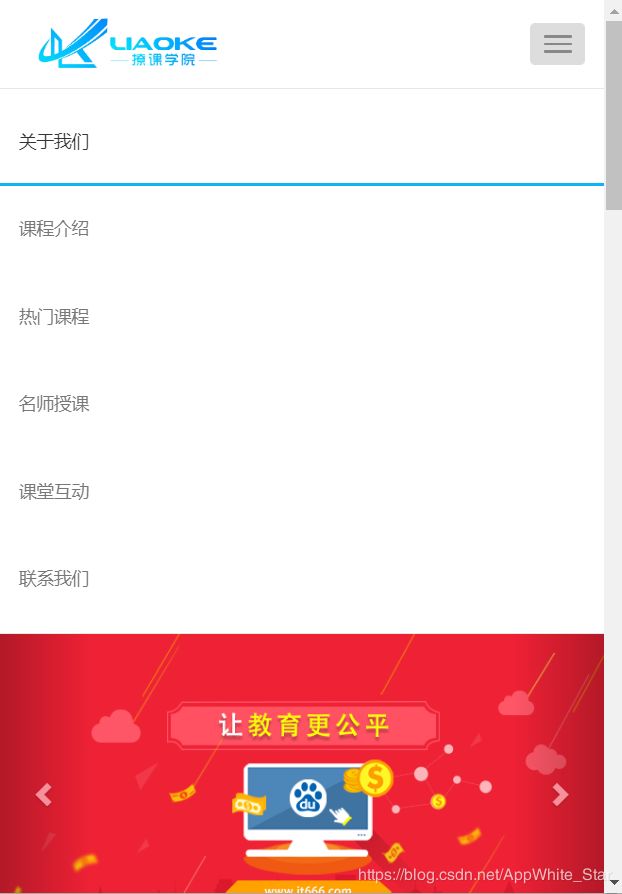
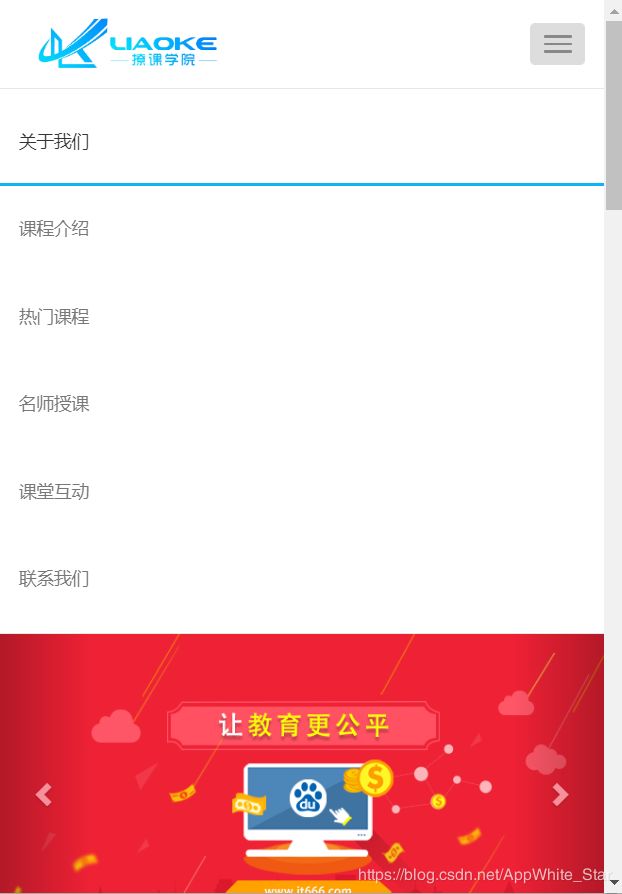
在某站学习BootStrap响应式的一个项目
跟着视频学习做出来的
代码在最后
图片资源可以去某站搜这个视频







这里是工程目录

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>星星学院-IT人的自我成长社区</title>
<link rel="stylesheet" href="lib/bootstrap-3.3.7-dist/css/bootstrap.css"/>
<link rel="stylesheet" href="css/index.css" />
<!--站点图标-->
<link rel="shortcut icon" href="img/lk_favicon.ico" type="image/x-icon">
</head>
<body>
<!--头部-->
<header id="lk_header">
<!--头部上部分-->
<div class="top-bar hidden-sm hidden-xs text-center text-muted">
<div class="container">
<div class="row">
<div class="top-bar-1 col-md-2">
<a href="" class="text-muted">
<!--字体图标-->
<i class="icon-phone"></i>
<span>关注微信号</span>
<span class="caret"></span>
<img src="img/ewm_xzh.jpg" alt="wechat" width="130px">
</a>
</div>
<div class="top-bar-2 col-md-5">
<i class="icon-tel"></i>
<span>8888-555-6666(服务时间: 9:00-21:00)</span>
</div>
<div class="top-bar-3 col-md-2">
<a href="" class="text-muted">校企合作</a>
<a href="" class="text-muted"> 培训师</a>
</div>
<div class="top-bar-4 col-md-3">
<a class="btn btn-default btn-sm btn-register" href="#" role="button">免费注册</a>
<a class="text-muted" href="#" role="button" style="margin-left: 10px"
data-toggle="modal" data-target="#lk_login">立即登录</a>
</div>
</div>
</div>
</div>
<!--头部导航条-->
<nav class="navbar navbar-default navbar-static-top navbar-lk">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#lk_nav" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="img/lk_logo_sm.png" alt="撩课" width="180px">
</a>
</div>
<div class="collapse navbar-collapse" id="lk_nav">
<ul class="nav navbar-nav">
<li><a href="javascript:;">关于我们 </a></li>
<li><a href="javascript:;">课程介绍</a></li>
<li><a href="javascript:;">热门课程</a></li>
<li><a href="javascript:;">名师授课</a></li>
<li><a href="javascript:;">课堂互动</a></li>
<li><a href="javascript:;">联系我们</a></li>
</ul>
<ul class="nav navbar-nav navbar-right hidden-sm hidden-xs">
<li><a href="#">个人中心</a></li>
</ul>
</div>
</div>
</nav>
</header>
<!--/头部-->
<!--轮播图-->
<section id="lk_carousel" class="carousel slide" data-ride="carousel">
<!-- 指示器 -->
<ol class="carousel-indicators">
<li data-target="#lk_carousel" data-slide-to="0" class="active"></li>
<li data-target="#lk_carousel" data-slide-to="1"></li>
<li data-target="#lk_carousel" data-slide-to="2"></li>
</ol>
<!-- 滚动的内容 -->
