微信小程序自定义组件-城市选择
上篇文章有介绍一些小程序的自定义组件语法,这篇文章就不多做赘述,重点介绍组件的实现逻辑。
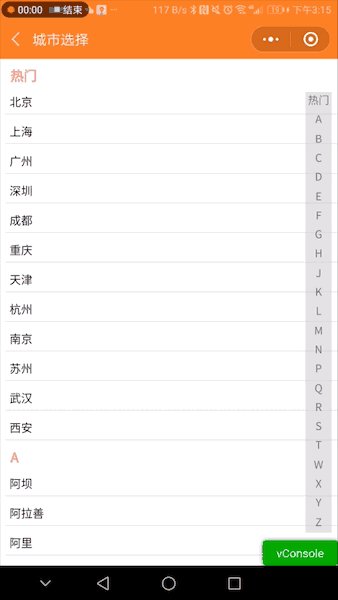
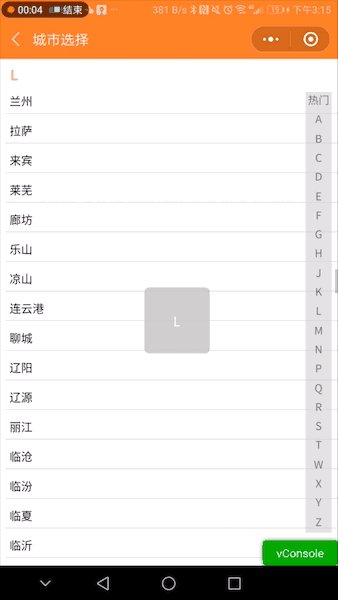
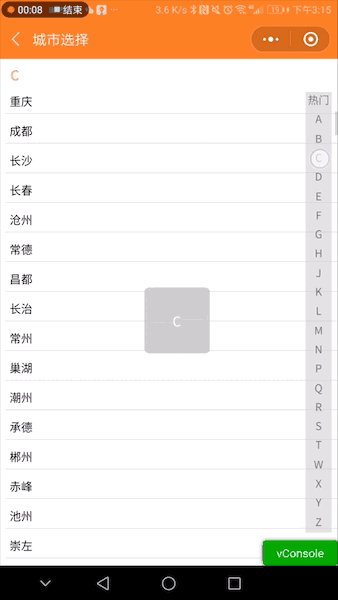
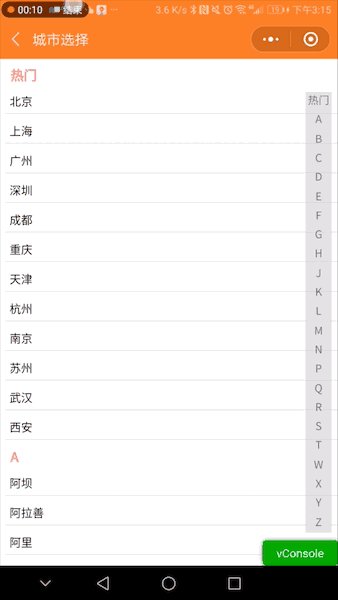
先把效果图贴出来,看看要实现的效果:
城市选择效果图.gif
首先还是设置布局,从实现效果看,组件可分成三个部分:展示城市数据的二级列表、侧边的滑动栏以及中间的提示框。也就是一个scroll-view,一个view布局以及一个text。最终确定的wxml布局文件如下:
{{item.letter}}
{{cityItem.name}}
{{item.letter}}
{{letterText}}
布局文件有了,我们就需要考虑该如何实现侧边栏与二级列表的联动效果了。这里我利用的是scroll-view的scroll-into-view属性,这个属性能让scroll-view滑动到对应id的view的位置,很符合我们的需求。
scroll-into-view属性.png
这里我们为列表的第一级布局view设置id,并为scroll-view设置scroll-into-view属性
.
.
.
//id不能以数字开头
{{item.letter}}
然后在.js中的data中初始化currentIndex为'id0'
/**
* 组件的初始数据
*/
data: {
currentIndex: 'id0'
}
现在的问题就是如何计算出手指在侧边栏上触摸的是第几个letter,然后通过改变currentIndex的值,使scroll-view滑动到指定位置来达到联动的效果。
下面说下思路
首先确认侧边栏的高度,我是以屏幕高度减去80px作为侧边栏高度,在.wxss文件中通过样式设置。
.citySlide {
display: flex;
flex-direction: column;
width: 60rpx;
height: calc(100% - 80px);
position: absolute;
top: 40px;
right: 16rpx;
align-items: center;
justify-content: center;
background-color: #ccc;
opacity: 0.6;
}
然后在.js中通过把屏幕高度减去80px计算出侧边栏的具体高度。再除以数据源的一级数据数组长度,计算出每个letter的高度。
wx.getSystemInfo({
success: function (res) {
letterLineHeight = (res.windowHeight - 80) / that.data.allCities.length;
that.setData({
letterTop: res.windowHeight / 2 - 30,
letterLeft: res.windowWidth / 2 - 30
});
}
})
计算出每个letter的高度后,我们就可以在侧边栏的触摸监听事件中,通过触摸的点的坐标位置,来计算出当前触摸的letter的序号index,然后再动态修改currentIndex的值为('id'+index)。就可以达到联动的效果了。
显示在屏幕中央的提示框的实现则比较简单,通过一个变量isLetterHidden控制text的显示与隐藏就可以轻松实现。
slideStart: function (e) {
//手指触摸的y坐标值
var touchY = e.touches[0].clientY;
//布局距离屏幕顶端距离
var offsetTop = e.currentTarget.offsetTop;
var index = parseInt((touchY - offsetTop) / letterLineHeight);
this.setData({
currentIndex: 'id' + index,
isLetterHidden: false,
letterText: this.data.allCities[index].letter
});
},
slideMove: function (e) {
var touchY = e.touches[0].clientY;
var offsetTop = e.currentTarget.offsetTop;
var index = parseInt((touchY - offsetTop) / letterLineHeight);
this.setData({
currentIndex: 'id' + index,
isLetterHidden: false,
letterText: this.data.allCities[index].letter
});
},
slideEnd: function (e) {
var that = this;
wx: setTimeout(function () {
that.setData({
isLetterHidden: true
});
}, 200);
}
这里有一点要注意,设置侧边栏触摸事件的时候,要选择catchtouchxxxx事件,不能使用bindtouchxxxx,因为bind事件不会阻止事件冒泡,这样手指在侧边栏滑动时,会影响到下方的列表的滑动,而catch事件阻止了事件冒泡,就不会出现滑动影响的问题。
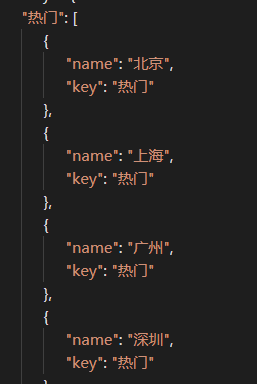
再说下城市的数据源格式要求,要求是一个二维数组,然后子项要有name和key两个字段,分别代表城市名和类别letter。
数据源格式.png
项目GitHub地址:https://github.com/RaoMeng/TemplateOfHotel