CoordinatorLayout的使用
1.CoordinatorLayout是一个viewgroup,用法相当于framelayout,CoordinatorLayout的behavior只能作用于其直接的子布局。因此进行嵌套线性布局等然后使用behavior是无效的。
http://www.jcodecraeer.com/plus/view.php?aid=10428
2.自定义的behavior:
https://www.jianshu.com/p/b987fad8fcb4
重写Behavior的时候,一定要注意必须有两个参数的构造器,否则会报错。
具体的有两种方法:
①定义view监听CoordinatorLayout的滑动状态
要注意onStartNestedScroll()和onNestedPreScroll()方法
这两个方法会监听CoordinatorLayout中的子view的滑动情况,如果出现滑动,那么就会回调这两个方法。
②定义的view监听另一个view的状态变化
要注意layoutDependsOn()和onDependentViewChanged()方法。
在layoutDependsOn()方法中的参数dependency就是我们要监听的view,如果dependency发生了滑动,那么我们就在onDependentViewChanged()方法中对child(当前添加behavior的view)进行处理。
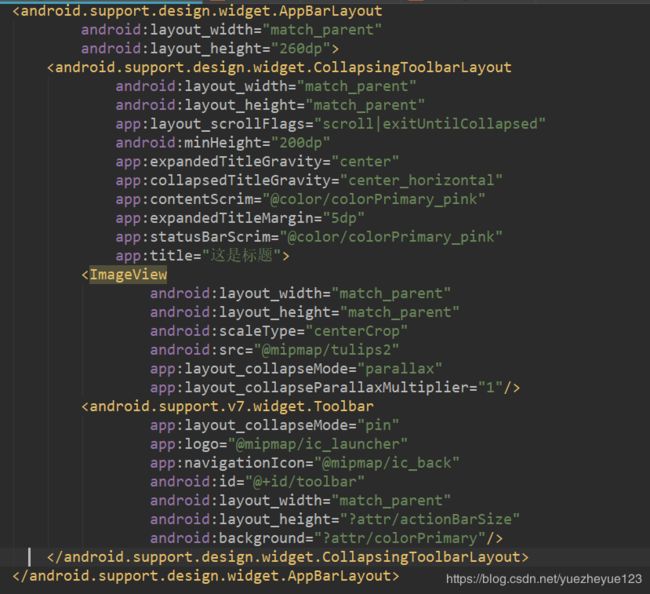
3.CoorinatorLayout和AppBarLayout、CollapsingToolbarLayout、toolBar的使用
这样形成折叠的部分,当向上滑动的时候,最上面的图片被覆盖,并有动画效果。
对于CollapsingToobarLayout的关键属性:
app:contentScrim="" 设置收缩后的最顶部的颜色
app:expandedTitleGravity="left|boittom" 指定展开后title所处的位置,
app:collapsedTitleGravity="left" 当头部的imageview小时候,此title将回到toolbar的位置
app:layout_scrollFlags="" 用来设置滚动事件,且必须至少启用scroll这个flag,这样这个view才能滚出屏幕。否则将一直固定在顶部。如果toolbar不隐藏,可以使用scroll|exitUntilCollapsed 。如果toolbar隐藏可以使用toolbar|enterAlways
对于app:layout_behavior="@string/appbar_scrolling_view_behavior",它是和AppBarLayout.ScrollingViewBehavior相匹配。也就是和AppBarLayout中的appLalyout_scrollFlags属性相匹配。将这个behavior添加到RecyclerView或是NestedScrollView上。这样在Recyclerview或是NestedScrollView发生变化的时候就会通知AppBarLayout。
一定要加上behavior,否则就不会出现覆盖的情况。