react-native系列(2)入门篇:Windows系统下配置Android开发环境
本文主要内容是在Window系统下配置Android APP的开发环境,配置过程将会有点麻烦,请大家需要有点耐心。当然大家也可以参考RN官网的配置过程,但实际上很多开发者根据官网步骤并没能配置出完整的RN开发环境。目前RN的最新版本是0.57,我们将以这个版本为例配置Android的开发环境。
要配置RN的Android开发环境需要4个依赖:
- JDK(版本必须是 1.8)
- Node(版本必须高于8.3)
- Python2(只能是2.x,不支持3.x)
- Android Studio
安装JDK
打开JDK下载页:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
点击'Accept License Agreement ',然后在下面的列表中选择下载32位或64位,这里我下载64位。
下载后得到一个 'jdk-8u191-windows-x64.exe' 文件,双击安装全部 '下一步' 即可。接着,配置JDK的环境变量。打开环境变量,创建变量JAVA_HOME,值为JDK的安装目录,如 C:\Program Files\Java\jdk1.8.0_191
打开环境变量Path(没有则创建一个),配置JDK的可执行文件bin目录,如C:\Program Files\Java\jdk1.8.0_191\bin
配置好了后,打开DOS环境,输入 'java -version',可以打印出版本号则表示JDK已经安装成功。
安装Node
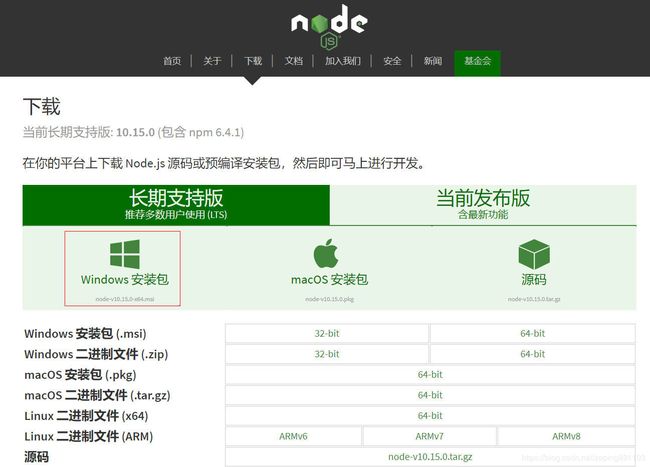
打开Node下载页:https://nodejs.org/zh-cn/download/
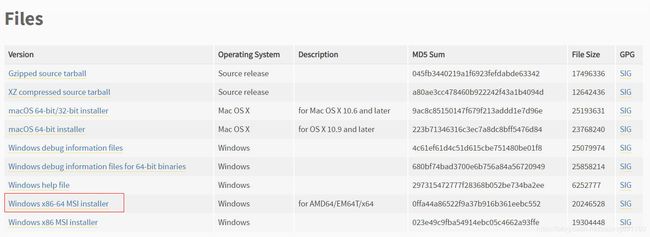
择长期支持的稳定版本,点击 'Windows 安装包' 下载,下载完成后双击安装,安装时全部点 '下一步' 即可。安装完成后打开DOS环境,输入 'node -v',如果可以打印出版本号表示Node也安装成功了。
安装Python2
打开下载页:https://www.python.org/downloads/windows/
选择Python2.x,记住,目前RN不支持3.x。
点击进入后,选择Windows 64位安装包:
下载完成后,双击安装,全部 '下一步' 即可。
安装Android Studio
打开下载页:https://developer.android.google.cn/studio/
下载后直接安装即可,安装过程可以参考:Android studio安装与配置。安装完成后会在桌面生成图标,双击打开 'Android Studio'。首次打开时可能会报 '没有SDK' 的错误:
那是因为Android SDK现在已经不和Android Studio集成在一起安装,这里点击Cancel即可。之后会进入Android SDK的安装向导,此处有个坑,安装SDK时尽量不要安装在C盘,因为启动虚拟机时会占用很大的内存消耗。我们按照向导安装SDK即可。我这里把SDK安装在D盘目录D:\ReactNative\android-sdk。安装完成后,我们需要配置Android SDK的环境变量,有三项,打开Path,配置如下:
另外,还需要配置ANDROID_HOME,若没有该变量名则创建一个
配置后,重启Android Studio,已经可以正常打开。
我们点击'Configure',在打开的下拉列框中选择 'SDK Manager',打开SDK管理页
这里我们要下载Android支持的版本,我把4.1以上的版本都勾上,然后点击Apply下载,下载过程有点长,下载完成后,点击OK即可。到这里,我们就基本已经配置完成,接着,我们创建一个程序试一下。
重启Android Studio,点击上面新建页中的 'Start a new Android Studio project' 选项,我们把项目命名为 'HelloRN'
