- 【OpenCV C++】如何快速 高效的计算出图像中大于值的像素个数? 遍历比较吗? No,效率太低!那么如何更高效?
R-G-B
OpenCVC++opencvc++计算机视觉
文章目录1问题2分析3代码实现(两种方法实现)方法1:使用cv::compare方法2:使用cv::threshold3.2compare和threshold看起来都有二值化效果?那么二者效率?4compare函数解释4.1参数解释4.2底层行为规则4.3应用示例4.4典型应用场景1问题一幅图像的目标区域ROI尺寸为60*35的灰度图,快速计算出大于backVal的像素个数,其中backVal=2
- 【C语言】memset(含常见用途、注意事项)
司六米希
#Cc语言算法数据结构
这里写目录标题1.memset用法及示例2.常见用途2.1初始化数组2.2清零动态分配的内存2.3初始化结构体2.4填充非零值3.注意事项4.总结1.memset用法及示例memset是C标准库中的一个函数,用于将一段内存区域填充为指定的值。它通常用于初始化数组、结构体或动态分配的内存。#include//需要包含头文件void*memset(void*ptr,intvalue,size_tnum
- 量子密码学技术架构解析与程序员视角
算法
量子计算威胁模型分析传统公钥密码体系(RSA/ECC)的安全假设基于:大数分解问题的计算复杂度(RSA)椭圆曲线离散对数问题(ECC)有限域离散对数问题(DSA)Shor算法的时间复杂度为O((logN)^3),当量子比特数达到阈值时:2048位RSA可在8小时内破解(理论值)ECC-256的破解时间将降至多项式级别Grover算法对对称密码的影响:AES-256的有效安全性降至2^128哈希函数
- 混合整数非线性规划的松弛与分解方法
Waiyuet Fung
混合整数非线性规划松弛方法分解技术启发式算法全局优化
背景简介混合整数非线性规划(MINLPs)作为运筹学中的一个重要领域,涉及到优化问题的连续和离散变量混合,在工程设计、生产调度、资源分配等多个领域发挥着关键作用。本书由I.Nowak撰写,旨在深入探讨这一复杂的优化问题及其解决方案。MINLPs基础概念在本书的第一部分,Nowak介绍了MINLPs的基本概念。MINLPs的目标是寻找一组连续和整数变量的最优组合,以最小化或最大化某个非线性目标函数。
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- PHP从零实现区块链(网页版五)地址、密钥和钱包
Bczheng1
#php从零实现区块链(网页版)区块链
源码地址:PHP从零实现区块链(五)地址、密钥和钱包-简书注:本例只是从网页版实现一下原理,源码非本人所写,只是将原帖的源码更改了一下,变成网页版在开始例子之前,我们需要安装两个库,并了解库中一些函数的用法。我们先进入mylaravel6目录,然后输入:composerrequirebitwasp/bitcoin安装bitwasp/bitcoin库。但是报一堆错,最下面有这两句:Alternati
- C# GDI+编程(二)
Bczheng1
#c#桌面编程c#开发语言
常用的绘图函数DrawArc绘制一个弧形示例:graphics.DrawArc(pen,0,0,200,200,90,120)倒数第二个参数,表示起始度数,最后一个参数是弧形的跨越度数。比如起始度数是90,跨越度数是120的弧形如下图:红色的是弧形。类似的方法还有DrawPie绘制一个扇形和FillPie填充一个扇形。都有起始度数,跨越度数。DrawPolygon绘制多边形示例:Point[]pt
- 【初学者】请介绍一下线性与非线性的区别?
