- Linux apmd命令教程:管理和监控电源管理功能(附案例详解和注意事项)
我要下东西噢
linuxlinux运维服务器
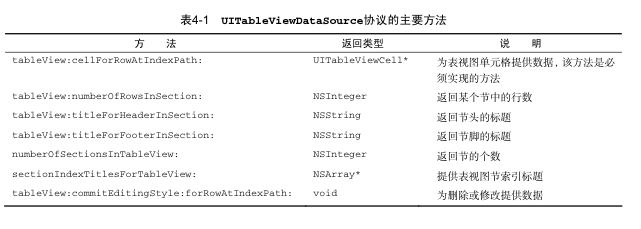
Linuxapmd命令介绍apmd是AdvancedPowerManagementBIOSdaemon的缩写,它是一个用于管理和监控电源管理功能的守护进程。apmd负责BIOS进阶电源管理(APM)相关的记录,警告与管理工作。Linuxapmd命令适用的Linux版本apmd命令在大多数Linux发行版中都可以使用,包括但不限于Debian、Ubuntu、Alpine、ArchLinux、Kali
- 前端同步异步讲解--Ajax(axios进阶)的相关操作
菜鸟小木
web前端
前言:之前我们讲到了数据在前后端传输是依赖xml文件,但是由于时代变迁,他也已经比逐步淘汰,json对象就逐步开始作为数据传输通道的桥梁,忘记的话可以去回顾文章对应的json对象最全的前端知识之css与jsp介绍-CSDN博客文章浏览阅读1k次,点赞31次,收藏21次。ok了,宝子们,今天发布的是我自己理解的前端知识css以及jsp的相关知识。请各位观众老爷们查收CSS是“CascadingSty
- 传输网站分享
菜鸟小木
软件网站分享学习
前言:各位宝子们,最近收到的私信是关于我的那个异步传输的时候对应的数据链接地址报错,导致宝子们复制代码之后无法运行的问题,现在我来解决一下回顾这里大家如果忘记的话,可以去看看我的那个Axios进阶的文章前端同步异步讲解--Ajax(axios进阶)的相关操作-CSDN博客网站分享EolinkApikit大家可以利用这个网站。来进行json文件的地址获取如大家所看到的,首先是对应的json文件格式,
- iOS进阶之GCD-dispatch_group
天蓬大元
一,需求背景在日常开发工作中,我们时常需要将一个耗时操作放在子线程处理,如文件图片上传下载等。一方面我们是希望任务的执行不要阻碍主线程的操作,同是也希望该操作可以较快的被执行完毕。单个子线程的UI处理我们需要回到主线程,因为UIKit框架是线程不安全的。但我们不可以在子线程处理UI的原因,不仅仅是因为这个。有兴趣的同学可以研究一下,很有意思。那么假如现在我们需要下载一个极端一点的图片,非常大。在单
- iOS逆向之RSA加密(下)
iOS鑫
本文主要介绍RSA的代码演示过程RSA代码演示前提:准备好公钥、私钥,需要在终端生成(属于自己签名)另外作为开发者我总结了很多iOS进阶学习用到的文件视频等等资源,可以:点击领取证书申请步骤1、申请CSR文件:keychain->证书助理->从证书颁发机构请求证书2、生成CSR请求文件(证书颁发机构信息+公钥)命令:opensslreq-new-keyprivate.pem-outrsacert.
