本文仅介绍使用方法,后续再介绍实现方案及优劣对比。
jquerymobile
jqm可以使用checkbox和select模拟switch控件,只需要增加data-role=‘flipswitch’即可;
默认开关控件:
若要变为选中状态,只需要增加一个checked属性即可,如下:
若想使用select模拟,也很容易,如下代码:
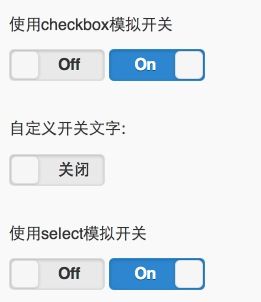
jqm运行截图如下:
bootstrap
bootstrap框架自身虽未提供switch控件,但其丰富的插件体系必然会提供,这里简单介绍一款(http://www.bootstrap-switch.org/),虽然我觉得稍显复杂,因为还需要js干预;
html代码很简单,写一个checkbox即可:
接下来需要执行如下js代码:
$("#switch").bootstrapSwitch();效果图如下:
ratchetratchet通过2个div模拟开关,如下代码:
其中,toggle-handle主要负责圆形滑块的实现;
若要表示选中状态,只需要在父div上增加一个active类即可,如下:
ratchet运行效果图如下:
framework 7
f7框架将开关控件封装在一个label中,如下代码:
f7的ui效果和ratchet一样。
MUI
MUI是DCloud公司今年刚刚发布的一款前端开源框架,MUI官网地址:http://dcloudio.github.com/mui,开关控件在mui中的使用方式类似ratchet,也是通过两个div来模拟,代码如下:
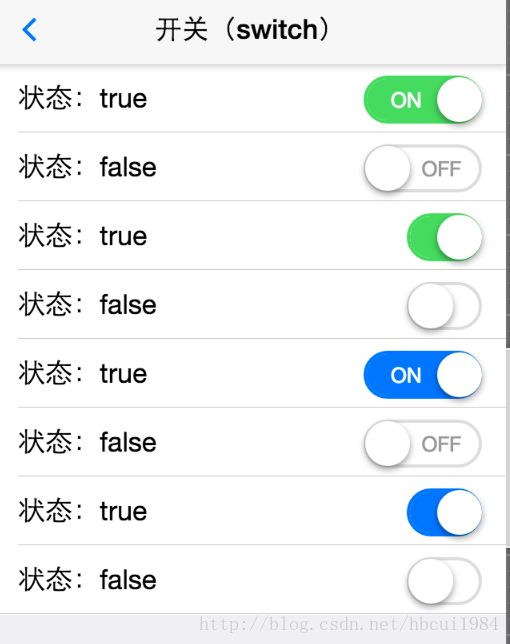
运行效果如下:
更多关于开关的描述,参考:http://dcloudio.github.io/mui/components/#toggles