Android-Navigation实践
Navigation是Android Jetpack架构组件之一,使用Navigation组件构建项目整个APP可以只有1个Activity,页面内容全部用Fragment。
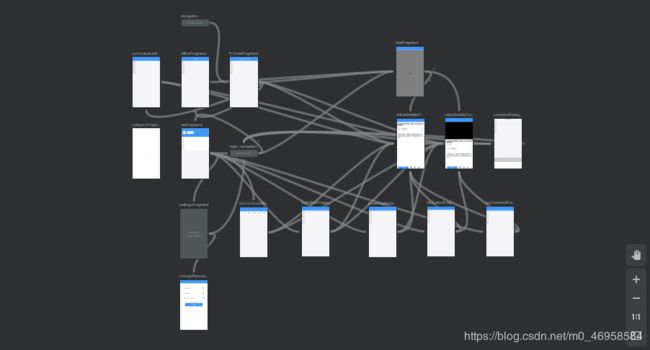
Navigation Graph Editor界面下各个Fragment页面导航图。

1、 Navigation - BottomNavigationView
Navigation使用非常简单,下面使用 BottomNavigationView 实现一个APP入口底部导航。
在res下新建一个 navigation 资源文件夹,创建一个 main_navigation.xml
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_navigation"
app:startDestination="@id/AFragment">
<fragment
android:id="@+id/AFragment"
android:name="com.xxx.ui.fragment.AFragment"
android:label="AFragment"
tools:layout="@layout/fragment_a" />
<fragment
android:id="@+id/BFragment"
android:name="com.xxx.ui.fragment.BFragment"
android:label="BFragment"
tools:layout="@layout/fragment_b" />
<fragment
android:id="@+id/AFragment"
android:name="com.xxx.ui.fragment.CFragment"
android:label="CFragment"
tools:layout="@layout/fragment_c" />
</navigation>
新建一个 menu 资源文件夹,创建一个 main_bottom_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@id/AFragment"
android:icon="@drawable/icon_a_default"
android:title="@string/a" />
<item
android:id="@id/BFragment"
android:icon="@drawable/icon_b_default"
android:title="@string/b"
android:visible="false" />
<item
android:id="@id/CFragment"
android:icon="@drawable/icon_c_default"
android:title="@string/c" />
</menu>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/main_nav_host"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/main_navigation" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav"
android:layout_width="match_parent"
android:layout_height="@dimen/bottom_navigation_height"
android:background="@color/color_bottom_nav"
app:itemIconTint="@color/color_main_bottom_nav"
app:itemTextColor="@color/color_main_bottom_nav"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/main_bottom_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
if (savedInstanceState == null) {
// 设置底部导航
setupBottomNavigationBar()
}
}
override fun onRestoreInstanceState(savedInstanceState: Bundle?) {
super.onRestoreInstanceState(savedInstanceState)
// 设置底部导航
setupBottomNavigationBar()
}
/**
* 设置底部导航
*/
private fun setupBottomNavigationBar() {
// 获取导航控制器
mNavController = (supportFragmentManager.findFragmentById(R.id.main_nav_host) as NavHostFragment).navController
NavigationUI.setupWithNavController(binding.bottomNav, mNavController)
mNavController.addOnDestinationChangedListener { _, destination, _ ->
// 显示或隐藏导航
when (destination.id) {
R.id.AFragment, R.id.BFragment, R.id.CFragment -> {
showBottomNav()
}
else -> hideBottomNav()
}
}
}
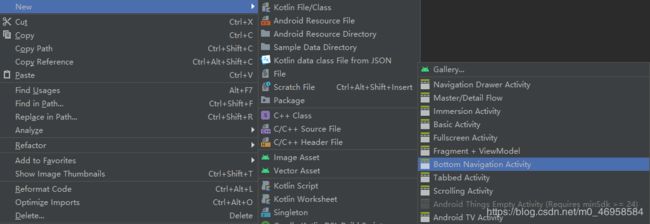
还有2种快捷的实现方式
这样就实现了一个底部导航,然后从AFragment跳转到OtherFragment添加一个action,过渡动画 enterAnim 进入目的地 exitAnim 退出目的地 popEnterAnim 通过弹出操作进入目的地 popExitAnim 通过弹出操作退出目的地。
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_navigation"
app:startDestination="@id/AFragment">
<fragment
android:id="@+id/AFragment"
android:name="com.xxx.ui.fragment.AFragment"
android:label="AFragment"
tools:layout="@layout/fragment_a" >
<action
android:id="@+id/action_aFragment_to_otherFragment"
app:destination="@id/otherFragment"
app:enterAnim="@anim/fragment_open_enter"
app:exitAnim="@anim/fragment_open_exit"
app:popEnterAnim="@anim/fragment_open_enter"
app:popExitAnim="@anim/fragment_open_exit" />
</fragment>
...