<div class="carousel-inner" role="listbox" >
<div class="item active" data-sm-img="img/slide_01_640x340.jpg"
data-lg-img="img/slide_01_2000x410.jpg">
<!--<img src="img/slide_01_640x340.jpg" alt="...">-->
</div>
<div class="item" data-sm-img="img/slide_02_640x340.jpg"
data-lg-img="img/slide_02_2000x410.jpg">
<!--<img src="img/slide_02_2000x410.jpg" alt="...">-->
</div>
<div class="item" data-sm-img="img/slide_03_640x340.jpg"
data-lg-img="img/slide_03_2000x410.jpg">
<!--<img src="img/slide_03_2000x410.jpg" alt="...">-->
</div>
</div>
<!-- 左右控制 -->
<a class="left carousel-control" href="#lk_carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#lk_carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</section>
<!--/轮播图-->
<!--关于我们-->
<section id="lk_about" class="hidden-xs hidden-sm">
<!--标题-->
<div class="title text-center">
<h1><strong>关于我们</strong></h1>
<img src="img/star.png" alt="" class="img-responsive">
</div>
<!--主要内容 栅格系统-->
<div class="container">
<div class="row">
<div class="col-md-8">
<p class="text-muted">
撩课学院是秣码教育旗下线上教育品牌。成立于2017年06月,集聚强大的IT讲师资源,独特的课程服务模式,通过M2O等新型教育方式,真正解决开发者在成长过程中的各种技术瓶颈,帮助学生在IT职场取得成功。</p>
<p class="text-muted">撩课学院明星讲师云集,包括李南江、叶建华、王顺子、高新强等十几位专业实战型讲师团队,悉心打造六大综合体系课程,细致且全面,全面助力学生成长。</p>
<p class="text-muted">撩课学院课程体系完善,包含HTML5+全栈开发、Python+人工智能、JavaEE、Go语言+区块链、UI/UE设计、新媒体、电商运营等系列课程。</p>
</div>
<div class="col-md-4">
<img src="img/team.png" alt="核心团队" class="img-rounded img-responsive">
</div>
</div>
</div>
</section>
<!--/关于我们-->
<!--产品选项卡-->
<section id="lk_product">
<div class="container">
<div class="row">
<!-- 头部选项 -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#product1" aria-controls="home" role="tab" data-toggle="tab">在线大学</a></li>
<li role="presentation"><a href="#product2" aria-controls="messages" role="tab" data-toggle="tab">会员专享</a></li>
<li role="presentation"><a href="#product3" aria-controls="settings" role="tab" data-toggle="tab">优质视频</a></li>
<li class="pull-right hidden-xs hidden-sm
">" aria-controls="settings" role="tab" data-toggle="tab">更多</a></li>
</ul>
<!-- 展示的内容 -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active" id="product1">
<div class="container">
<div class="row">
<div class="col-md-8 pd-left">
<!--第一部分-->
<div id="pd_one_1 media">
<div class="media-left">
<a href="#">
<img class="media-object" src="img/ewm_xzh.jpg" alt="wechat" width="140px">
