Android Jetpack-Navigation简单使用
文章目录
- 1导包
- 2 navigation导航文件
- 3 主页面
- 4 三个Fragment
- 5 遗留问题
参考:
https://developer.android.google.cn/guide/navigation/
https://developer.android.google.cn/guide/navigation/navigation-getting-started
https://www.jianshu.com/p/0bb65607bdf8
阐述Navigation如何管理MainActivity中的MainPage1Fragment、MainPage2Fragment、MainPage3Fragment三个fragment。
1导包
def nav_version = "2.1.0"
// Java language implementation
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
2 navigation导航文件
在app的res目录下,创建一个navigation文件夹,在此文件夹下新增一个navigation的xml文件,此处新增一个 nav_graph_main.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph_main.xml"
app:startDestination="@id/page1Fragment">
<fragment
android:id="@+id/page1Fragment"
android:name="com.hongx.navigation.MainPage1Fragment"
android:label="fragment_page1"
tools:layout="@layout/fragment_main_page1">
<!--
action:程序中使用id跳到destination对应的类
-->
<action
android:id="@+id/action_page2"
app:destination="@id/page2Fragment" />
</fragment>
<fragment
android:id="@+id/page2Fragment"
android:name="com.hongx.navigation.MainPage2Fragment"
android:label="fragment_page2"
tools:layout="@layout/fragment_main_page2">
<action
android:id="@+id/action_page1"
app:destination="@id/page1Fragment" />
<action
android:id="@+id/action_page3"
app:destination="@id/page3Fragment" />
</fragment>
<!-- <navigation-->
<!-- android:id="@+id/nav_graph_page3"-->
<!-- app:startDestination="@id/page3Fragment">-->
<fragment
android:id="@+id/page3Fragment"
android:name="com.hongx.navigation.MainPage3Fragment"
android:label="fragment_page3"
tools:layout="@layout/fragment_main_page3">
<action
android:id="@+id/action_page2"
app:destination="@id/page2Fragment" />
</fragment>
<!-- </navigation>-->
</navigation>
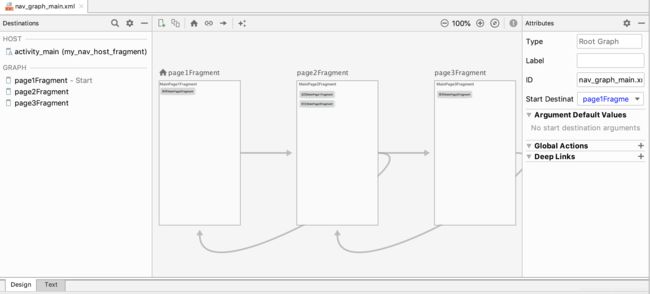
在Design中可以看到非常直观的fragment切换流程,如下:

3 主页面
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--
android:name="androidx.navigation.fragment.NavHostFragment"
name 必须指定,表示这是一个可以切换fragment的控件
app:defaultNavHost="true"
拦截系统back键,在fragment中就可以用back回退上一个fragment
app:navGraph="@navigation/nav_graph_main"
连接使用nav_graph_main.xml,获取fragment之间的导航结构
-->
<fragment
android:id="@+id/my_nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/nav_graph_main" />
</androidx.constraintlayout.widget.ConstraintLayout>
-
app:defaultNavHost=“true”
拦截系统back键,在fragment中就可以用back回退上一个fragment -
app:navGraph="@navigation/nav_graph_main"
连接使用nav_graph_main.xml,获取fragment之间的导航结构 -
android:name=“androidx.navigation.fragment.NavHostFragment”
name 必须指定,表示这是一个可以切换fragment的控件
4 三个Fragment
public class MainPage1Fragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main_page1, container, false);
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Button btn = view.findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Navigation.findNavController(view).navigate(R.id.action_page2);
}
});
}
}
public class MainPage2Fragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main_page2, container, false);
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Button btn = view.findViewById(R.id.btn);
//返回MainPage1Fragment
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Navigation.findNavController(view).navigate(R.id.action_page1);
}
});
Button btn2 = view.findViewById(R.id.btn2);
//前往MainPage3Fragment
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Navigation.findNavController(view).navigate(R.id.action_page3);
}
});
}
}
public class MainPage3Fragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main_page3, container, false);
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Button btn = view.findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Navigation.findNavController(view).navigate(R.id.action_page2);
//回退上一步
// Navigation.findNavController(view).navigateUp();
}
});
}
}
- Navigation.findNavController(view).navigate(R.id.action_page2);
实现了点击按钮后Fragment页面的跳转
5 遗留问题
尽管通过Navigation方式管理Fragment的代码简洁而且直观,但是有一个非常致命的问题,就是同一个Fragment会被重复创建,这样会导致每次切换fragment的时候都会重新去请求数据,非常浪费系统资源,而且降低了APP的用户体验。
解决办法:https://blog.csdn.net/hongxue8888/article/details/103677070
Github:
https://github.com/345166018/HxJetpack/tree/master/HxNavigation