- React 生命周期方法详解
七公子77
reactreact.js前端前端框架
一、生命周期三个阶段挂载阶段(Mounting)更新阶段(Updating)卸载阶段(Unmounting)二、生命周期方法详解(简化版)1.挂载阶段方法触发时机用途注意事项constructor()组件初始化时初始化state,绑定事件处理函数避免直接调用setState,仅用于初始化。render()必须实现,返回JSX渲染UI不可调用setState,否则导致无限循环。componentDi
- 面试题之react useMemo和uesCallback
阿丽塔~
react.js前端前端框架
在面试中,关于React中的useMemo和useCallback的区别是一个常见的问题。useMemo和useCallback的区别1.功能定义useMemo:用于缓存计算结果,避免在每次组件渲染时重新计算复杂的值。它接受一个计算函数和一个依赖数组,只有当依赖项发生变化时,才会重新计算。useCallback:用于缓存函数实例,避免在每次组件渲染时创建新的函数。它接受一个函数和一个依赖数组,只有
- React Native
svygh123
问题解决过程编程jsreactnativereact.jsjavascript
ReactNative是一个用于构建原生移动应用的框架,它使用JavaScript和React(一个用于构建用户界面的JavaScript库)来开发iOS和Android平台的应用程序。ReactNative由Facebook开发并维护,并且是开源的。特点跨平台开发:ReactNative允许开发者使用相同的代码库为多个平台(如iOS和Android)编写应用,极大地提高了开发效率。热重载:开发者
- React,antd实现自动滚动Table封装组件
前端CV攻城狮
工作中遇到有意思的东西react.jsjavascript前端
这一版在使用过程中会出现一个页面引用多个该组件,获取dom出错的问题,加强版自滚动table已上传点击跳转加强版自滚动组件只是根据工作需要,简单写了这种方如有不妥,你就当看不见…如有好的建议,私我/评论即可.MD参数名称|注释|默认值rollNum|超过多少条开始自动滚动|10rollTop|滚动速度|1.5rollTime|滚动时间|100msscroll|表格大小|y:500pxx:100%f
- LangChain大模型应用开发指南-大模型Memory不止于对话
喝不喝奶茶丫
langchain人工智能大模型大模型应用AI大模型Memory大语言模型
上节课,我我为您介绍了LangChain中最基本的链式结构,以及基于这个链式结构演化出来的ReAct对话链模型。今天我将由简入繁,为大家拆解LangChain内置的多种记忆机制。本教程将详细介绍这些记忆组件的工作原理、特性以及使用方法。【一一AGI大模型学习所有资源获取处一一】①人工智能/大模型学习路线②AI产品经理资源合集③200本大模型PDF书籍④超详细海量大模型实战项目⑤LLM大模型系统学习
- 1分钟看懂React的useEffect变形记
前端CV攻城狮
react.js前端前端框架
useEffect执行时机:组件初始化,组件更新(组件内state变化)useEffect(()=>{})执行时机:组件初始化useEffect(()=>{},[])执行时机:组件初始化,依赖的状态发生变化(X可多个)useEffect(()=>{},[X])执行时机:组件卸载useEffect(()=>{return()=>{console.log(组件卸载)}})执行时机:组件卸载,依赖的状态
- 2024金三银四react面试葵花宝典,欲练此功。。。
为了WLB努力
react.js面试前端
程序员的金三银四求职宝典1.用类组件和函数组件分别编写react的不同生命周期在React中,类组件和函数组件的生命周期函数有所不同。以下是分别使用类组件和函数组件编写的挂载、更新和卸载阶段的生命周期函数示例:类组件:importReact,{Component}from'react';classLifecycleComponentextendsComponent{constructor(prop
- react 和 reflux
yunhai.du
Java开发react
目录一、介绍:二、特征:三、组成:四、react的基本概念:五、JSX语法:六、生命周期:七、简单的使用:一、介绍:react:最早来源于FaceBook,后来因为其独特的设计思想和惊人的性能被广大用户喜欢,现在是最受欢迎的前端框架之一。reflux:React的设计目的是管理视图层,所以对于大型应用来说,我们还需要数据层面的复用。所以facebook设计了flux架构,并官方发布了dispath
- react基本功
码林鼠
react.js前端javascript
useLayoutEffectuseLayoutEffect用于在浏览器重新绘制屏幕之前同步执行代码。它与useEffect相同,但执行时机不同。主要特点执行时机:useLayoutEffect在DOM更新完成后同步执行,但在浏览器绘制之前。这使得它可以在浏览器渲染之前读取和修改DOM,避免视觉上的闪烁或不一致。适用场景:主要用于需要同步调整布局的副作用操作,例如测量DOM元素的尺寸(如高度、宽度
- jvm堆外内存(直接内存)
不坠青云之志
JavaJvmdirectmemory