</a>
</div>
<div class="media-body text-muted" style="padding-top: 100px">
<h5 class="media-heading">更多资讯欢迎</h5>
<h5 class="media-heading">关撩课学院</h5>
</div>
</div>
<!--第二部分-->
<ol id="pd_one_2" class="breadcrumb lead">
<li><a href="#">HTML5+全栈</a></li>
<li><a href="#">Python+人工智能</a></li>
<li><a href="#">JavaEE</a></li>
<li><a href="#">Go语言+区块链</a></li>
</ol>
<!--第三部分-->
<h1 id="pd_one_3">
欢迎来到IT人的在线大学
<strong class="text-danger">撩课学院</strong>
</h1>
<!--第四部分-->
<div id="pd_one_4">
<button class="btn btn-primary btn-lg" type="submit" style="margin-right: 20px;">
课程咨询
</button>
<button class="btn btn-default btn-lg" type="submit">了解更多</button>
</div>
</div>
<div class="col-md-4 hidden-xs hidden-sm">
<img src="img/iphoneX.png" alt="iphoneX" class="img-responsive">
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="product2">
<div class="container">
<div class="row">
<div class="col-md-4 hidden-xs hidden-sm">
<img src="img/iphoneX2.png" alt="iphoneX2" class="img-responsive">
</div>
<div id="pd_two_1" class="col-md-8 pd-left">
<h1 class="text-warning">撩课学院会员</h1>
<p class="lead">汇聚名师, 为你呈现前端、后端、移动端、大数据、人工智能等从零基础到项目实战连载课程内容。专属的会员社群和私人订制服务,
1年365天持续更新课程全部免费学习!</p>
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="product3">
<div class="container">
<div class="row">
<div class="col-md-6 pd-left">
<h1>
<strong class="text-danger">
案例驱动·体系贯穿·全面系统
</strong>
</h1>
<h3>
10-15分钟的视频
<span class="text-warning">知识点拆分讲解</span>
</h3>
<h4 class="text-muted" style="margin: 15px 0;">玩转HTML5+全栈系列, 玩转Python+人工智能系列,
玩转JavaEE系列, 玩转Go+区块链系列</h4>
<div class="badge" style="padding: 15px 10px; cursor: pointer;">
已更新3000+视频 | 100000+人订阅
</div>
</div>
<div class="col-md-6 hidden-xs hidden-sm">
<img src="img/macBook.png" alt="" class="img-responsive">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!--/产品选项卡-->
<!--热门课程-->
<section id="lk_hot">
<!--标题-->
<div class="title text-center">
<h1><strong>热门课程</strong></h1>
<img src="img/star.png" alt="" class="img-responsive">
</div>
<div class="container">
<div class="row">
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img src="img/lnj.png" alt="" class="media-object img-responsive img-circle img-thumbnail" width="100px">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span>
从零玩转HTML5+跨平台
</h4>
<p class="text-muted" style="margin-top: 10px;">
李南江老师带你从零基础入门大前端开发, So Easy, Too Happy!