- iOS进阶之GCD-dispatch_after
天蓬大元
一:dispatch_afterdispatch_after(dispatch_time(DISPATCH_TIME_NOW,(int64_t)(*NSEC_PER_SEC)),dispatch_get_main_queue(),^{});二:NSObject中提供的线程延迟方法[selfperformSelector:@selector(run)withObject:nilafterDelay:
- 谈一谈 IPA 上传到 App Store Connect 的几种方法
iOS开发上架
1、前言关于上传ipa包到AppStoreConnect的方法,相信有iOS开发经验的同学,一定知道完成App开发后,一般都是用Xcode的Archive打包后上传到苹果后台。所以,这个就是今天要写的水文?显示不是吧!答案肯定不是啊,本文将给大家一个相对全面介绍。苹果开发的知识点非常多,官方文档也很多,能够学好学完,不一定人人能够做到。在我的理解,iOS进阶,不是说你必须掌握很高深的技术,而是了解
- iOS开发学习路线
饭小粒
iosios
前言这里筑梦师,是一名正在努力学习的iOS开发工程师,目前致力于全栈方向的学习,希望可以和大家一起交流技术,共同进步,用简书记录下自己的学习历程.个人学习方法分享浅谈iOS进阶路线[如何优雅的使用Mac进行开发]稍后更新本文阅读建议1.一定要辩证的看待本文.2.本文主要是本人对iOS开发经验中总结的知识点3.本文所有观点仅代表本人.4.本文只阐述学习路线和学习当中的重点问题.需要读者自己使用百度进
- iOS进阶之多线程--NSOperation
一个默默无闻的程序猿
NSOperation简介熟悉了解GCD之后,对于NSOperation的理解和使用相对简单一点。首先,NSOperation是基于GCD面向对象的封装,是一种“并发”技术,之所以是“并发”技术,后面会有详细的代码演示。队列:NSOperationQueue操作:NSOperation(下面提到的“操作”指的就是NSOperation)NSOperation位于Foundation系统框架下,是一
- iOS底层面试题(中篇)
编程怪才_凌雨画
7月,iOS求职跳槽的相对较少,能在这个时间段求职的,不是被迫,就是对自己的技术很自信;针对7月,特别总结了第二份iOS常见大厂面试题(中);iOS面试题分为上、中、下三部分,方便大家观看;请先自己答一答!话不多说;直接上题本文收录:公众号【iOS进阶宝典《iOS底层面试题(中篇)》】6:iOS中内省的几个方法?class方法和objc_getClass方法有什么区别?1:什么是内省?在计算机科学
- iOS进阶之崩溃千奇百怪,如何全面监控?
枫叶无处漂泊
简介App上线后,我们最怕出现的情况就是应用崩溃了。但是,我们线下测试好好的App,为什么上线后就发生崩溃了呢?崩溃的几种情况下面我们就先看看几个常见的编写代码时的小马虎,是如何让应用崩溃的。数组数据越界,在取数据索引时越界,App会发生崩溃就是给数组添加了nil会崩溃。字典字典value传的nil也会发成崩溃多线程在子线程中进行UI更新可能会发生崩溃多个线程进行数据的读取操作,因为处理时机不一致
- iOS进阶之Runtime----方法---type
佛祖拿屠刀
iOS进阶之Runtime----方法---typeType:方法的签名SEL:方法的名称IMP:方法的指针,函数的实现地址Typev:viodi:intf:float.....一个方法自带两个参数一个参数是(id)self还有一个参数是(SEL)_cmd所以type肯定拥有@0:8也就是在这个前面代表的是返回类型,如v16@0:8这代表的意思是这个方法返回值是void这个方法第一个参数是id类型
- iOS 进阶+面试(二)
书写不简单
本篇文章是承接上篇文章iOS进阶+面试(一)八、iOS中内省的几个方法?对象在运行时获取其类型的能力称为内省。内省可以有多种方法实现。OC运行时内省的4个方法:判断对象类型:-(BOOL)isKindOfClass:判断是否是这个类或者这个类的子类的实例-(BOOL)isMemberOfClass:判断是否是这个类的实例判断对象/类是否有这个方法-(BOOL)respondsToSelector:
- iOS进阶02: Mach-O
黑白森林无间道