lisw05
计算科学线性代数图论数学建模
李升伟整理线性与非线性是数学和科学中常用的概念,主要区别如下:1.定义线性:系统或函数满足叠加性和齐次性。叠加性指输入的和导致输出的和,齐次性指输入按比例缩放时,输出也按相同比例缩放。非线性:不满足叠加性或齐次性的系统或函数。2.数学表达线性:形式为y=ax+b,其中a和b为常数。非线性:形式多样,如y=x2、y=sin(x)、y=ex等。3.图形表现线性:图形为直线。非线性:图形为曲线,如抛物线
- 使用opencv鼠标回调函数选择ROI区域
开门儿大弟子
opencv人工智能c++计算机视觉
使用opencv绘制矩形ROI,点击鼠标左键开始绘制,鼠标右键退出绘制并返回矩形左上角和右下角坐标。可绘制多个ROI区域(图中红色区域)/****************************************函数名称:MouseCallbackDrawRect()函数功能:绘制矩形回调函数***************************************/booldrawin
- 什么是hessian矩阵
红廉骑士兽
矩阵线性代数算法机器学习numpy
Hessian矩阵是一个数学概念,是用来表示函数关于其自变量的二阶偏导数的矩阵。它是一个实对称矩阵,对于多元函数来说,每一个元素是对应自变量关于该函数的二阶偏导数。Hessian矩阵在优化算法和最优化等领域有着重要的应用。
- Hessian 矩阵(海森矩阵)
Chen_Chance
矩阵算法机器学习
Hessian矩阵(海森矩阵)是一个包含二阶偏导数信息的方阵,在数学和优化中起着重要作用。对于一个多元函数,其Hessian矩阵是由其各个变量的二阶偏导数组成的矩阵。假设有一个函数f(x1,x2,…,xn)f(x_1,x_2,\dots,x_n)f(x1,x2,…,xn),其Hessian矩阵(H)的元素是:Hij=∂2f∂xi∂xjH_{ij}=\frac{\partial^2f}{\parti
- ex的OOP------STL函数对象
MityKif
OOP面向对象编程
STL函数对象1.函数的类型平时敲代码的时候会遇到很多情况,对某一类的函数调用多次。我们可以用函数模板来解决,当然也可以用某个变量表示函数。于是这里就需要用到函数的类型。事实上,函数的类型是不太方便写的。例如:voidfunc(int&k){k++;}对于这样一个函数,它的类型是void(*)(int&)定义一个变量的时候:void(*fff)(int&)但是实际上平时不会这么用,因为我们有无敌的
- Hessian 矩阵是什么
ZhangJiQun&MXP
教学2021AIpython2024大模型以及算力矩阵线性代数算法人工智能机器学习
Hessian矩阵是什么目录Hessian矩阵是什么Hessian矩阵的性质及举例说明**1.对称性****2.正定性决定极值类型****特征值为2(正),因此原点(0,0)(0,0)(0,0)是极小值点。****3.牛顿法中的应用****4.特征值与曲率方向****5.机器学习中的实际意义**一、定义与公式二、实例分析Hessian矩阵是多元函数二阶偏导数构成的方阵,用于分析函数局部曲率、判断极
- LoRA中黑塞矩阵、Fisher信息矩阵是什么
ZhangJiQun&MXP
教学2021论文2024大模型以及算力矩阵机器学习人工智能transformer深度学习算法线性代数
LoRA中黑塞矩阵、Fisher信息矩阵是什么1.三者的核心概念黑塞矩阵(Hessian)二阶导数矩阵,用于优化问题中判断函数的凸性(如牛顿法),或计算参数更新方向(如拟牛顿法)。Fisher信息矩阵(FisherInformationMatrix,FIM)统计学中衡量参数估计的不确定性,反映数据中包含的关于参数的信息量。在机器学习中常用于自然梯度下降(NaturalGradientDescent