</p>
</div>
<div class="media-right text-danger">
206节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="img/yjh.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span>
从零玩转JavaScript+项目实战
</h4>
<p class="text-muted" style="margin-top: 10px;">
叶建华老师带你轻松解读JavaScript的前世今生, 全程案例驱动讲解!
</p>
</div>
<div class="media-right text-danger">
256节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="img/wzs.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span>
从零玩转人工智能+Python系列
</h4>
<p class="text-muted" style="margin-top: 10px;">
王顺子老师倾情打造, 各种奇淫技巧层出不穷, 赶紧到碗里来!
</p>
</div>
<div class="media-right text-danger">
600+节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="img/yjh.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span>
从零玩转Vue+Node全系列
</h4>
<p class="text-muted" style="margin-top: 10px;">
打通前后端, 真实企业项目实操, 内容涉及前端、后端、微信端, 让你一次学个够!
</p>
</div>
<div class="media-right text-danger">
400+节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="img/gxq.jpg" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span>
从零玩转JavaEE全系列
</h4>
<p class="text-muted" style="margin-top: 10px;">
高新强老师全程高能, 只为成就更好的你! 学Java, 就选"高薪墙"!
</p>
</div>
<div class="media-right text-danger">
700+节课
</div>
</div>
</div>
<div class="col-md-6 lesson">
<div class="media">
<div class="media-left">
<img width="100" class="media-object img-circle img-thumbnail" src="img/lnj.png" alt="">
</div>
<div class="media-body">
<h4 class="media-heading">
<span class="text-danger">【热】</span>
从零玩转jQuery+ajax系列
</h4>
<p class="text-muted" style="margin-top: 10px;">
这里有用JQ做的小游戏, 也有JQ做的QQ音乐, 还有...., 你要学的, 江哥这里都有!
</p>
</div>
<div class="media-right text-danger">
200+节课
</div>
</div>
</div>
</div>
</div>
</section>
<!--/热门课程-->
<!--友情链接-->
<section id="lk_link">
<!--标题-->
<div class="title text-center">
<h1><strong>友情链接</strong></h1>
<img src="img/star.png" alt="" class="img-responsive">
</div>
<ul class="logos">
<li><a href=""><img src="img/ibm-logo.png" width="100" alt=""></a></li>
<li><a href=""><img src="img/facebook-logo.png" width="50" alt=""></a></li>
<li><a href=""><img src="img/google-logo.png" width="50" alt=""></a></li>
<li><a href=""><img src="img/airbnb-logo.png" width="100" alt=""></a></li>
<li><a href=""><img src="img/swift-logo.png" width="50" alt=""></a></li>
<li><a href=""><img src="img/paypal-logo.png" width="100" alt=""></a></li>
<li><a href=""><img src="img/walmart-logo.png" width="100" alt=""></a></li>
</ul>
</section>
<!--/友情链接-->
<!--底部-->
<footer id="lk_footer">
<div class="container">
<div class="row" style="padding-top: 20px">
<!--没用满12 右边溜了2-->
<div class="col-md-3 col-md-offset-1 one">
<div class="row">
<ul class="col-md-6">
<li><a href="">关于我们</a></li>
<li><a href="">课程介绍</a></li>
<li><a href="">热门课程</a></li>
</ul>
<ul class="col-md-6">
<li><a href="">名师授课</a></li>
<li><a href="">课堂互动</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div class="col-md-3 two">
<h5>公司地址: 上海市松江区松江大学城</h5>
<h5>联系电话: 六个六</h5>
<h5>地址邮箱: admin@it666.com</h5>
</div>
<div class="col-md-3 three">
<h5>联系我们:</h5>
<a href="">