堆外内存(直接内存)堆外内存,又被称为直接内存。这部分内存不是由jvm管理和回收的。需要我们手动的回收。堆内内存是属于jvm的,由jvm进行分配和管理,属于"用户态",而推外内存是由操作系统管理的,属于"内核态"在jdk1.4中新加入了NIO类,他可以调用native函数库直接分配堆外内存,然后通过java堆中的DirectByteBuffer对象来指向这块内存,进行内存分配等工作。可以这样申请堆
- (9)异步Mongo驱动的性能测试——响应式Spring的道法术器
享学IT
【道法术器】响应式Spring响应式异步Mongo性能
本系列其他文章见:《响应式Spring的道法术器》。前情提要:SpringWebFlux快速上手|SpringWebFlux性能测试|SpringWebClient性能测试1.4.4同步与异步数据库驱动的性能对比许多数据库已陆续推出官方的异步驱动,在SpringDataReactive中,已经集成了Mongo、Casandra、Redis、CouchDB的异步驱动。在SpringWebFlux中使
- P11:利用marked+highlight.js重构前台文章详细页面
知其黑、受其白
ReactHooks+Laravel制作博客javascript前端react.js
ReactHooks+Laravel前端博客实战阐述安装marked和highlight.js重构`detailed.js`文件增加Code的高亮显示CSS样式的更换MySQL数据阐述之前我们在博客文章详细页使用了react-markdown模块,但是这个插件的配置项还是太少了,而且我也没做太多的技术调研,所以我决定转回我目前项目中使用的一套方案marked+highlight.js。这个方案是比
- 如何使用Webpack打包React项目?
几何心凉
前端小常识webpackreact.js前端
文章目录1.引言2.环境搭建2.1初始化项目2.2安装依赖3.配置Webpack3.1关键配置说明4.Babel配置5.项目结构示例6.开发和生产环境优化6.1开发环境6.2生产环境7.调试和常见问题7.1常见问题7.2调试技巧8.总结1.引言随着React应用日益复杂,开发者需要借助模块打包工具来管理项目依赖、转换代码和优化性能。Webpack是一款功能强大的模块打包器,它可以将React项目中
- 4 「小试牛刀」- 实现最基本的 React SSR
zz_jesse
reactvuejavascriptpythonjs
导读本节标题:「小试牛刀」-实现最基本的ReactSSR本节主旨:完成最简单的ssr,体验组件直出的过程本节配套代码:https://github.com/Bigerfe/koa-react-ssr/tree/better/packages/base-react-ssr正文上一节我们介绍了reactssr的核心原理。这一节我们就来实操一下,实现一个单纯的reactssr功能,这有点像是写一个hel
- React Native开发之调试
xiangzhihong8
ReactNativecommandnative调试
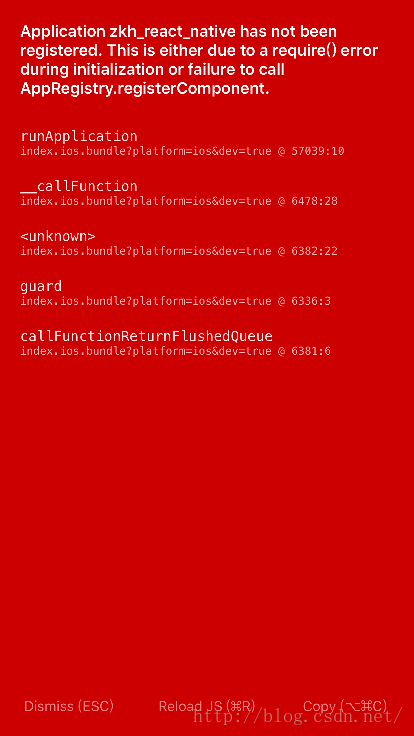
在做ReactNative开发时,少不了的需要对ReactNative程序进行调试。调试程序是每一位开发者的基本功,高效的调试不仅能提高开发效率,也能降低Bug率。DeveloperMenuAndroid模拟器:可以通过Command⌘+M快捷键来快速打开DeveloperMenu。也可以通过模拟器上的菜单键来打开。iOS模拟器:可以通过Command⌘+D快捷键来快速打开DeveloperMen
- 第五阶段【MySQL数据库:常用PT工具】06:使用pt-archiver来进行数据归档
做一个有趣的人Zz
DBA数据工程师成长之路数据库mysqldba
一、环境准备1、环境准备准备好一套主从复制的环境,以及一个归档的实例,也就是一个单机部署的MySQL192.168.5.130主库192.168.5.132从库归档库192.168.5.129归档2、创建用户创建归档用户,主库130创建CREATEUSER'dba_archive'@'192.168.%'IDENTIFIEDWITHMYSQL_NATIVE_PASSWORDBY'admin';GR
- element-plus动态表单验证
m0_61618849
vue.jsjavascriptecmascript
Vue3结合element-plus表单项可以动态添加/删除首先data格式必须是对象包裹数组import{ref,reactive}from'vue';import{FormInstance}from'element-plus'constfroms=ref()constform=ref({ tableData:[]})给表单绑定form数据表格绑定tableData数据给表单项增加验证规则
- React基础之useMeno
青红光硫化黑
react.jsjavascript前端
作用:在组件每次重新渲染的时候缓存计算的结果import{useReducer,useState}from"react";functionfib(n){console.log('开始计算');if(nthisisapp,{setCount1(count1+1)}}>changecount1:{count1}{setCount2(count2+1)}}>changecount2:{count2}{r
- openharmony 富对富 WiFi投屏设计
月上柳青
openharmonyharmonyos
