HBuilder webApp开发(七)微信/QQ/新浪/腾讯微博分享
HBuilder是支持微信分享(好友和朋友圈),QQ分享,新浪微博和腾讯微博分享。
但是在使用的过程中,官方给的文档似乎很坑爹。
《分享插件配置》
《分享插件开发指南》
都是2014年7月发表的文档,后期也没看见更新说明;有用户过来提问,就都给引导去看这两篇文档,真不知道有什么好看的。
在公司的项目中,实际也使用了分享。昨天下班回去就重新写了一下代码,弄到半夜12点多。
HBuilder的配置
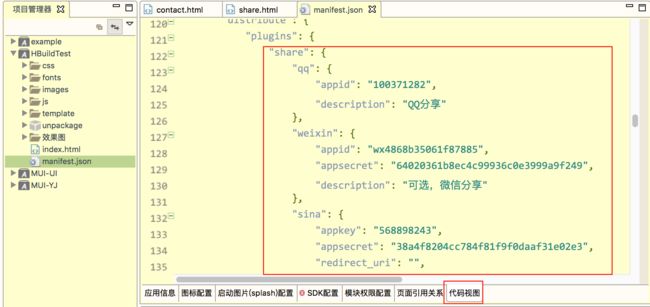
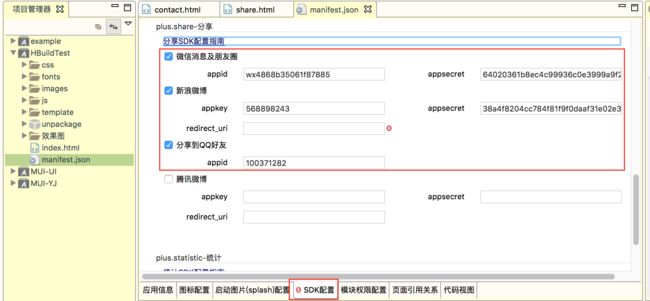
配置相关的appkey
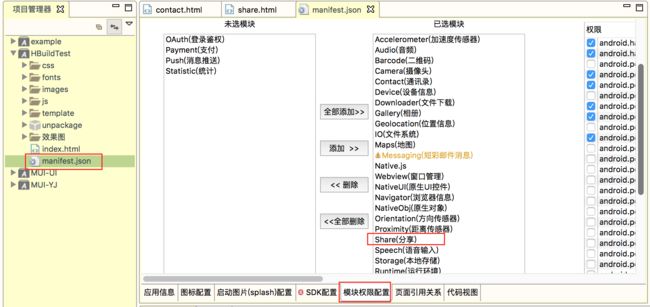
打开manifest.json的SDK配置视图。