<img src="img/weixin-h.png" alt="" width="50" data-toggle="tooltip" data-placement="bottom"
title="starzjx">
<img src="img/xinlang-h.png" alt="" width="50" data-toggle="tooltip" data-placement="bottom"
title="关注微博">
</a>
</div>
</div>
</div>
</footer>
<!--/底部-->
<!--登录-->
<div class="modal fade" id="lk_login" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">登录</h4>
</div>
<div class="modal-body">
<input type="text" placeholder="请输入手机号码" style="margin-right: 20px;">
<input type="password" placeholder="请输入密码">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!--登录-->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="lib/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>
index.js
$(function () {
$(window).on("resize",function () {
let clientW = $(window).width();
let isShowBigImage = clientW >= 800;
let $allItems = $("#lk_carousel .item");
$allItems.each(function (index, item) {
let src = isShowBigImage ? $(item).data("lg-img"):$(item).data("sm-img");
let imgUrl = 'url("' + src + '")';
$(item).css({
backgroundImage:imgUrl
});
if (!isShowBigImage){
let $img = " ";
$(item).empty().append($img);
}else{
$(item).empty();
}
});
});
$(window).trigger("resize");
$('[data-toggle="tooltip"]').tooltip();
});
";
$(item).empty().append($img);
}else{
$(item).empty();
}
});
});
$(window).trigger("resize");
$('[data-toggle="tooltip"]').tooltip();
});
index.css
body{
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
color: #000;
}
.btn-register {
color: #FFFFFF;
background-color: #0AB4F7;
border-color: #F4F7F7;
}
.btn-register:hover,
.btn-register:focus,
.btn-register:active,
.btn-register.active,
.open .dropdown-toggle.btn-register {
color: #FFFFFF;
background-color: #086DF2;
border-color: #F4F7F7;
}
.btn-register:active,
.btn-register.active,
.open .dropdown-toggle.btn-register {
background-image: none;
}
.btn-register.disabled,
.btn-register[disabled],
fieldset[disabled] .btn-register,
.btn-register.disabled:hover,
.btn-register[disabled]:hover,
fieldset[disabled] .btn-register:hover,
.btn-register.disabled:focus,
.btn-register[disabled]:focus,
fieldset[disabled] .btn-register:focus,
.btn-register.disabled:active,
.btn-register[disabled]:active,
fieldset[disabled] .btn-register:active,
.btn-register.disabled.active,
.btn-register[disabled].active,
fieldset[disabled] .btn-register.active {
background-color: #0AB4F7;
border-color: #F4F7F7;
}
.btn-register .badge {
color: #0AB4F7;
background-color: #FFFFFF;
}
@font-face {
font-family: lk;
src: url('../fonts/lk.eot') format('embedded-opentype'),
url('../fonts/lk.svg') format('svg'),
url('../fonts/lk.ttf') format('truetype'),
url('../fonts/lk.woff') format('woff');
}
[class^="icon-"],[class*=" icon-"]{
font-family: lk;
font-style: normal;
}
#lk_about,#lk_hot,#lk_link{
padding: 20px 0px;
}
#lk_about .title,#lk_hot .title,#lk_link .title{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding-bottom: 15px;
}
#lk_header{
}
#lk_header .top-bar{
height : 40px;
border-bottom: 1px solid #e0e0e0;
line-height: 39px;
}
#lk_header .top-bar .container .row>div+div{
border-left: 1px solid #e0e0e0;
}
