- 标签的作用
文本标签的目标就是对文本的内容进行装饰,例如加粗字体,为文字加上下划线等等
- 机器阅读
视觉标签的加粗就仅仅是加粗,对于机器阅读而言,这样的加粗没有意义。如果是语义标签当中的加粗标签,不但会加粗文本,同时还会起到强调的作用,在机器阅读时,这样的文本就会有更高的分数,会被搜索引擎认为是更加重要的内容
<html>
<head>
<title>texttitle>
<meta charset="utf-8"/>
head>
<body>
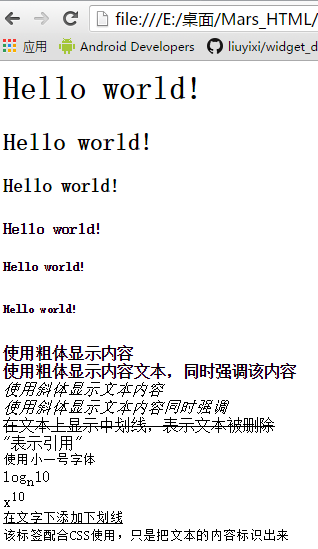
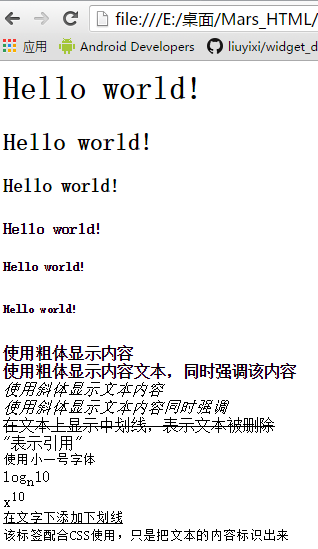
<h1>Hello world!h1>
<h2>Hello world!h2>
<h3>Hello world!h3>
<h4>Hello world!h4>
<h5>Hello world!h5>
<h6>Hello world!h6>
<b>使用粗体显示内容b><br/>
<strong>使用粗体显示内容文本,同时强调该内容strong><br/>
<i>使用斜体显示文本内容i><br/>
<em>使用斜体显示文本内容同时强调em><br/>
<del>在文本上显示中划线,表示文本被删除del><br/>
<q>表示引用q><br/>
<small>使用小一号字体small><br/>
log<sub>nsub>10<br/>
x<sup>10<br/>
<u>在文字下添加下划线u><br/>
<span>该标签配合CSS使用,只是把文本的内容标识出来span><br/>
body>
html>