- 神经网络基础之正则化
硬水果糖
人工智能神经网络人工智能机器学习
引言:正则化(Regularization)是机器学习中一种用于防止模型过拟合技术。核心思想是通过在模型损失函数中添加一个惩罚项(PenaltyTerm),对模型的复杂度进行约束,从而提升模型在新数据上的泛化能力。一、正则化目的防止过拟合:当模型过于复杂(例如神经网络层数过多、参数过多)时,容易在训练数据上“记忆”噪声或细节,导致在测试数据上表现差。简化模型:正则化通过限制模型参数的大小或数量,迫
- 纳米尺度仿真软件:Quantum Espresso_(19).输运性质计算
kkchenjj
分子动力学2模拟仿真仿真模拟分子动力学
输运性质计算在纳米尺度仿真软件中,输运性质计算是研究材料和器件中电荷和热能输运的重要工具。QuantumEspresso提供了多种方法来计算输运性质,包括使用非平衡格林函数(NEGF)和传输矩阵方法(TMM)。本节将详细介绍如何使用QuantumEspresso及其相关模块进行输运性质的计算,包括设置计算参数、运行模拟以及分析结果。1.非平衡格林函数(NEGF)方法1.1.原理非平衡格林函数(NE
- js逆向第4例:猿人学1初识-送分题,AES算法魔改,md5算法魔改,环境检测
我是花臂不花
js逆向100例javascript算法开发语言
第二届猿人学js逆向大赛,本以为送分题分分钟搞定,没想到第一题就这么难。查看请求存在token加密参数,接下就是打断点找到加密点破解直接进入下一步函数可以看到如下代码vare=Date['now'](),f=a('crypto-js'),g='666yuanrenxue66',h=f['AES']['encrypt'](e+String(d),g,{'mode':f['mode']['ECB'],
- JVM八股文系列一:JVM基础知识
suikasa
JVM八股文javajvm
一.JVM基础知识1.JVM从编译到执行1.1Java程序的执行过程一个Java程序,首先经过javac编译成.class文件,然后JVM将其加载到方法区,执行引擎将会执行这些字节码。执行时,会翻译成操作系统相关的函数。JVM作为.class文件的翻译存在,输入字节码,调用操作系统函数。过程如下:Java文件->编译器>字节码->JVM->机器码。JVM也就是Java虚拟机。它能识别.class后
- 【C++】仿函数的概念
无水先生
BOOSTC++c++
目录一、仿函数说明二、仿函数的定义三、更直观的例子四、仿函数实例五、仿函数仿函数(functor)在各编程语言中的应用5.1仿函数C5.2仿函数C++5.3仿函数C#5.4仿函数Java一、仿函数说明在我们写代码时有时会发现有些功能实现的代码,会不断的在不同的成员函数中用到,但是又不好将这些代码独立出来成为一个类的一个成员函数。但是又很想复用这些代码。写一个公共的函数,就要单立出一个函数,也不是很
- webpack初识(js逆向)
shix .
js逆向知识点webpackjavascript前端
webpack调试很多时候再看webpack的代码块的时候都一头雾水,不知道这个函数的具体逻辑在哪里,因为打包之后一些函数块是通过数字或者字符串进行调用的就像这样这里每个括号包括着的字符串都相当于一个函数,但是他们的逻辑在其他地方第二种情况:window["webpackJsonp"]大概长这样(=window["webpackJsonp"]||[]).push(["login"])作用就是把打包
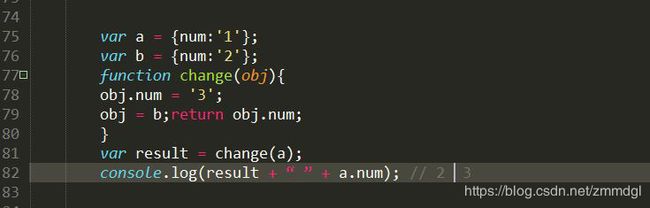
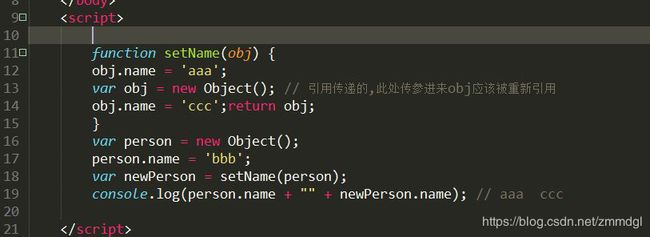
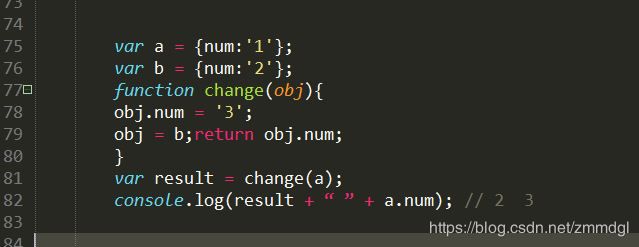
- 如何实现一个apply函数?