</navigation>
跳转目的地
view.findNavController().navigate(AFragmentDirections.actionAFragmentToOtherFragment())
在目的地之间传递数据,这里简单说说需要注意的。使用Safe Args 传递安全的数据,同一个 navigation 里面只需要在目的地Fragment里面定义接收参数,如果是跳转到其他的 navigation 里面的Fragment需要在双方都定义接收参数,不然FragmentDirections里面的Action无法传入参数,不知道是不是Bug,下面给出一个例子。
同一个 navigation 下面跳转
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_navigation"
app:startDestination="@id/AFragment">
<fragment
android:id="@+id/AFragment"
android:name="com.xxx.ui.fragment.AFragment"
android:label="AFragment"
tools:layout="@layout/fragment_a" >
<action
android:id="@+id/action_aFragment_to_loginFragment"
app:destination="@id/loginFragment"
app:enterAnim="@anim/fragment_open_enter"
app:exitAnim="@anim/fragment_open_exit"
app:popEnterAnim="@anim/fragment_open_enter"
app:popExitAnim="@anim/fragment_open_exit" />
</fragment>
<fragment
android:id="@+id/loginFragment"
android:name="com.xxx.ui.fragment.LoginFragment"
android:label="LoginFragment"
tools:layout="@layout/fragment_login">
<argument
android:name="id"
android:defaultValue="0L"
app:argType="long" />
</fragment>
</navigation>
跳转到另一个 navigation 下面的Fragment
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_navigation"
app:startDestination="@id/AFragment">
<fragment
android:id="@+id/AFragment"
android:name="com.xxx.ui.fragment.AFragment"
android:label="AFragment"
tools:layout="@layout/fragment_a" >
<actiona
android:id="@+id/action_aFragment_to_navigation"
app:destination="@id/login_navigation">
<argument
android:name="id"
android:defaultValue="0L"
app:argType="long" />
</action>
</fragment>
<navigation
android:id="@+id/login_navigation"
app:startDestination="@id/loginFragment">
<fragment
android:id="@+id/loginFragment"
android:name="com.xxx.ui.fragment.LoginFragment"
android:label="LoginFragment"
tools:layout="@layout/fragment_login">
<argument
android:name="id"
android:defaultValue="0L"
app:argType="long" />
</fragment>
</navigation>
</navigation>
跳转目的地传递数据
view.findNavController().navigate(AFragmentDirections.actionAFragmentToOtherFragment(10))
导航和返回堆栈详细看官方介绍,每次调用 navigate() 方法都会将另一目的地放置到堆栈的顶部。点按向上或返回会分别调用 NavController.navigateUp() 和 NavController.popBackStack() 方法,用于移除(或弹出)堆栈顶部的目的地。
返回堆栈包含每个目的地(A、B、C)的实例。当返回到目的地 A 时,我们也 popUpTo A,也就是说我们会在导航过程中从堆栈中移除 B 和 C。利用 app:popUpToInclusive="true",我们还会将第一个 A 从堆栈上弹出,从而有效地清除它。请注意,如果您不使用 app:popUpToInclusive,则返回堆栈会包含两个目的地 A 的实例。还有一种情况官方文档没有说明的当在B跳转到C时移除B只需要设置 popUpTo B 和 app:popUpToInclusive="true",不知道这样做对不对,实际效果是可以的。
其他详细介绍看官方文档有中文。
2、 单Activity开发
一个 MainActivity 多个 Fragment 是可行的,目前遇到的就是启动页用 Fragment 难以达到用 Activity 的效果,启动页面需要全屏并且不会出现APP打开时白屏,多 Activity 开发只需设置 Activity 的 theme,单 Activity 开发时肯定就只能设置 MainActivity 的 theme 然后就出问题了,问题出在 Fragment 启动页面跳转并设置 MainActivity 的 theme 恢复到正常状态,这应该是 Navigation 的问题,所以要想一个Activity搞定还是不行,除非能接受启动时的白屏,当然也是我的能力有限没有找到其他方法,目前我做的项目为了解决这个问题会有2个 Activity,如果有其他解决方法麻烦告诉我一下谢谢。