剩下的全部点下一步即可。这样我们就创建了一个HelloRN的项目
接着我们创建一个虚拟机,点击'Tools'选项,在下拉列中选中 'AVD-Manager' 。或者点击界面中的 ![]() 图标,打开虚拟机管理器。
图标,打开虚拟机管理器。
点击 'Create Virtual Device' 打开创建页
选择好设备后,点击 'Next',选择要安装的系统版本,这里我选择API Level 为 27,如果没有该API需要先安装,点击Download即可
剩下的全部点击 'Next' 即可。这样,我们的虚拟机就创建出来了,点击启动按钮即可启动虚拟机(有些电脑会在这步发生错误,报错:没有使用虚拟机的权限。这种情况只要去BIOS里打开虚拟机使用权限即可,一般是在 'Virtualization ' 选项里设置开关)。
我们现在试试在虚拟机上运行刚才创建的'HelloRN'项目,点击菜单栏中的'Run',在下拉列中选中 'Run'
然后选中要Run的项目后,再选择虚拟机载体,这里我们选择刚创建的虚拟机 Pixel API 27
点击OK,运行效果如下
终于松口气,至此,我们的Windows系统下的环境配置已经全部完成了。但是这个并不是RN项目,现在我们来创建一个RN项目,并在虚拟机中运行这个RN项目。这里也有一个坑,我们在使用npm初始化项目时,一定不能使用cnpm,cnpm 安装的模块路径比较奇怪,packager 不能正常识别!所以在创建项目前,我们先在DOS中运行一下这两个语句:
$ npm config set registry https://registry.npm.taobao.org --global
$ npm config set disturl https://npm.taobao.org/dist --global假设我将项目创建在 D:\GitProjects 目录下,先通过DOM环境进入该目录后,执行命令下载RN模板,我这里安装成全局依赖:
$ cd D:\GitProjects
$ D:
$ npm install -g react-native-cli接着我们创建一个名称为 'HelloRN' 的项目,执行命令:
$ react-native init HelloRN创建完成后如图所示:
我们进入到 'HelloRN' 目录下,执行'react-native run-android' 命令启动项目了
启动时会弹出一个node窗口,这个窗口的作用是连接了RN程序和虚拟机,这里可以不管它。这时,我们发现虚拟机里已经把项目已经启动起来了。
恭喜你,至此已经完成了Windows环境下Android开发环境配置。
这里还有个坑要填,如果你运行时出现了指向node_modules目录里文件的红屏错误,大部分原因是由新版本的react-native存在bug引起,因为默认初始化项目时是初始化最新版本的react-native依赖包,如
这种情况初始化项目时可以安装其它较稳定的版本react-native包,如安装0.42版本,安装代码如下:
react-native init HelloRN --version [email protected]
也有一种很少见的情况,就是npm缓存发生错误导致无法正确下载依赖包,这时可以重新安装最新稳定版本的node。
当前这个版本的react-native还有一个坑,在真机调试时有可能会报如下错误:
遇到这种情况,只要在android/app/src/main目录下创建一个空的assets文件夹,然后执行如下命令即可解决。
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res如果在开发中需要热加载或保存时重新加载页面,则摇晃手机或在虚拟机中点击ctrl+M打开配置模式,启动 Enable Hot Reloading 或 Enable Live Reload即可。
至此,尝试一下通过 React Native 写一个 'HelloWorld' 实例吧。