风茫
Javascriptjavascriptapply
在JavaScript中,apply是一个非常有用的方法,它允许你调用一个函数,并显式地指定该函数内部的this值。与call方法不同,apply方法接受参数的方式是一个数组或类数组对象。我们将手动实现一个类似apply的函数,以深入理解其工作原理。实现步骤1.定义myApply方法首先,我们需要在Function.prototype上定义一个新的方法myApply,这样所有的函数都可以调用它。F
- C++多线程 -- std::thread的基本用法
qzy0621
C++多线程c++
依赖头文件:#include用法:std::thread和join或detach一起用std::threadt1(调用函数名称,调用函数参数1,调用函数参数2,。。。,调用函数参数n)t1.join();//表示同步(阻塞),调用线程走完,才能走后面的流程t1.detach();//表示异步,主线程只触发此线程,后面和此线程无关多线程传递参数#include#includevoidshow(con
- C语言之内存函数
从未止步..
c语言c语言c++开发语言
在此之间,我们学过许多的字符函数,例如strcpy,strstr,strcmp等等,这里我们以strcpy函数进行举例://实现将arr1拷贝到arr2中intmain(){intarr1[5]={1,2,
- 字符函数和字符串函数
很会做人
算法
一、字符分类函数头文件是#include下面是函数的使用条件,有x的就代表只要符合体条件就返回真我们以islower为例写一段代码实现一下功能:将小写字符改成大写字符#define_CRT_SECURE_NO_WARNINGS#include#includeintmain(){inti=0;chararr[20]={"aJsfjsJsfH"};while(arr[i]!='\0'){if(islo
- 深入理解指针5
很会做人
数据结构
一、回调函数是什么?回调函数就是一个通过指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,被调用的函数就是回调函数。回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应。下面用代码进行理解当a等于1的时候才会打印hehe。#includevoidfunction(){printf("
- 力扣SQL题记录(持续)
Dxecozy
leetcodesql
此贴用于个人写SQL题记录,主要是用于记录新的知识和一些个人觉得的难题思路,便于复习目录Leetcode高频SQL50题基本题基本条件筛选多表连接新知识CHAR_LENGTH()函数的使用,用于计算字符长度Leetcode高频SQL50题基本题基本条件筛选1757.可回收且低脂的产品584.寻找用户推荐人595.大的国家1148.文章浏览I多表连接1378.使用唯一标识码替换员工ID新知识CHAR
- 图片压缩及水印添加概述华为云微认证
大嘴巴子
华为网络技术华为华为云网络
一、图片压缩和水印添加概述(1)为更好地传输,存储和辨识数据;使用压缩降低图片大小,节约了成本;图片压缩:简单易用;;图片压缩软件:功能单一;网页在线图片压缩;自设图片压缩代码:需要变成基础;使用云服务批量压缩:适合批量处理,可结合自设代码;(2)水印:logo增加辨识,盖章表示版权;附加信息,可增加了地点等信息;二、函数工作流简介(1)是华为云提供的一款无服务器计算服务,它包含了函数和工作流两个
- 【项目实战】—— 高并发内存池
Ryan.Alaskan Malamute
开发语言c++高并发内存池缓存
文章目录什么是高并发内存池?项目介绍一、项目背景二、项目目标三、核心组件四、关键技术五、应用场景六、项目优势什么是高并发内存池? 高并发内存池是一种专门设计用于高并发环境下的内存管理机制。它的原型是Google的一个开源项目tcmalloc,全称Thread-CachingMalloc,实现了高效的多线程内存管理,用于替换系统的内存分配相关函数malloc和free。 在高并发系统中,大量的线
- 力扣hot100——283.移动零
码凡
算法leetcode
283.移动零给定一个数组nums,编写一个函数将所有0移动到数组的末尾,同时保持非零元素的相对顺序。请注意,必须在不复制数组的情况下原地对数组进行操作。示例1:输入:nums=[0,1,0,3,12]输出:[1,3,12,0,0]示例2:输入:nums=[0]输出:[0]题解:对于此题可以从反方向来思考,需要将所有的零找出来则我们可以找出所有非零数,再将零添加到数组的末尾。题目要求在数组原地进行
- 【免费】中国电子学会2024年03月份青少年软件编程Python等级考试试卷二级真题(含答案)
Lemon Liu
电子学会Python真题前端javascriptmicrosoftpython青少年编程
2024-03Python二级真题分数:100题数:37测试时长:60min一、单选题(共25题,共50分)1.期末考试结束了,全班的语文成绩都储存在列表score中,班主任老师请小明找到全班最高分,小明准备用Python来完成,以下哪个选项,可以获取最高分呢?(B)(2分)A.min(score)B.max(score)C.score.max()D.score.min()答案解析:max()函数
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户