(二十二)树莓派3B+ 部署vue网页项目且外网访问
最近高仿了一下手机网页端的华为商城项目。由于之前的阿里云服务器、域名都过期了,就一直寻思着怎么部署这个项目。刚好想到了家里还有树莓派,一直在吃灰中就拿出来用用了。
准备项目
准备项目的细节这里不做说明,大家有需要的可以自行下载查看git地址:https://gitee.com/hgdq/vmail.git,dist目录是我已经打包好了的,部署使用这个目录即可。
树莓派 安装git
树莓派安装git,可以看我之前的文章:Ubuntu 安装git和配置ssh(Coding实例)
sudo apt-get update
sudo apt-get install git
安装完成之后通过命令查看版本号: git --version
git version 2.11.0
这里git就安装好了。
剩下的就是clone代码到指定的目录了。
树莓派 安装nginx
树莓派安装nginx,可以看我之前的文章:Node.js程序配置使用Nginx服务器(2017.11.17添加https)
sudo apt-get install nginx
sudo service nginx start
安装完成之后通过命令查看版本号: nginx -v
nginx version: nginx/1.10.3
这里nginx就安装好了。
启动nginx: service nginx start
局域网内的电脑输入树莓派的ip,就可以访问了:

现实这个就表示启动成功了。
部署网页
- 进入
nginx安装目录/etc/nginx/sites-enabled; - 新建
vmail.conf:touch vmail.conf - 输入如下内容:
server {
listen 80;
server_name localhost;
location / {
root /home/pi/Desktop/vmail/dist;
index index.html;
try_files $uri $uri/ /index.html;
}
}
- 修改目录
/etc/nginx/sites-enabled下的default文件中的listen监听的端口为60,避免冲突; - 重新加载
nginx执行:service nginx reload - 浏览器再次输入树莓派的ip 地址访问即可。
效果图如下:
开启外网访问
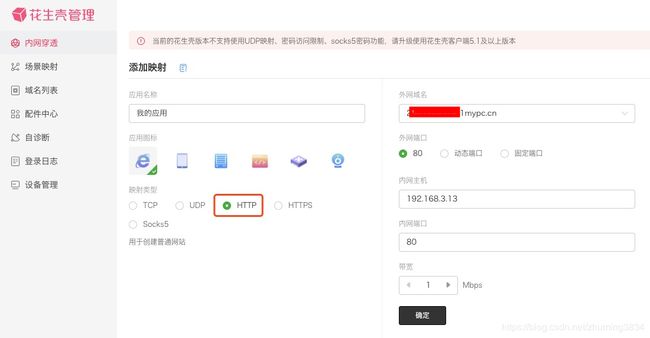
外网访问用的花生壳,这里我就不多说了,LJ平台C**N又是会屏蔽和审核不通过。
(七)树莓派3B+ 访问树莓派

流量有限就马赛克了我的域名。
剩下的就可以在任何一台外网电脑输入花生壳域名访问了:
http://2xxxxxxxx1mypc.cn