这些appkey我们可以在其他第三方平台上面获取做测试。例如ShareSDK。实际项目中需要实际自己公司的。再勾选对应的平台。
基本界面和工作流程
- 界面

界面里面我已经把存在的问题和解决方案都列出来了。 - 工作流程
点击右上角的分享按钮,弹出分享视图,选择相应的平台,然后就会跳转到对应的平台,分享成功之后就会返回我们的应用,原生应用也是这样的流程。但是在HBuilder里面多了一个更新分享服务,也许就相当无原生里面的注册吧。详细可以看看下面的代码。
代码
代码部分注释都有了,使用流程也会更加清晰。
<html>
<head>
<meta charset="utf-8">
<title>Hello MUItitle>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="../css/mui.min.css">
<link rel="stylesheet" href="../css/mui.css" />
<style type="text/css">
.share {
float: right;
}
.tip-title {
font-size: 20px;
color: blue;
padding-left: 10px;
}
.content {
padding-top: 5px;
padding-bottom: 10px;
padding-left: 10px;
}
.content span {
color: red;
}
style>
head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<a class="share mui-icon mui-icon-redo" onclick="shareHref()">a>
<h1 class="mui-title">第三方分享h1>
header>
<div class="mui-content">
<span class="tip-title">分享平台:span><br>
<div class="content">
1.微信分享:微信好友/微信朋友圈 <br>
2.QQ分享 <br>
3.新浪微博分享 <br>
div>
<span class="tip-title">注意事项:span><br>
<div class="content">
<span>
微信分享图片大小不能超过32kb限制 <br>
span>
div>
<span class="tip-title">解决办法:span><br>
<div class="content">
1.把分享的图片的url转换成图片对象image; <br>
2.把生成的图片对象image压缩后上传服务器返回新的图片的url; <br>
3.分享图片地址使用压缩上传后从服务器获取的url; <br>
或者:<br>
第一次服务器返回的图片的体积就是32kb以下的. <br>
div>
div>
body>
<script src="../js/mui.min.js">script>
<script src="../js/mui.zoom.js"> script>
<script src="../js/mui.previewimage.js">script>
<script src="../js/tools.js" >script>
<script>
mui.init({
swipeBack:true //启用右滑关闭功能
});
var Intent = null,
File = null,
Uri = null,
main = null;
var shares = null;
var shareImageUrl = '';
mui.plusReady(function() {
updateSerivces();
if (plus.os.name == "Android") {
Intent = plus.android.importClass("android.content.Intent");
File = plus.android.importClass("java.io.File");
Uri = plus.android.importClass("android.net.Uri");
main = plus.android.runtimeMainActivity();
}
})
/**
* 更新分享服务
*/
function updateSerivces() {
plus.share.getServices(function(s) {
shares = {};
for (var i in s) {
var t = s[i];
shares[t.id] = t;
}
outSet("获取分享服务列表成功");
}, function(e) {
outSet("获取分享服务列表失败:" + e.message);
});
}
/**
* 分享操作
*/
function shareAction(id, ex) {
var s = null;
if (!id || !(s = shares[id])) {
outLine("无效的分享服务!");
return;
}
if (s.authenticated) {
outSet("---已授权---");
shareMessage(s, ex);
} else {
outSet("---未授权---");
s.authorize(function() {
shareMessage(s, ex);
}, function(e) {
outLine("认证授权失败");
});
}
}
/**
* 发送分享消息
*/
function shareMessage(s, ex) {
var msg = {
content: '分享-详情',
href: 'http://blog.csdn.net/zhuming3834',
title: 'HGDQ-分享测试-title',
content: 'HGDQ-分享测试-content',
thumbs: ['http://img3.3lian.com/2013/v10/4/87.jpg'],
pictures: ['http://img3.3lian.com/2013/v10/4/87.jpg'],
extra: {
scene: ex
}
};
s.send(msg, function() {
outLine("分享成功!");
}, function(e) {
outLine("分享失败!");
});
}
/**
* 分享按钮点击事件
*/
function shareHref() {
var ids = [{
id: "weixin",
ex: "WXSceneSession" /*微信好友*/
}, {
id: "weixin",
ex: "WXSceneTimeline" /*微信朋友圈*/
}, {
id: "qq" /*QQ好友*/
}, {
id: "tencentweibo" /*腾讯微博*/
},{
id: "sinaweibo" /*新浪微博*/
}],
bts = [{
title: "发送给微信好友"
}, {
title: "分享到微信朋友圈"
}, {
title: "分享到QQ"
}, {
title: "分享到腾讯微博"
}, {
title: "分享到新浪微博"
}];
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: bts
},
function(e) {
var i = e.index;
if (i > 0) {
shareAction(ids[i - 1].id, ids[i - 1].ex);
}
}
);
}
// 控制台输出日志
function outSet(msg) {
console.log(msg);
}
// 界面弹出吐司提示
function outLine(msg) {
mui.toast(msg);
}
script>
html>实际使用过程中只需要这么操作就可以了。
遇见的坑
前天晚上在做原生的iOS时,测试给提了一个bug,有的地方可以调起微信分享,有的不行。以前是出现过这关问题,后来其他同事解决了。前天我就有看了一下之前同事的代码,发现了里面的坑。
之前他们的图片压缩是使用的:
UIImageJPEGRepresentation(图片对象,压缩系数)
// 项目里面压缩系数固定是0.01使用这个方法做的,之前解决了问题。然后前天在分析中发现这个方法有时会把图片越压缩体积越大。比如图片体积只有37kb,压缩之后可能会有58kb左右,但是对于500+kb的图片,压缩之后的图片体积可以达到32kb以下。(万恶的微信,万恶的32kb限制)。
最后分析了一下分享的图片是在那里使用的

左边的小图,才是分享出去的。
想想之前自己做二维码(《CoreImage原生二维码生成(一)》)的时候,使用过的方法。
我的解决办法是,直接把调用上面UIImageJPEGRepresentation压缩之后的图片再压缩成制定尺寸的图片,然后分享。
/**
* 大图片压缩成制定尺寸的图片
*
* @param img 需要压缩的图片
* @param size 目标尺寸
*
* @return 压缩后的图片
*/
+ (UIImage *)scaleTosize:(UIImage *)img size:(CGSize)size{
// 创建一个bitmap的context
// 并把它设置成为当前正在使用的context
UIGraphicsBeginImageContext(size);
[img drawInRect:CGRectMake(0, 0, size.width, size.height)];
UIImage *scaledImage = UIGraphicsGetImageFromCurrentImageContext();
return scaledImage;
}在上面的二维码生成中我使用的方法大家可以查看之前的博客。
然而在HBuilder里面分享的图片的url,即使通过url获取的图片最终超过32kb也不能使用微信分享。
解决办法就是:
1.把分享的图片的url转换成图片对象image;
2.把生成的图片对象image压缩后上传服务器返回新的图片的url;
3.分享图片地址使用压缩上传后从服务器获取的url;
或者:
第一次服务器返回的图片的体积就是32kb以下的。
这个微信分享图片32kb的限制,昨晚坑了我一下,最后在HBuilder官网去找答案,最后无果。后来想想,前天刚刚解决了这个问题,问题,问题是微信对从苹果手机端分享出去图片大小的限制,实际在安卓机器上面是没限制的。
最后
关于效果图,大家可以去我的github下载查看,CSDN上传图片不能超过2M.
代码下载地址:请点击我!
更新日志:
2016.07.12
应CSDN网友u012155655 要求,增加腾讯微博分享,github代码已更新。