一、什么是Mach-O文件?Mach-O是MachObject文件格式的缩写,是mac以及iOS上可执行文件的格式,对应系统通过应用二进制接口(applicationbinaryinterface,缩写为ABI)来运行该格式的的文件。Mach-O文件对应有多种格式:目标文件.o库文件:.a静态库文件.dylib动态库文件.framework文件,自己创建的为静态库文件可执行文件dyld动态链接器将
- axios 进阶
菜园前端
前端javascript
axios进阶接口传参方式使用xhr原生技术或者是axios时,它的post传参方式是键值对的形式key=value。但是在实际开发中一般是使用对象的形式定义数据,方便读取和赋值。所以当我们需要发起请求时可以通过qs这一款插件将对象转成键值对形式,也可以将键值对形式转成对象,这样就省去了我们自己手动转换的代码。:::warning注意接下来的会在上一个axios案例的基础上去做调整,如需要请查看a
- Axios的使用方法,从入门到进阶,没有最详细,只有更详细
儒雅的烤地瓜
Vue.js学习笔记axiosAxios常用写法AxiosAjaxHTTP请求
目录Axios的诞生Axios的介绍定义原理特性浏览器支持情况如何安装Axios的使用◼️创建vue项目◼️Axios的基础用法(get、post、put等请求方法)get方法post方法put和patch方法delete方法并发请求◼️Axios进阶用法(实例、配置、拦截器、取消请求等)1、axios实例的创建与配置2、拦截器3、取消请求(不常用,了解)◼️Axios进一步封装,在项目中的实际应
- iOS进阶路线安排
_菩提本无树_
前言这里筑梦师,是一名正在努力学习的iOS开发工程师,目前致力于全栈方向的学习,希望可以和大家一起交流技术,共同进步,用记录下自己的学习历程.个人学习方法分享iOS开发学习路线本文阅读建议1.一定要辩证的看待本文.2.本文仅代表个人片面观点,如有不同观点,还往及时指出.3.本文只阐述学习路线和学习当中的重点问题.需要读者自己使用百度进行拓展学习.4.本文所表达观点并不是最终观点,还会更新,因为本人
- 分享一些iOS进阶的书籍
暗香min
这本书只需要看runtime和runloop部分就可以了,其他部分可以不看https://pan.baidu.com/s/1ApzizTGN_HQrNjnhbPhllQ这本书讲的是内存管理和多线程建议仔细阅读https://pan.baidu.com/s/1Ge55_Y-HjoQ42M4MpVmi8w这本书讲的编码规范和技巧,建议阅读,另外是大佬总结的两篇文章:https://pan.baidu.
- iOS进阶基础
小嘴冰凉别乱亲
iOS常用的设计模式有哪些?MVC和MVVM的区别?import和@include和区别?@class有什么作用?frame和bounds有什么不同?@property的本质是什么?strong和copy的区别?copy和mutableCopy的区别?atomic和nonatomic的区别?什么是循环引用?weak和assign有什么不同?浅拷贝和深拷贝的区别?如何让自定义的对象具有拷贝功能?@s
- iOS面试现场,笔试提高题详解
iOS开发_小贤
现在已经不断有网友发我他们在面试中遇到的面试题,这是一位程序媛前面在面试中遇到的问题前面两个过于基础,从提高题开始分享;个人见解,勿喷持续关注:iOS开发_小贤,持续输出各大公司iOS面试系列文章,欢迎广大程序猿找我投稿面试中碰到的面试题,我会给你一份我的见解和答案,顺便给大家推荐一个iOS进阶学习群:763164022!群内会有几百道最新的面试题以及答案分享!欢迎大家入驻题一:whatispur
- iOS进阶之路——理解 Xcode 编译系统
你好8828
image.png任何iOS源代码在设备上运行之前都需要编译器的一系列处理,这个过程通常由XcodeBuildSystem完成。在这篇文章中,我将介绍XcodeBuildSystem的每一个部分。为何要学编译知识说说OCLint、SwiftLint实现原理是怎样的?如何编写Clang插件?Obfuscator-LLVM在iOS中如何实现混淆加固?iOS中Bitcode到底是如何优化IPA包的?如果
- iOS进阶01:多环境配置
黑白森林无间道
Project:包含了项目所有的代码,资源文件,所有信息。Target:对指定代码和资源文件的具体构建方式。Scheme:对指定Target的环境配置。多环境配置的三种方式:多tagert模拟多环境配置会生成多个info.plist文件,配置繁琐,容易出错多scheme+多configuration(Debug、Beta、Release)多scheme+xcconfig文件配置(推荐使用)通过把配