castengine_wifi_display部件别名Sharing,媒体分享之意。拥有流媒体协议接入、媒体预览、媒体转分发能力,受投播管理服务管理和调用,是音视频投播子系统重要的流媒体能力部件。提供一套简单的NativeC++的接口,主要业务是Miracast投屏,提供以下常用功能:主投端(WFDSource):主投端发送器,用于投屏Source端业务,可发送多路屏幕镜像流到不同设备。被投端(W
- Spring Cloud Gateway 笔记
L_!!!
SpringCloud笔记springcloudgateway
SpringCloudGateway笔记简介SpringCloudGateway是基于Spring5、SpringBoot2和ProjectReactor的API网关,提供动态路由、安全、监控和弹性等功能。核心特性:异步非阻塞模型、高性能、支持动态配置、丰富的断言(Predicate)和过滤器(Filter)。官网:https://spring.io/projects/spring-cloud-g
- Next.js 是一个基于 React 的轻量级框架,它
大数据后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- Next.js 是一个基于 React 的轻量级框架,它
大数据后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- Next.js 是一个基于 React 的轻量级框架,它使得
前端后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- React:Next,MUI 集成
dingcho
前端react.js前端前端框架Nextmui
在使用React、Material-UI(MUI)和Next.js进行开发时,通常需要集成一些必要的组件和库来构建一个现代化的Web应用。以下是一个基本的集成指南,帮助你快速上手。1.创建Next.js项目首先,使用create-next-app创建一个新的Next.js项目:npxcreate-next-app@latestmy-next-appcdmy-next-app2.安装Material
- Android GNSS 模块分析(一)整体介绍 - App
短距WCN协议开发分享
GPS手机平板穿戴知识分享androidandroidstudiojava
同学,别退出呀,我可是全网最牛逼的WIFI/BT/GPS/NFC分析博主,我写了上百篇文章,请点击下面了解本专栏,进入本博主主页看看再走呗,一定不会让你后悔的,记得一定要去看主页置顶文章哦。目录1、前言2、AndroidGNSS介绍3、AndroidGNSS各层级流程分析3.1API接口层3.2Framework服务层3.3JNI层级调用3.4Native层/Hal层4、GNSSNMEA数据概述正
- sdkwrapper.java_Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoa...
绫小莉
sdkwrapper.java
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- Unity Job系统详解原理和基础应用处理大量物体位置
废嘉在线抓狂.
Unity
概述该脚本使用UnityJobSystem和BurstCompiler高效管理大量剑对象的位移计算与坐标更新。通过双缓冲技术实现无锁并行计算,适用于需要高性能批量处理Transform的场景。核心类SwordManager成员变量变量名类型说明swordPrefabGameObject剑对象预制体_deltaPositionsNativeArray每帧位移增量数据(临时内存分配)_position
- Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoadAllPlugins:()
ToBeTheOnlyOne
Androidcocoscreatorandroidandroidstudio游戏
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- 探索未来SaaS开发的新范式:AWS + React SaaS 模板
潘俭渝Erik
探索未来SaaS开发的新范式:AWS+ReactSaaS模板saas-templateSaaStemplateforAWS,Amplify,React,NextJSandChakra项目地址:https://gitcode.com/gh_mirrors/sa/saas-template在快速发展的科技领域中,高效、可靠的SaaS(Software-as-a-Service)开发框架是创新者的得力工
- ```markdown
伍辰惟
#超越边界:构建优雅的六边形架构(HexagonalArchitecture)hex-arch-kotlin-spring-bootReferenceJVMmultimoduleprojectforareactivemicroserviceandlambdausingahexagonalarchitecture,DDD,Kotlin,SpringBoot,Quarkus,Lambda,Gradle
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen