Android Jetpack套件之Navigation导航组件
首先记录一个坑:no current navigation node
06-26 14:42:25.787 25913-25913/com.bluetree.bytepay2 E/AndroidRuntime: FATAL EXCEPTION: main
Process: com.bluetree.bytepay2, PID: 25913
java.lang.IllegalStateException: no current navigation node
at androidx.navigation.NavController.navigate(NavController.java:764)
at androidx.navigation.NavController.navigate(NavController.java:744)
at androidx.navigation.NavController.navigate(NavController.java:730)
at androidx.navigation.NavController.navigate(NavController.java:718)
at com.bluetree.bytepay2.sample.BlankFragment$1.onClick(BlankFragment.java:83)
at android.view.View.performClick(View.java:5264)
at android.view.View$PerformClick.run(View.java:21297)
at android.os.Handler.handleCallback(Handler.java:743)
at android.os.Handler.dispatchMessage(Handler.java:95)
at android.os.Looper.loop(Looper.java:150)
at android.app.ActivityThread.main(ActivityThread.java:5546)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:794)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:684)解决方案:navigation.xml 中的Fragment继承了NavHostFragment,取消继承就可以了!
Navigation导航组件
概述
Navigation是什么,有什么意义,内涵之类的这里就不展开篇幅讲了,能贴图片绝不多说半句废话。这篇文章只做一个引入的Navigation的用途,适合新手上路。简单来说,可以用Navigation来进行一些简单的,并直观的页面跳转。
使用步骤
引入库就不提,因为当你使用到Navigation的时候,AS会自动帮你导入的,下面简单介绍一下如何使用Navigation
- 创建navigation目录
- 创建navigation.xml文件
- 首先创建一个简单的Activity(SampleNavigationActivity)
- 在布局文件(R.layout.activity_sample_navigation)中引入androidx.navigation.fragment.NavHostFragment
- 创建两个普通的Fragment(BlankFragment1,BlankFragment2)
- 打开navigation.xml,把两个fragment添加进去。用箭头直观地展示跳转逻辑。
- 通过一句代码实现跳转逻辑
具体实现
创建navigation目录
创建navigation资源文件
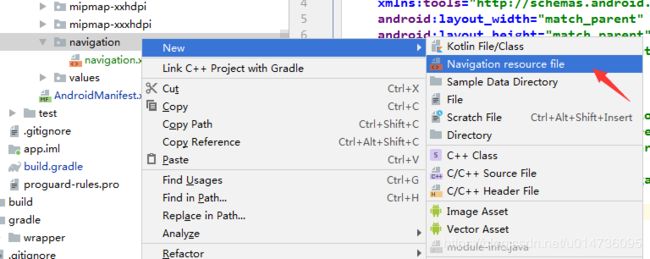
navigation目录右键,如图依次选择
新建activity
public class SampleNavigationActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sample_navigation);
}
}布局文件中添加navigation容器
如下图,引入NavHostFragment,app:defaultNavHost设置默认的navigation文件,并且拦截返回事件
app:navGraph用于指定navigation.xml文件
创建n个Fragment用于切换
Fragment2也是一样的,这里不重复写了
private const val ARG_PARAM1 = "param1"
private const val ARG_PARAM2 = "param2"
/**
* A simple [Fragment] subclass.
*
*/
class BlankFragment1 : Fragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_blank1, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
}
}
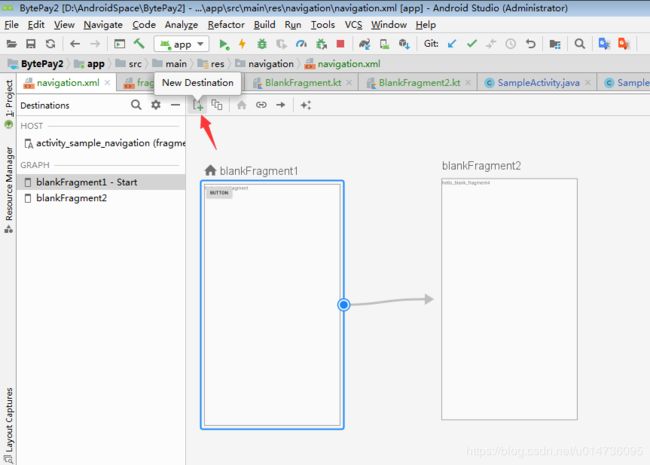
打开navigation.xml,把两个fragment添加进去,愉快地用箭头直观地展示跳转逻辑
添加左上角的new destination 添加目标界面,然后就可以愉快地玩耍了
通过一句代码实现跳转逻辑
通过上面的步骤已经规划好了,最后需要用代码来触发跳转,例如由Fragment1点击按钮跳转到Fragment2,则我们需要编辑Fragment1的按钮点击事件来完成这个逻辑,修改Fragment1的代码如下
class BlankFragment1 : Fragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_blank1, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
view.findViewById例子
https://github.com/KubyWong/JetpackSample.git