- 移动开发--iOS全方位系统进阶学习
编程怪才_凌雨画
希望你是的!毕竟IT就是这样一个技术不断更新、自身知识体系也随之不断更新的行业,没有输入新的知识点,也就不会有超越新人的输出。那么作为一个iOS开发者,应该怎么持续学习,才能真正进阶为一个高级人才呢?观看此片文章:【全网首发】2021年iOS进阶提升方案,内附详细视频知识点解析和思维导图!【强烈建议收藏!】阅读前须知本文单独针对iOS开发水平提升方面,有技术方面的遗漏还望各位积极回复.多的不说,只
- iOS底层面试干货分享(补充)
编程怪才_凌雨画
以下是回顾之前上、中、下三篇底层面试题的补充,附上答案。俗话说得好,底层不牢,地动山摇。这些答案只是给大家一些参考,大家可以再结合自己理解进行回答,有需要的朋友们下面来一起看看吧。本文收录:公众号【iOS进阶宝典《iOS底层面试干货分享(补充)》】iOS开发中的加密方式iOS加密相关算法框架:CommonCrypto。1:对称加密:DES、3DES、AES加密和解密使用同一个密钥。加密解密过程:明
- iOS进阶之网络--Apache服务器搭建
一个默默无闻的程序猿
为甚要配置本地服务器和为什么要选择Apache:身为一个爱研究的,有事没事就拿代码玩玩的,重点是还比较菜鸟的iOS程序猿,不配置一个本地的服务器怎么可以?当然,像那些又懂前端,又玩转后台的大牛来说,简单的本地服务器已经满足不了需求了。但是本地服务器这种物美价廉的东西,对于一个还没进阶的iOS“攻城狮”来说,本地服务器研究网络进阶内容还是非常有必要的。况且配置一个本地服务器还非常之简单。选择Apac
- iOS进阶-底层探索准备
ricefun
源码查看源码是探索iOS底层的最重要的资料,使用源码进行调试将使你的底层探索之路更加的顺畅,你可从苹果官方开源网站下载你需要的源码;也可以从Cooci大神的github上下载。LLDB调试LLDB一直是高级开发人员必备的技能iOS之LLDB常用命令终端终端指令这个不用多说,必须的
- iOS进阶之RunLoop
平安喜乐698
目录1.RunLoop为什么出现2.RunLoop了解1.RunLoop为什么出现为了避免主线程阻塞导致界面卡顿,会创建子线程(任务执行完毕后则销毁)NSThread*thread=[[NSThreadalloc]initWithBlock:^{//任务...}];[threadstart];如果该任务需要频繁执行,频繁创建子线程会消耗资源。线程任务执行完毕后会进入死亡状态,不能再次开启。在线程内
- iOS进阶必备书籍(10本)
那你就试试
面试职场和发展
一、《程序员代码面试指南:IT名企算法与数据结构题目最优解》这是一本程序员面试宝典!书中对IT名企代码面试各类题目的最优解进行了总结,并提供了相关代码实现。针对当前程序员面试缺乏权威题目汇总这一痛点,本书选取将近200道真实出现过的经典代码面试题,帮助广大程序员的面试准备做到万无一失。“刷”完本书后,你就是“题王”!__eol__本书采用题目+解答的方式组织内容,并把面试题类型相近或者解法相近的题
- 最新2022【iOS开发面试真题】初级,中级,高级
iOS开发面试
iOS开发者iOS面试题程序员iosgitgithub
前言:我是一名开发者,一个iOS交流圈子的维护者,对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!标语:不要浪费美好的年华,做自己觉得对的事情!点赞的都今年发财啦[全新iOS电子书大全和iOS进阶面试文档]全套附下载地址来获取一份详细的大厂面试资料为你的跳槽加薪多一份保障Object-C系列面试题基础题:1.Obj
- iOS进阶-01对象的创建之 alloc&init
ricefun
对象创建-alloc在探索前,你需要先了解底层探索准备让我们先看下面的代码RFPerson*p1=[RFPersonalloc];RFPerson*p2=[p1init];RFPerson*p3=[p1init];RFNSLog(@"�%@-%p",p1,&p1);RFNSLog(@"�%@-%p",p2,&p2);RFNSLog(@"�%@-%p",p2,&p3);打印结果:2020-01-21
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class