#lk_header .top-bar .container .row .top-bar-1 a{
position: relative;
}
#lk_header .top-bar .container .row .top-bar-1 a img{
display: none;
position: absolute;
left: 50%;
margin-left: -65px;
margin-top: -10px;
z-index: 9999;
}
#lk_header .top-bar .container .row .top-bar-1 a:hover img{
display: block;
}
.icon-phone::before{
content:"\e958";
font-size: 13px;
}
.icon-tel::before{
content:"\e942";
font-size: 13px;
}
#lk_header .navbar-lk{
background-color: #fff;
margin-bottom: 0px;
}
#lk_header .navbar-lk .navbar-brand{
height: 70px;
padding: 10px 15px;
}
#lk_header .navbar-lk .navbar-nav a{
height: 70px;
line-height: 50px;
}
#lk_header .navbar-lk .navbar-nav li.active a,
#lk_header .navbar-lk .navbar-nav li a:hover{
background-color: transparent;
border-bottom: 2px solid #0AB4F7;
}
#lk_header .navbar-lk .navbar-toggle{
margin-top: 18px;
}
#lk_carousel{
}
#lk_carousel .item{
background: no-repeat center center;
-webkit-background-size: cover;
background-size: cover;
}
@media screen and (min-width: 800px){
#lk_carousel .item{
height: 410px;
}
}
#lk_about .row p{
line-height: 29px;
font-size: 15px;
}
#lk_product{
background-color: #f0f0f0;
padding: 30px 0px;
}
#lk_product .nav{
font-size: 18px;
}
#lk_product .nav a{
color: #999999;
}
#lk_product .nav li.active a{
border: none;
background-color: transparent;
border-bottom: 2px solid #0AB4F7;
color: #000;
}
#lk_product .tab-content{
margin: 20px;
}
#lk_product .pd-left{
padding: 40px 0px;
}
#pd_one_1{
margin: 15px 0px;
}
#pd_one_2{
background-color: transparent;
}
#pd_one_4{
margin: 15px 0px;
}
#lk_product #pd_two_1{
padding: 100px 0px;
}
#lk_product #pd_two_1 .text-warning{
margin-bottom: 15px;
}
#lk_hot .lesson{
padding: 15px 10px;
}
#lk_hot .lesson .media-left{
width: 20%;
}
#lk_hot .lesson .media-body{
width: 60%;
vertical-align: middle;
}
#lk_hot .lesson .media-right{
width: 20%;
vertical-align: middle;
text-align: left;
font-size: 16px;
}
#lk_link .logos{
list-style: none;
text-align: center;
}
#lk_link .logos li{
display: inline-block;
padding: 20px 30px;
}
#lk_footer{
width: 100%;
height: 200px;
background: url("../img/ft_bg.png") no-repeat center;
-webkit-background-size: cover;
background-size: cover;
color: #fff;
font-size: 16px;
}
#lk_footer ul{
list-style: none;
}
#lk_footer .one,#lk_footer .two{
padding: 10px;
border-right: 1px solid #666;
height: 180px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#lk_footer .one li{
line-height: 40px;
}
#lk_footer .one li a{
color: #fff;
}
#lk_footer .three{
padding: 10px 50px;
height: 180px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
}
#lk_footer .three a{
text-decoration: none;
}
#lk_footer .three a img{
margin-right: 15px;
}
 ";
$(item).empty().append($img);//为每一个item添加img 先清空再插入
}else{//显示大图
$(item).empty();//清空img标签
}
});
});
$(window).trigger("resize");//调用resize
//2. 工具提示
$('[data-toggle="tooltip"]').tooltip();
});
";
$(item).empty().append($img);//为每一个item添加img 先清空再插入
}else{//显示大图
$(item).empty();//清空img标签
}
});
});
$(window).trigger("resize");//调用resize
//2. 工具提示
$('[data-toggle="tooltip"]').tooltip();
});