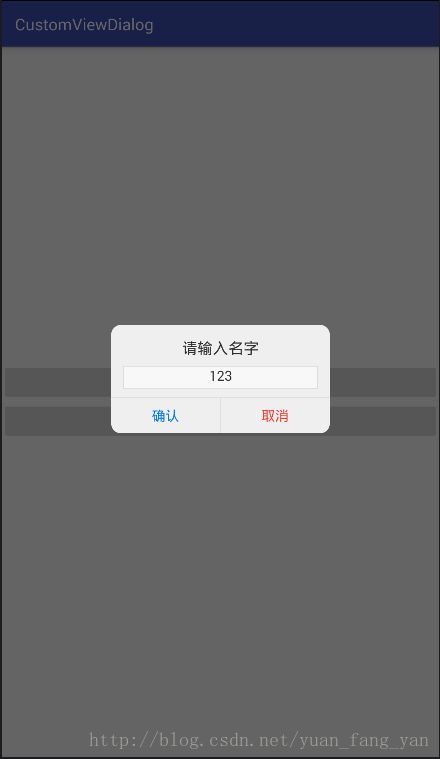
}2.带输入框的对话框
效果图
相关布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="270dp"
android:layout_height="wrap_content"
android:background="@drawable/bg_dialog_confirm"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:gravity="center_horizontal"
android:text="提示"
android:textColor="@color/text_black"
android:textSize="19sp" />
<EditText
android:id="@+id/edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:gravity="center_horizontal"
android:lineSpacingExtra="5dp"
android:background="@drawable/dialog_editor_style"
android:textColor="@color/text_black"
android:textSize="17sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#DFDFDF" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="44dp"
android:orientation="horizontal">
<TextView
android:id="@+id/dialog_confirm_sure"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:text="@string/sure"
android:textColor="@color/text_blue"
android:textSize="17sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#DFDFDF" />
<TextView
android:id="@+id/dialog_confirm_cancle"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:text="@string/cancel"
android:textColor="@color/text_red"
android:textSize="17sp" />
LinearLayout>
LinearLayout>
LinearLayout>自定义输入框背景
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="0dp" />
<stroke
android:width="0.1dp"
android:color="#d7d7db" />
<solid android:color="#f8f8f8" />
shape>主要代码
public class CustomEditTextDialog extends Dialog {
Context mContext;
private TextView btnSure;
private TextView btnCancle;
private TextView title;
private EditText editText;
public CustomEditTextDialog(@NonNull Context context) {
super(context, R.style.CustomDialog);
this.mContext = context;
initView();
}
//初始化
public void initView() {
View view = LayoutInflater.from(mContext).inflate(R.layout.edit_dialog, null);
title = (TextView) view.findViewById(R.id.title);
editText = (EditText) view.findViewById(R.id.edittext);
btnSure = (TextView) view.findViewById(R.id.dialog_confirm_sure);
btnCancle = (TextView) view.findViewById(R.id.dialog_confirm_cancle);
super.setContentView(view);
}
public CustomEditTextDialog setTile(String s) {
title.setText(s);
return this;
}
//获取当前输入框对象
public View getEditText() {
return editText;
}
//确定键监听器
public void setOnSureListener(View.OnClickListener listener) {
btnSure.setOnClickListener(listener);
}
//取消键监听器
public void setOnCanlceListener(View.OnClickListener listener) {
btnCancle.setOnClickListener(listener);
}
}
对话框的引用
public void showDialog2() {
final CustomEditTextDialog customDialog = new CustomEditTextDialog(this);
final EditText editText = (EditText) customDialog.getEditText();//方法在CustomDialog中实现
customDialog.setOnSureListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
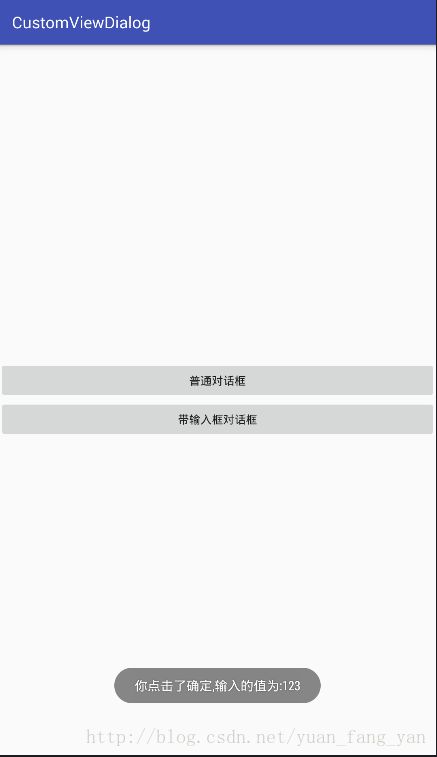
Toast.makeText(MainActivity.this, "你点击了确定,输入的值为:"+editText.getText().toString(), Toast.LENGTH_SHORT).show();
customDialog.dismiss();
}
});
customDialog.setOnCanlceListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "你点击了取消", Toast.LENGTH_SHORT).show();
customDialog.dismiss();
}
});
customDialog.setTile("请输入名字");
customDialog.show();
}